Deploying From Bitbucket
After you've created your integration within Atomic, you're ready to configure Bitbucket Pipelines to use the Pagely deployment integration. Here's how to set it up.
Note: These steps are simplified to get you started at Pagely. If you're integrating an existing production site with Pagely or would like more complete options, see our deploying WordPress sites from Bitbucket Pipelines article on our main documentation site.)
Configuring Bitbucket Repository Secrets
Begin by logging into your Bitbucket account and accessing the repository that you want to deploy automatically to your site.
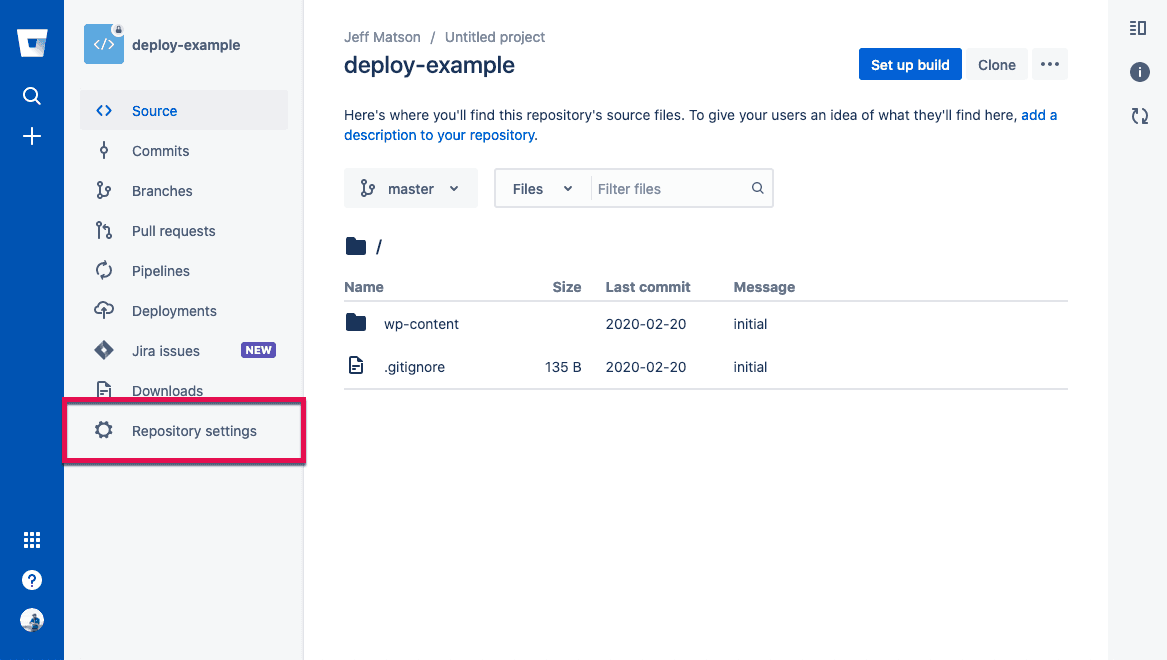
![Bitbucket repo menu settings]()
Next, access your repository's settings by clicking on Repository Settings within the left side menu.
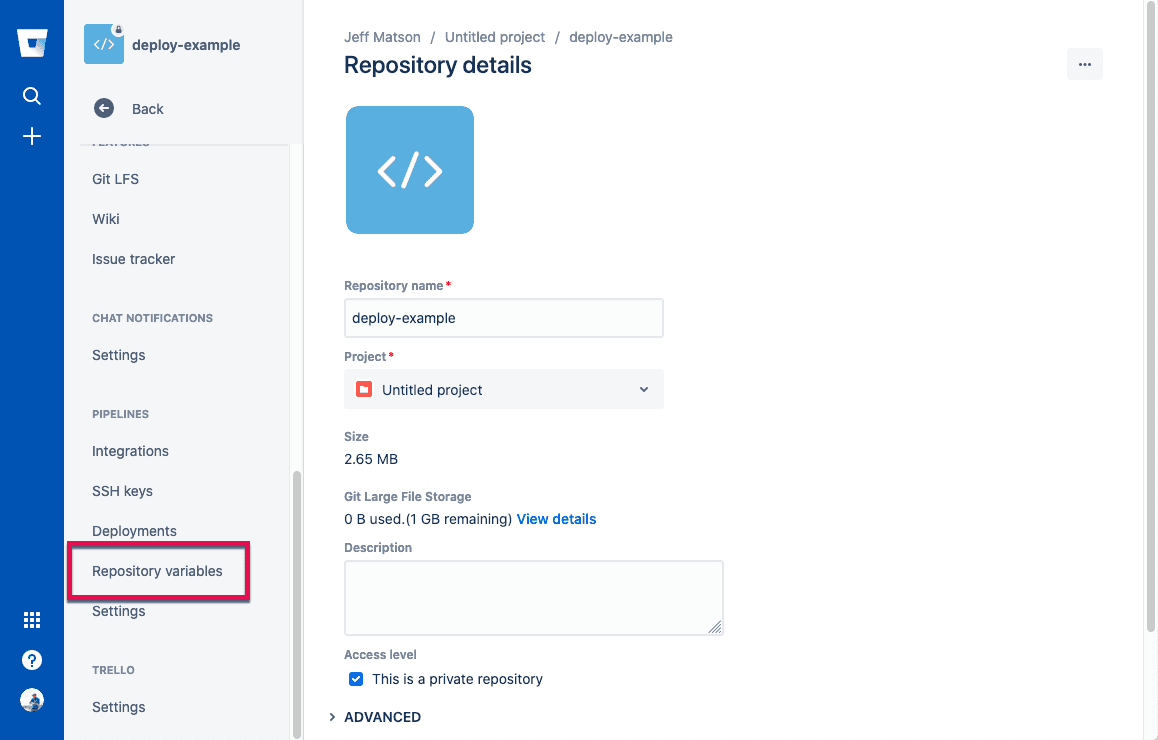
![Bitbucket repository details menu variables]()
To keep the integration credentials secure, we'll be setting up the integration secret as a repository variable. Therefore, click on Repository Variables within the settings area.
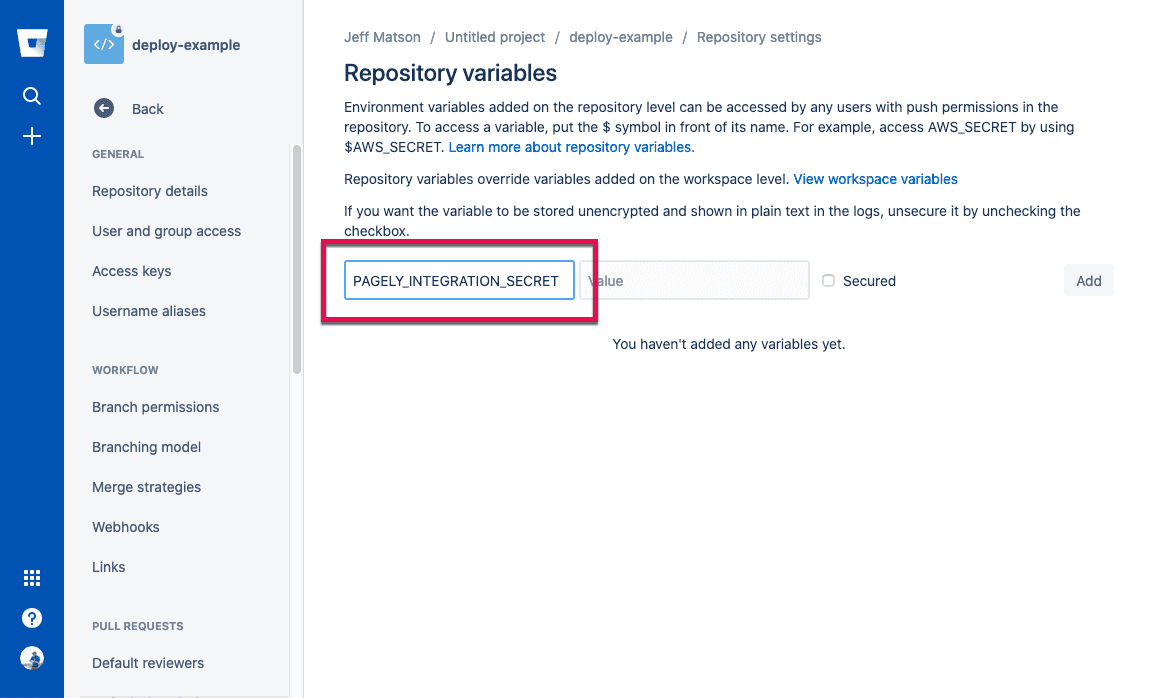
![Screenshot: repository variable name field]()
Let's start adding the new variable. Start by entering
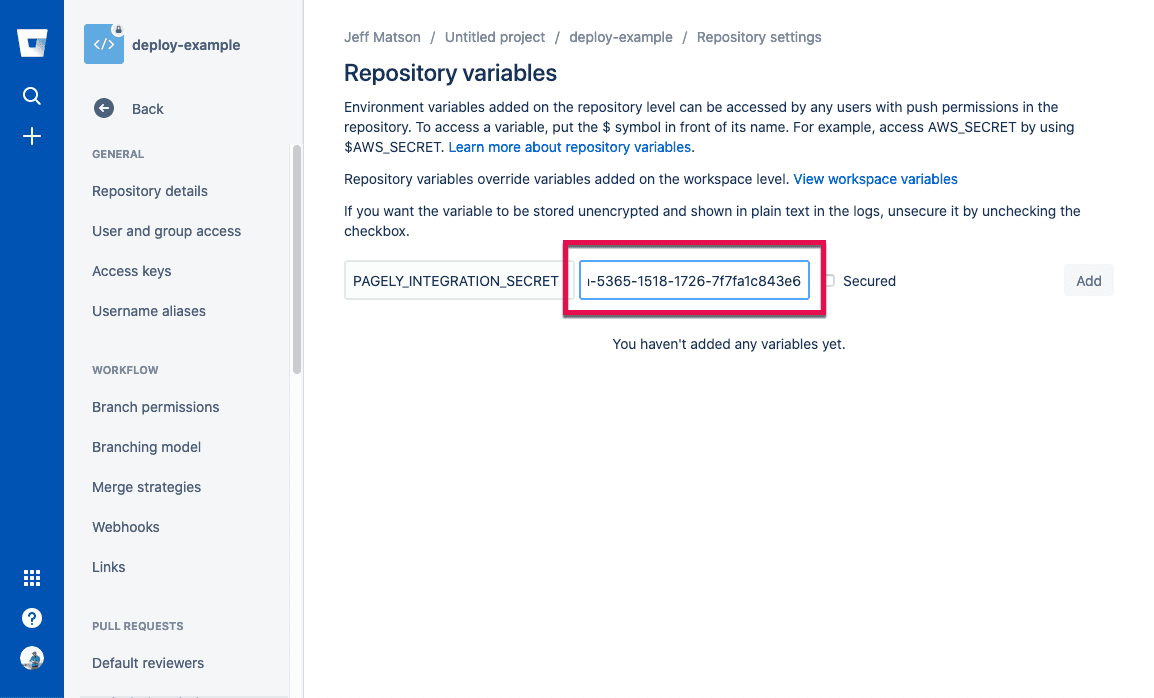
PAGELY_INTEGRATION_SECRETinto the Name field.![Screenshot: repository variable secret field]()
Now we need to set the Value field. Inside this field, enter your Integration Secret that you were given when creating the integration in Atomic.
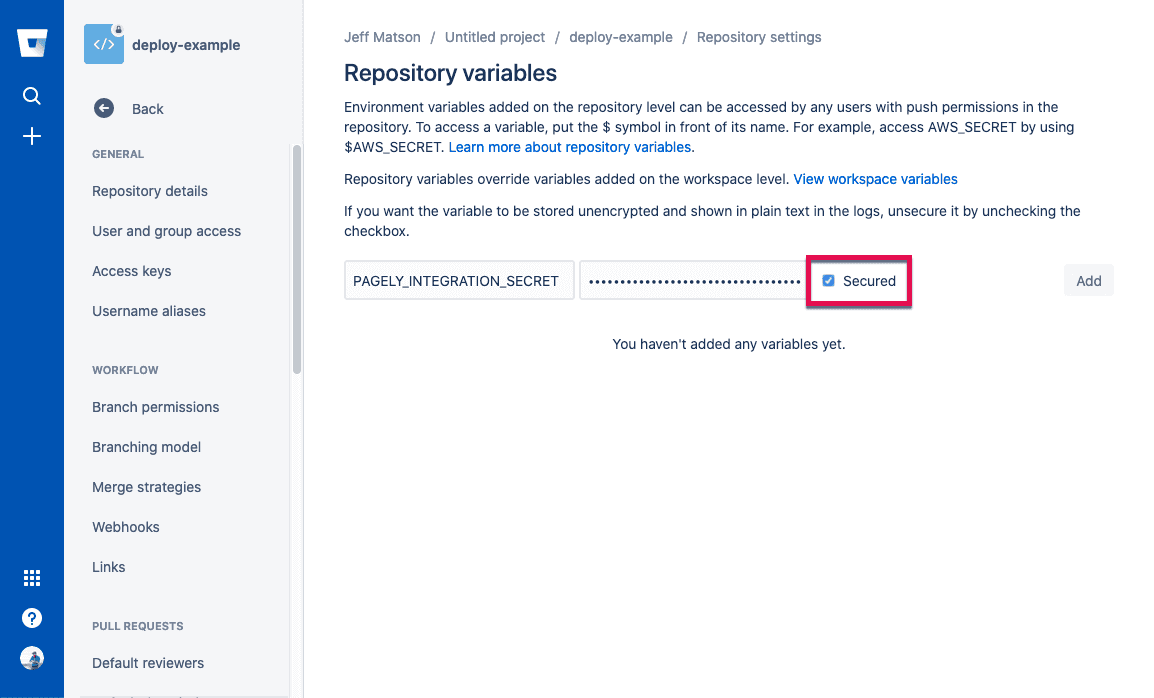
![Screenshot: select the secured checkbox]()
For security purposes, we'll want to mask this variable in the pipeline's logs. To do so, enable the Secured checkbox.
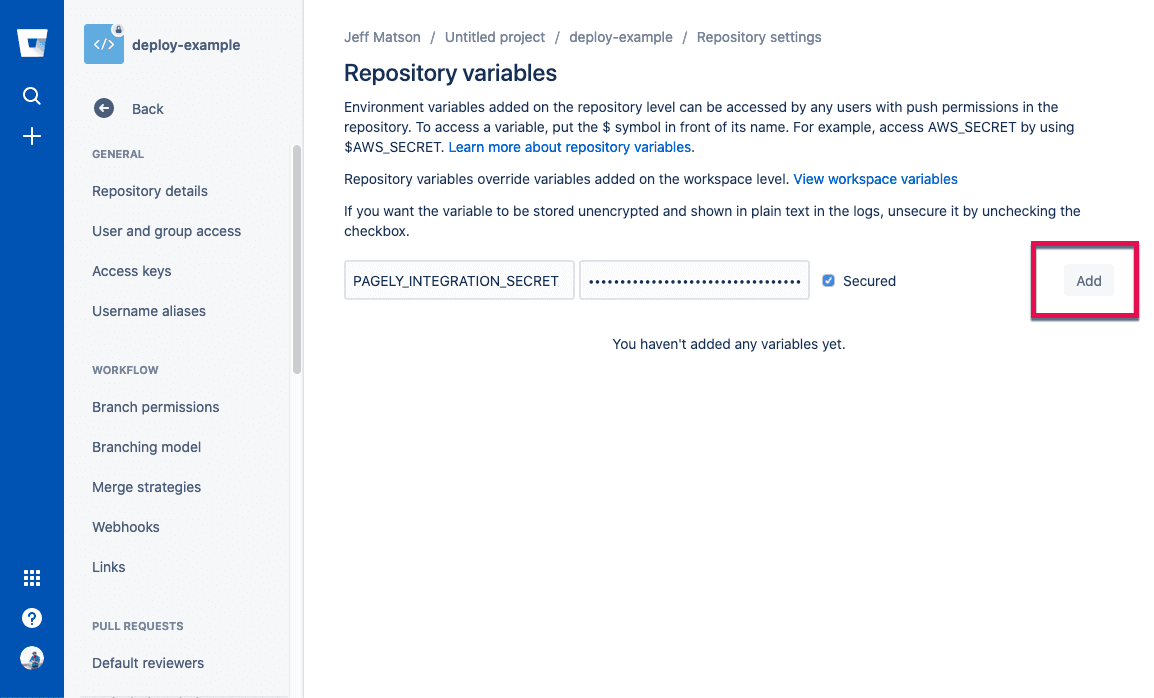
![Screenshot: click the add button]()
Now that the variable fields are in place, click on the Add button.
Creating a Deployment Pipeline
After your integration secret has been added, it's time to configure your pipeline. To do this, we're going to be using Pagely's deployment image for easy, safe deployments.
Inside your repository's root directory, add a
bitbucket-pipelines.ymlfile with the following contents:# This is an example pipeline that deploys to Pagely. image: atlassian/default-image:4 pipelines: default: - step: script: - pipe: pagely/pagely-vps-deploy:1 variables: PAGELY_DEPLOY_DEST: "/httpdocs" PAGELY_INTEGRATION_SECRET: $PAGELY_INTEGRATION_SECRET PAGELY_INTEGRATION_ID: "HhYn7RelGEiYFJz7nzvKl9" PAGELY_APP_ID: "12345" PAGELY_WORKING_DIR: $BITBUCKET_CLONE_DIRNow we'll need to update a few variables. The variables are as follows:
- PAGELY_DEPLOY_DEST: This sets the destination to deploy to. The example uses
/httpsdocs, which will deploy your repository to your site's root directory. If you're deploying a single theme or plugin, you'll modify this to reflect your path, such as/httpdocs/wp-content/plugins/example-plugin-dir. - PAGELY_INTEGRATION_SECRET: This sets the integration secret. You can leave it alone, as the example uses the same name as the variable we set up earlier in this guide.
- PAGELY_INTEGRATION_ID: This variable sets the integration that will be used. You'll need to change this to the Integration ID for the integration you created in Atomic.
- PAGELY_APP_ID: This variable determines the app that your code will be deployed to. You'll need to change this to reflect your app's ID from Atomic.
- PAGELY_WORKING_DIR: This sets the working directory. Unless you're deploying from a custom directory, you can leave this as the clone directory defined in the example.com
- PAGELY_DEPLOY_DEST: This sets the destination to deploy to. The example uses
Finally, be sure to check over your settings for any typos, then commit your changes. Every time your changes are pushed to the repository, your pipeline will deploy your changes.
You're all done setting up automatic deployments from Bitbucket Pipelines. For more information not covered in this quickstart guide, take a look our support documentation for deploying WordPress sites with Bitbucket Pipelines.