Creating a Staging Environment
After when setting up your new Pagely account, you'll want to create a staging environment for testing changes to your site before deploying them to production.
Creating a staging environment is as simple as creating a new WordPress app inside Atomic, then configuring a few quick settings.
Creating a New WordPress App for Staging
Let's start by creating a new app to be used for staging.
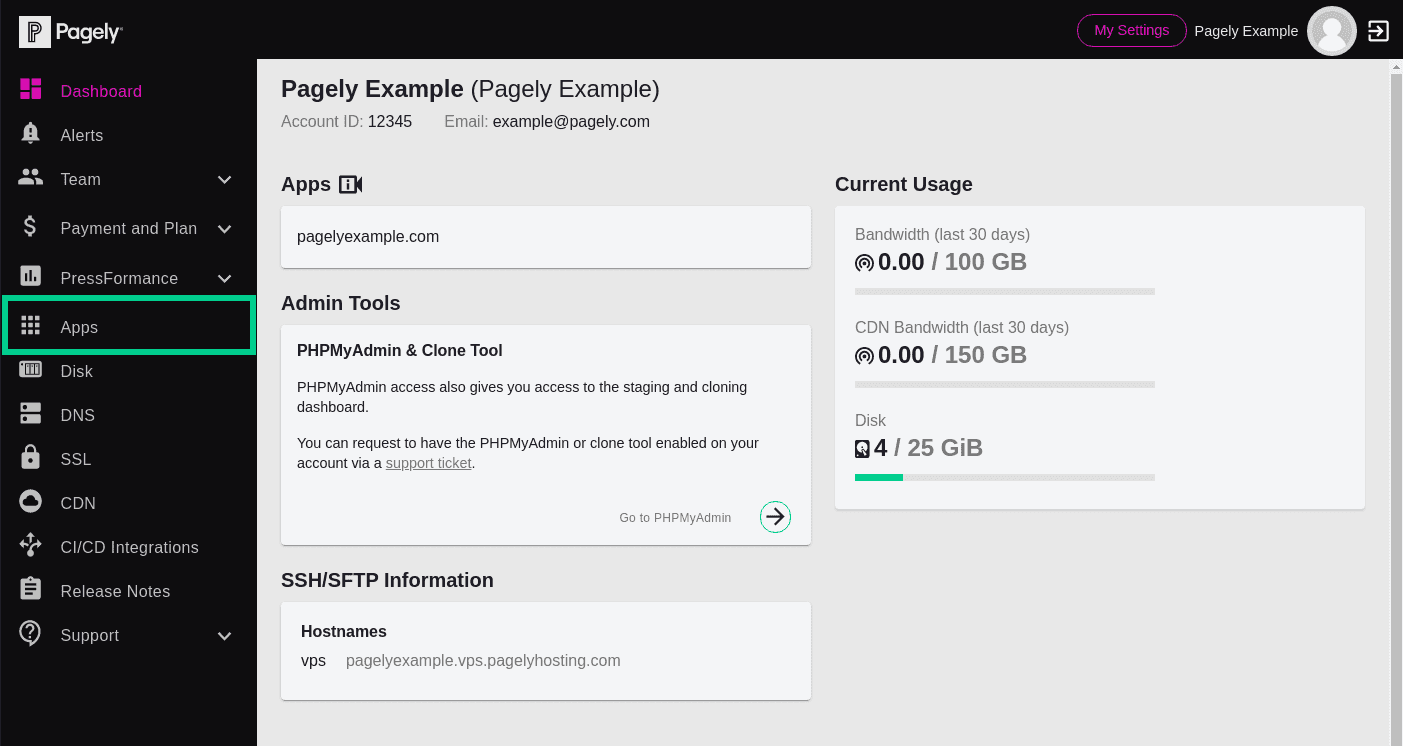
![Atomic dashboard page Apps nav]()
From inside the Atomic control panel, look to the left side menu, then click on Apps to access your app list.
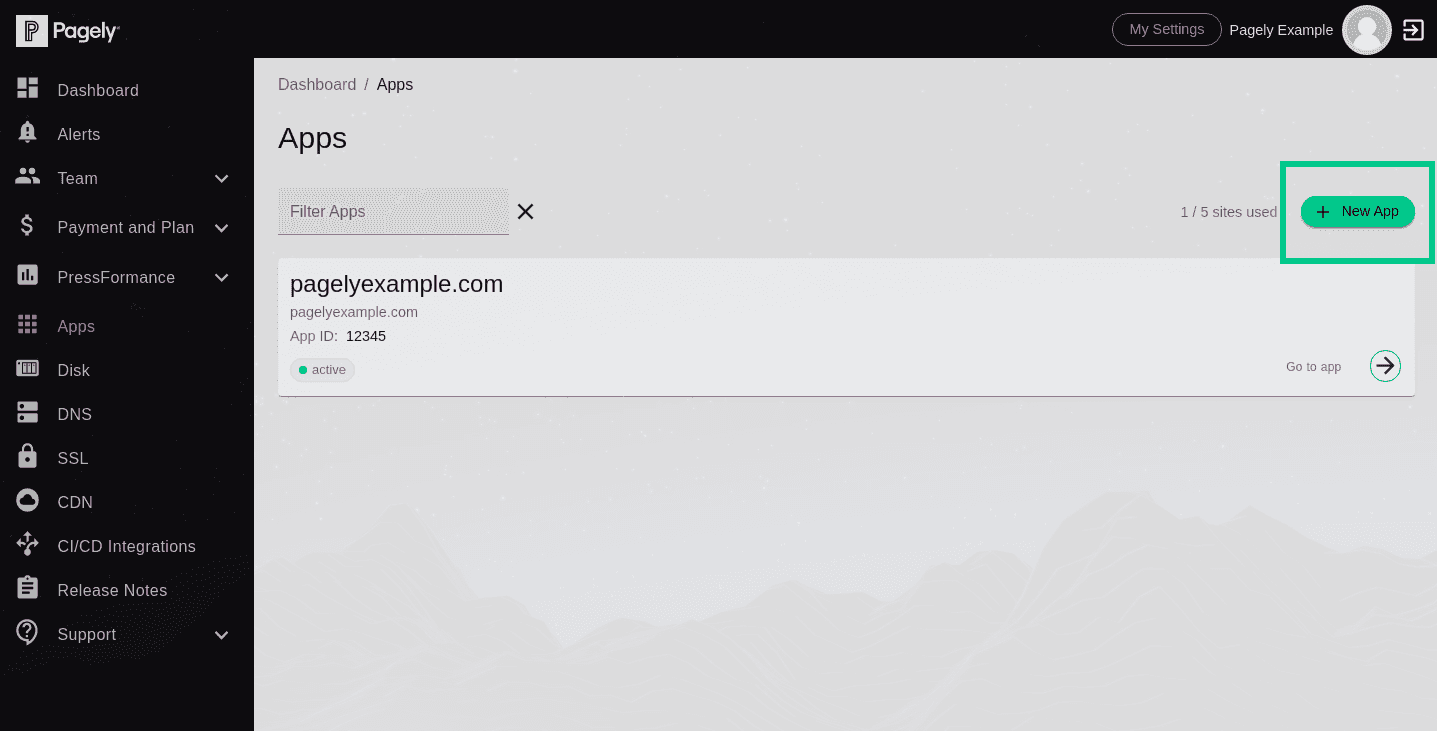
![Atomic Apps page click New App button]()
Since we'll be creating a new app, click on the New App button at the top-right of the page.
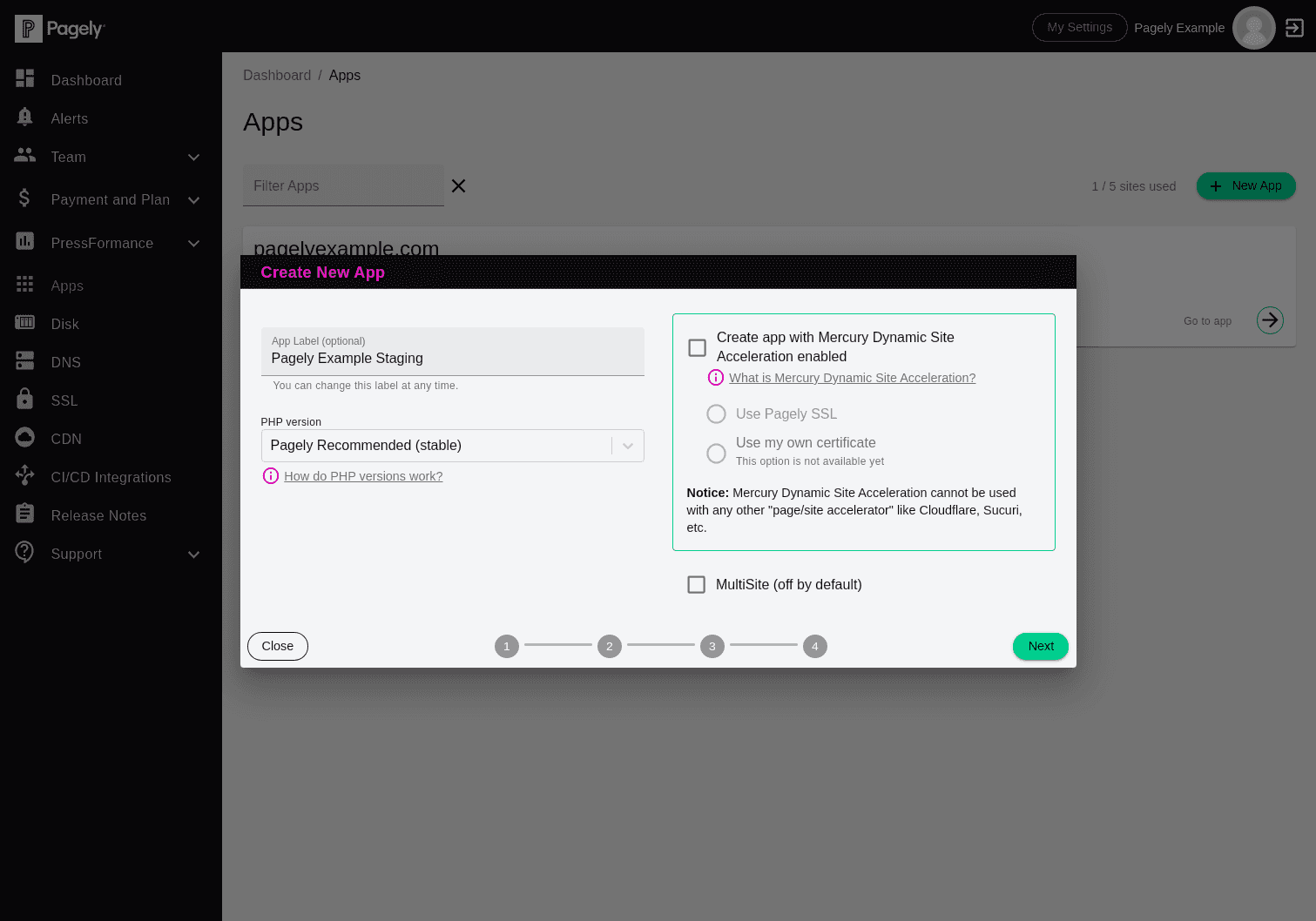
![Atomic new app staging fields]()
Next, you'll be presented with a few optional fields. For brevity, we won't go through each of these options as the defaults are suitable for the vast majority of sites. If you'd like to read more information about these options, take a look at the full documentation within the Pagely knowledgebase.
After any optional fields are filled, click on the Next button to continue.
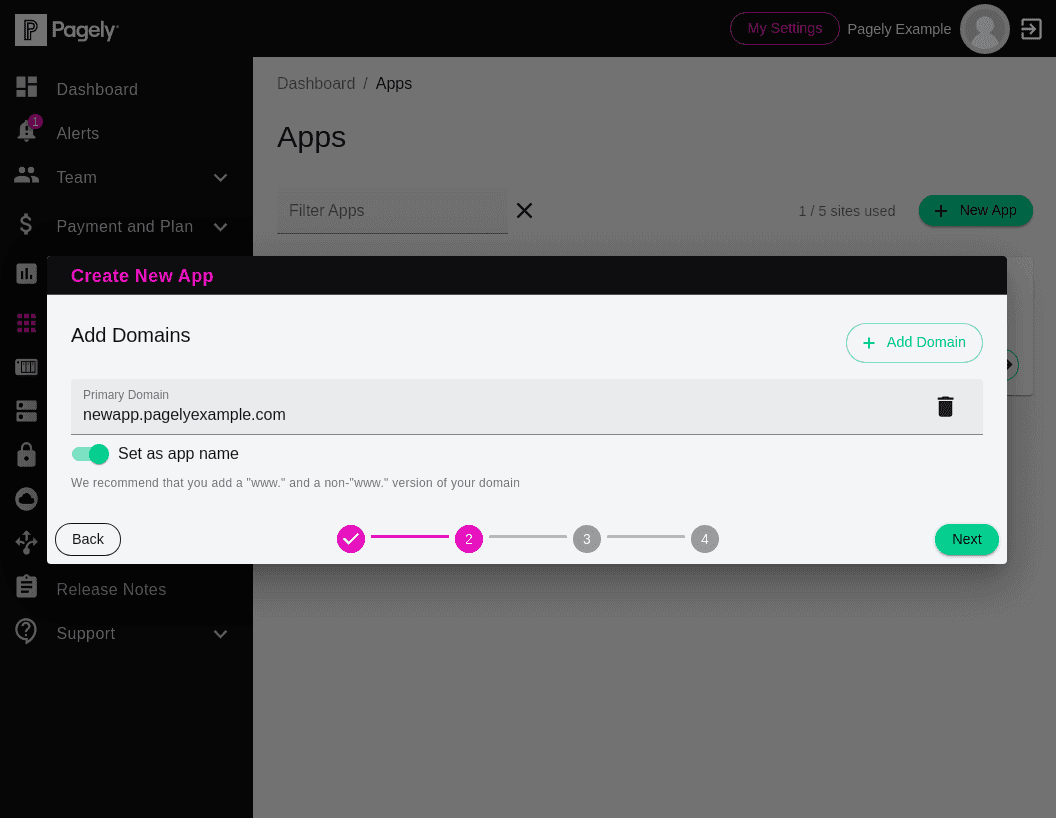
![Atomic new app Primary Domain field]()
A new area will appear on the page. Inside the Primary Domain field, enter the domain where you'd like your staging site to live.
We recommend that you use a subdomain of your main site, such as staging.example.com, but feel free to use any available domain or subdomain, as long as it's not the same as your main production site.
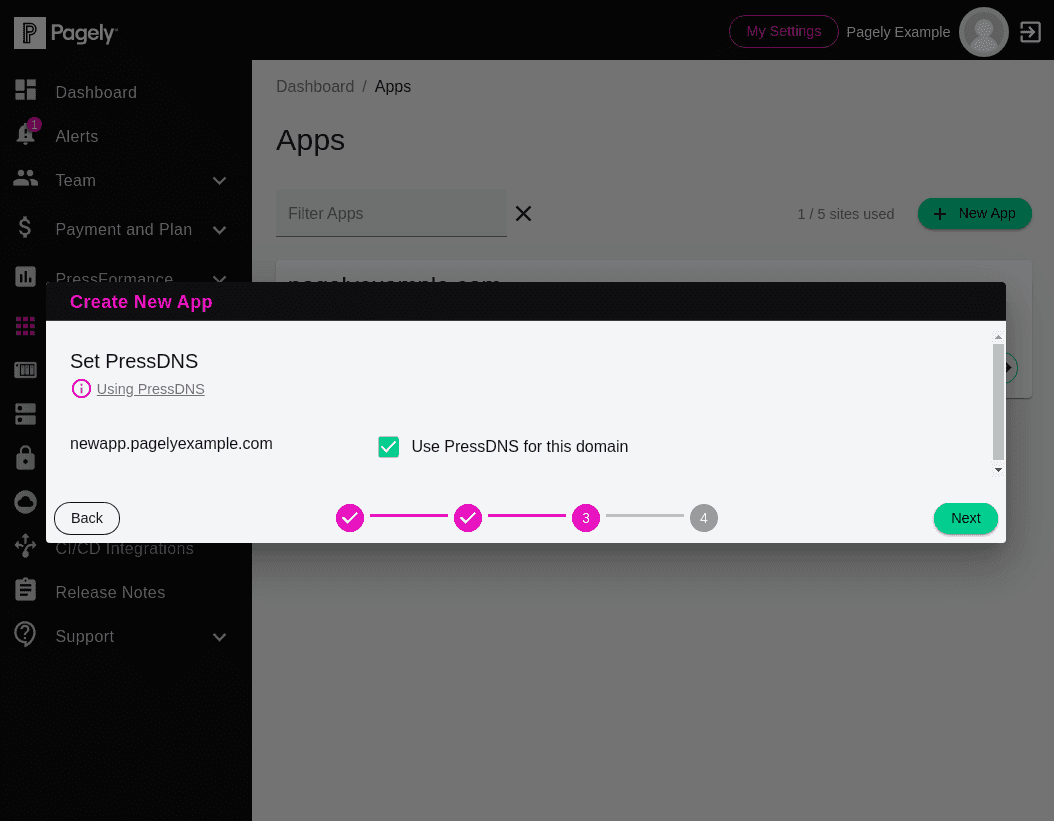
![Atomic new app PressDNS checked]()
The third step is to select any domains that will be using PressDNS.
Unless you're managing DNS elsewhere, you'll likely want to keep this enabled for any domains you're using.
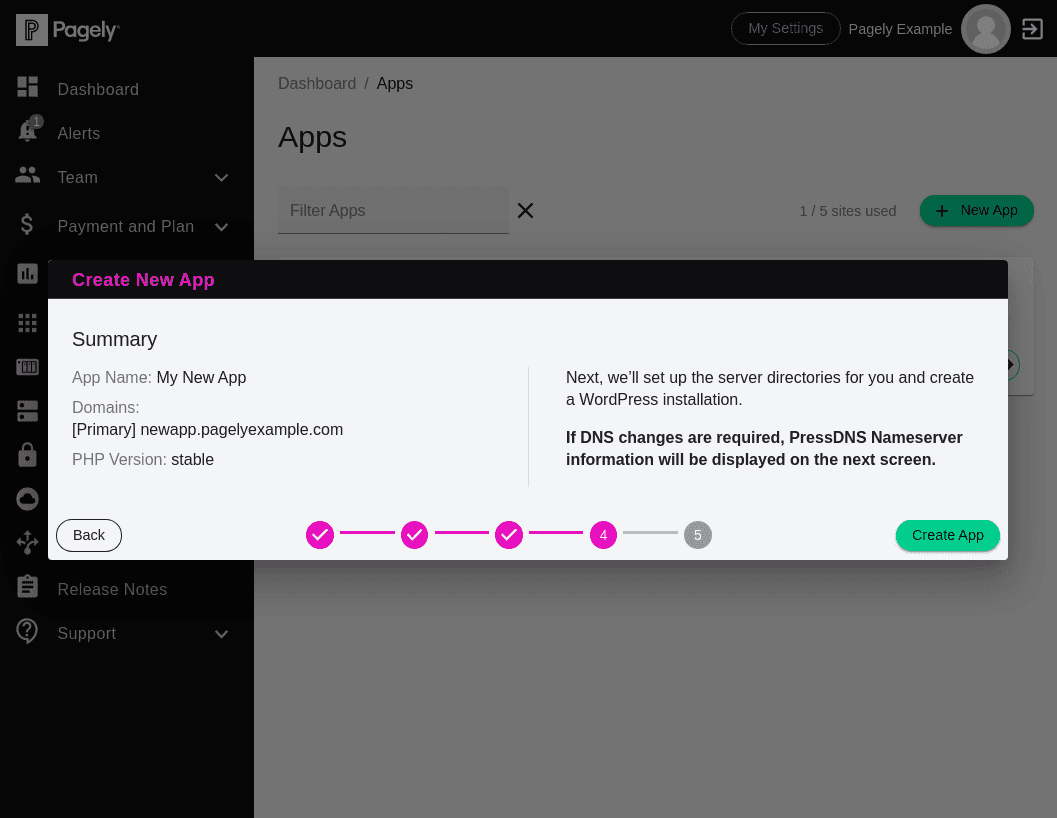
![Atomic new app save and create]()
Now that our settings are all in place, we'll want to confirm here that everything is as expected.
If everything looks good, all we need to do is click on this Create App button to create our new staging environment.
Just a few moments after creating your new staging app, you'll be ready to configure and use it for testing out changes to your site!
In the next section, we'll show you how to manage additional settings so that you'll be able to purge your cache and CDN whenever new changes are deployed to your site.