In a recent post we looked at a plugin which allows you to insert page elements into your posts simply by entering the appropriate shortcode. While the Shortcodes Ultimate plugin comes with a range of useful page elements, such as a buttons, columns, sliders, video players, and more, you might have your own pieces of content that you would like to be able to easily insert into your posts and pages by using a shortcode.
If that sounds like something you could make use of on your site, then the plugin we are looking at today could be of real benefit to you and your WordPress website.
Post Snippets
Post Snippets is a free plugin that allows you to create a library of snippets on your site that can be reused in your content whenever necessary.
As the snippets can contain text, HTML, or PHP, there really is no limit to what you can store in them, and then retrieve when required.
When it comes to reusing the content stored in your library, you can simply insert them into your content using the button that is added to the post editor. When creating the snippets you can set each one so that the actual content it contains is inserted directly into your post; or set it so that a shortcode is inserted. The shortcode will be then replaced with the contents of the snippet when the post is published.
If you find yourself retyping the same pieces of text, or you want a quick way to insert a page element you use often, then the Post Snippets plugin can really help you save time and effort.
Another nice feature of this plugin is that when you use a shortcode to insert a snippet from your library, if you then go back and edit that snippet, every instance of it will be updated to reflect those changes.
This can save you a lot of work if you ever need to make changes to a core piece of text you’ve used regularly in your content, such as a disclaimer message, or contact details that you’ve published multiple times on your site.
How to Use Post Snippets on Your Website
As the Post Snippets plugin is free, it can be installed on your site directly from the WordPress.org plugin directory.
To do so, log into your site’s admin area (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
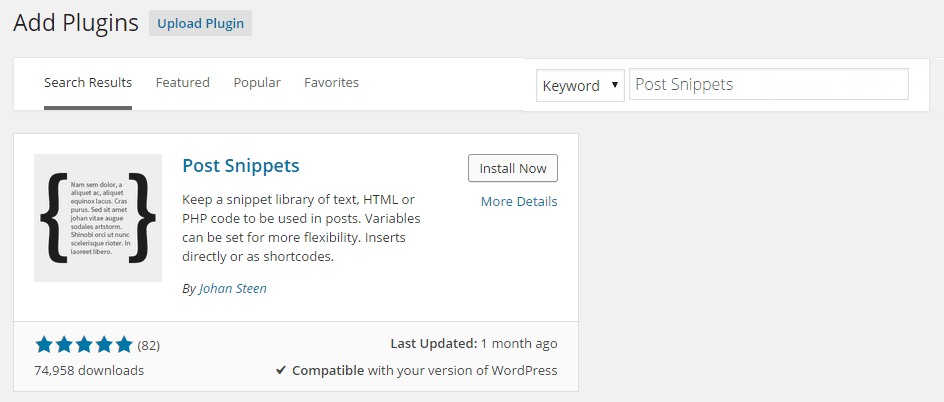
From the Add Plugins screen, enter ‘post snippets’ in the search field and then install the first item in the results.

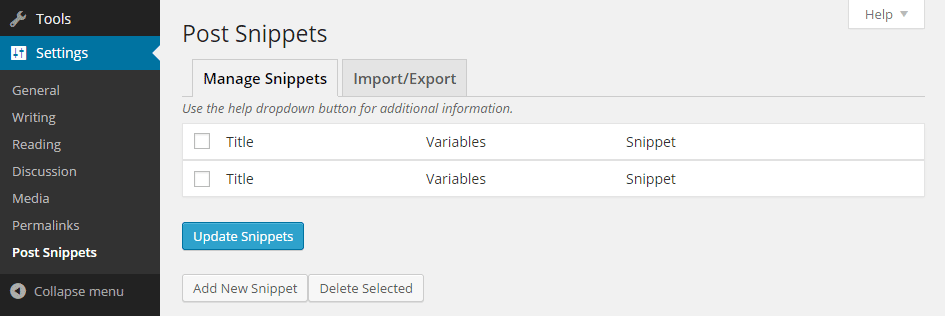
Once the plugin is active on your site, it can be accessed from the settings menu, and then clicking on the Post Snippets item.
From the plugin page you can start creating your snippets and view any existing items in your library.

To get started and create your first snippet, all you need to do is click on the Add New Snippet button, and then give the snippet a title and enter the snippet content.

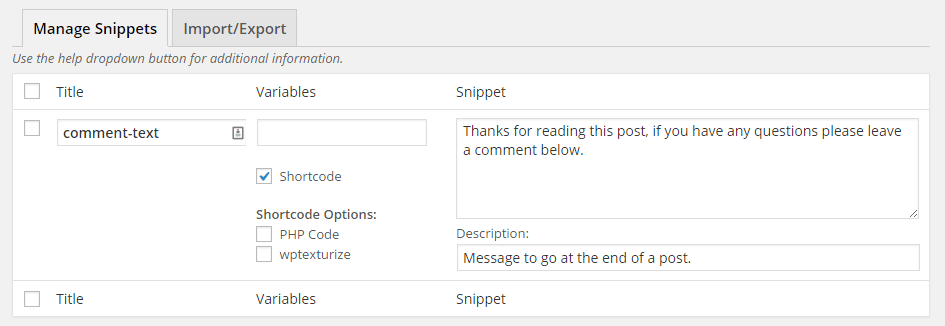
The only real decision you have to make when creating a snippet is whether to create it as a shortcode or not.
Shortcode or Not?
If you check the shortcode box, when the snippet is inserted into your post via the button on the post editor, a shortcode will be added to your post.
If you don’t check the box, the actual contents of the snippet will inserted instead.
The advantage of using the shortcode approach is that should you need to change the contents of the snippet in the future, each instance of the shortcode will be updated — even on published posts and pages.
However, if you don’t use the shortcode approach, the actual contents of the snippet will be inserted into the post editor. This allows you to edit it or add additional content to the snippet without updating all the other instances of that snippet.
When creating a snippet on your site it will be up to you to decide which type of snippet you want to create (shortcode or not) depending on the content in your snippet and how you will be using it. However, you can go back and change this setting after creating the snippet if you need to.
Adding the Snippet to a Post or Page
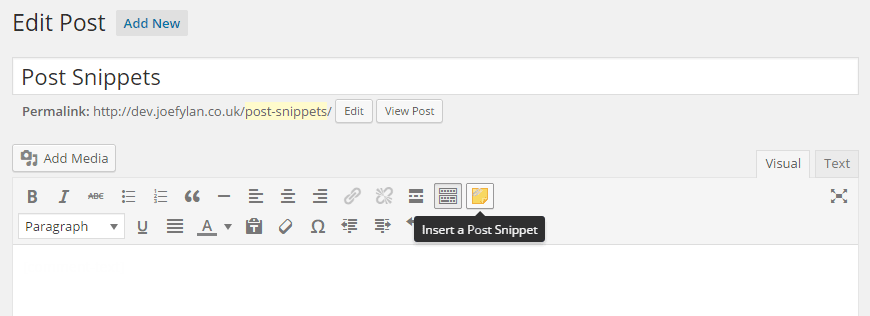
Once you’ve created your snippet and saved it, you can then insert it into your posts and pages by clicking on the new button that has been added to the WordPress editor.

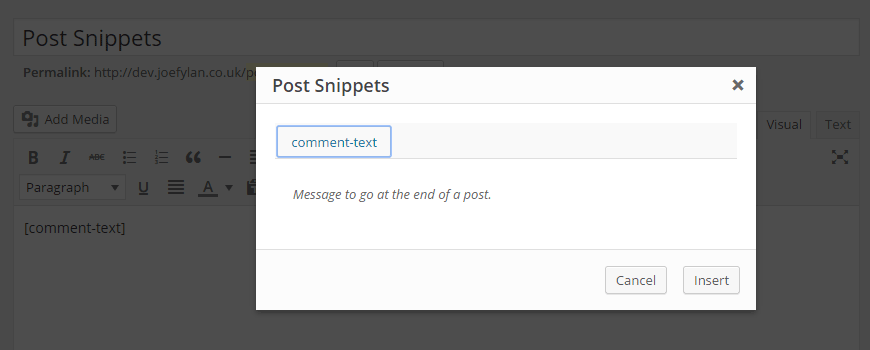
When clicking on the button, you can then choose from the snippets in your library and select the one you want to use.

Depending on how you created the snippet, either a shortcode or the actual contents of your snippet will be added to the editor.

If you created the snippet as a shortcode, when you preview or publish the post, it will be replaced with the content form the snippet.
Conclusion
The Post Snippets plugin is a really useful plugin that can save you a lot of time and effort. Even if you just have one piece of text that you regularly use in your posts or pages, it’s worth checking out this plugin and seeing how it can help you. With this plugin you can even import and export your snippets from one site to another.
It would be nice if you could decide whether to insert the contents of the snippet or use a shortcode when adding a snippet to your post or page, rather than having to decide when creating the snippet. However, this plugin still works really well and has the potential to save you a lot of time and effort.
If you have any questions about this plugin or creating a library of snippets on your site, please leave a comment below.
