We recently looked at a plugin called Header and Footer. This free plugin gives you a safe and easy way to add code to those two areas of your WordPress website.
While that is very useful, there is another plugin which can do a similar job. This time, however, the Code Snippets plugin gives you a safe and easy way to add chunks of code to the functions.php file, that is part of your chosen WordPress theme.
The functions.php file contains lots of important information about how your WordPress website and the current theme works. While adding your own custom code snippets to this file can help add new features, or modify the way your website works now, if you do something wrong, you could end up in trouble.
As well as giving you a way to reduce the risk of breaking your website, the Code Snippets plugin also gives you, and other admin users, a quick way to see what modifications have been made to this file. Using this plugin removes the need to work on the functions.php file directly, and therefore makes modifying your website a lot more straightforward, and a lot less risky.
WordPress code snippets can be found all over the web, as well as being something you may be able to create yourself. Editing the functions.php file gives you a free and easy way to upgrade and modify the behavior of your website. Now, by using this plugin you can take advantage of these code snippets, without compromising your website.
How to Use the Code Snippets Plugin on Your Website
As the Code Snippets plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
To do so, log into your site’s admin area (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
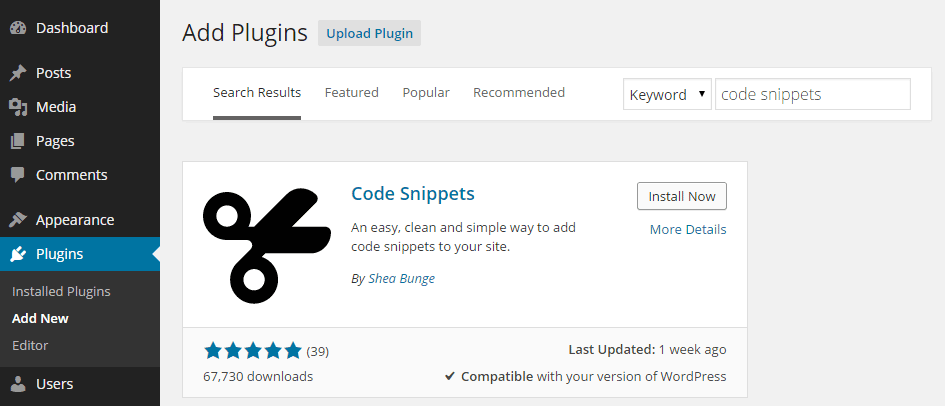
From the Add Plugins screen, enter ‘Code Snippets’ in the search field and then install the first item listed in the results.

Once the plugin has been installed and activated, the features of the plugin can be accessed from the newly added sidebar menu item.
Safely Adding a Code Snippet to Your WordPress Website
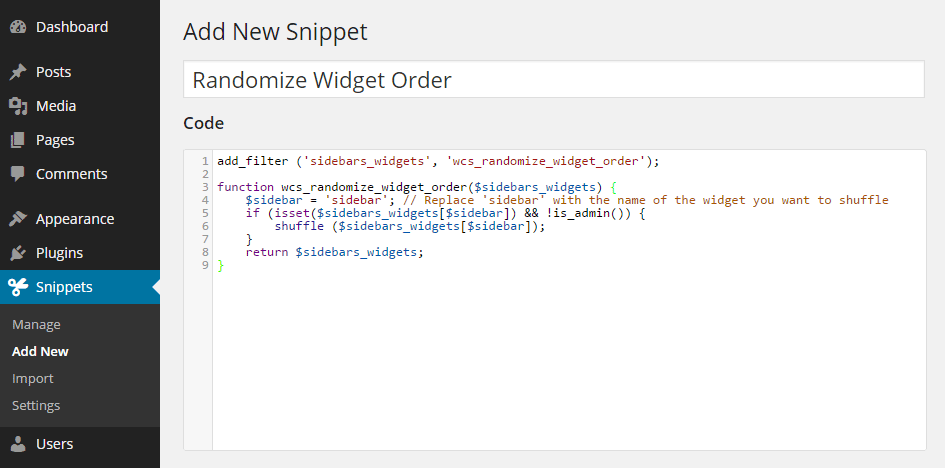
Once you’ve found, or written a PHP code snippet, you can then create a new snippet through the Add New page of the plugin.

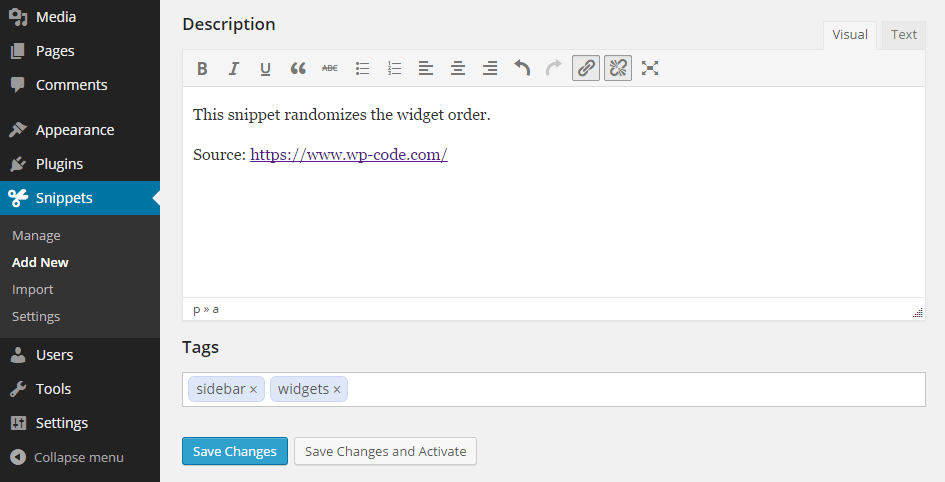
After giving your snippet a name and adding the code, you can also write a description to help you remember the purpose of the code. This can also be useful to other users who are working on your site now, or in the future.

When your snippet is ready, you can then click the save and activate button to enable it. Alternatively, you can simply save it until it is ready to go live.
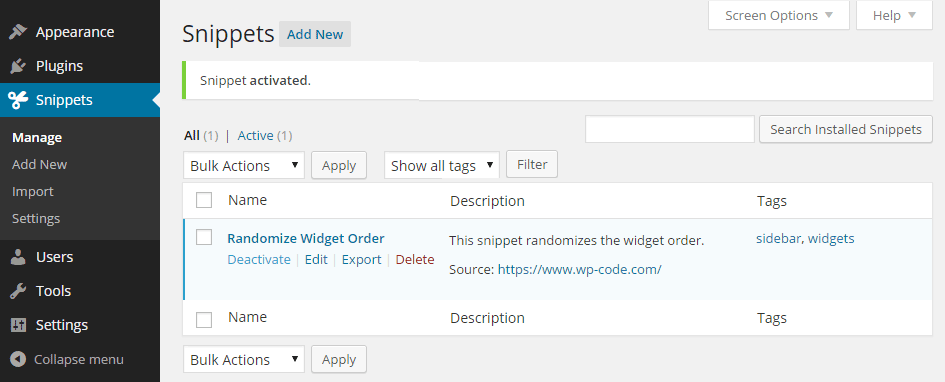
Your code snippets can all be managed from the ‘Manage’ screen of the plugin. This allows you to instantly see their status, and either activate or deactivate them.

Other features of this plugin allow you to import and export code snippets. This makes it very easy to share the snippets between WordPress websites. You also get access to some settings to control how the plugin works on your website.
Conclusion
If you want to add code snippets to your WordPress website, either those you’ve written yourself or acquired from elsewhere, then using this plugin is a safe option. Being able to easily see which snippets are active on your site, as well as having a way to add them without directly editing the functions.php file yourself, could save you a lot of problems down the road.
If you have any questions about this plugin or working with WordPress in general, please leave a comment below.
