In a “first-of-its-kind” trial, Florida-based retail chain, Winn-Dixie, was recently found guilty of violating a blind man’s rights for not maintaining an accessible website. Web accessibility cases are common these days as the divide between physical and online business tightens, but this particular dispute is significant for a few reasons.
- It’s the first known federal web accessibility case to go to trial. Title III’s complicated language has caused many former defendants to settle early.
- Winn-Dixie didn’t deny that their site was inaccessible but instead argued whether it constituted a place of public accommodation. Title III of the ADA prohibits discrimination based on disability in spaces of public accommodations.
- The court concluded that Winn-Dixie’s website qualified as a place of public accommodation, making it subject to compliance. Though WCAG 2.0, the Web Content Accessibility Guidelines, have not been officially adopted by the ADA, these guidelines were recommended to remedy the site’s accessibility issues.
The plaintiff, Juan Carlos Gil, accessed the Winn-Dixie site, as many visually-impaired users do, with the widely-used JAWS screen reader program. He discovered that 90% of the website wasn’t accessible using a screen reader. As a frequent patron of their brick and mortar locations, the plaintiff was unable to receive the same benefits as other non-vision-impaired customers such as online prescription refill and digital-only offers like coupons.
Ultimately, Winn-Dixie failed to maintain ADA compliance and is paying the consequences of overlooking customers within the disabled online community. This case has sent warning signals to retail chains and business owners everywhere. Internet civil rights advocates hope it will send a wider message to the online community that the internet is for everyone.
As creators of the web, we have a certain social responsibility to incorporate inclusive development practices, but that doesn’t make maintaining an accessible website any less complicated. Like most complex components of the Internet, most of us are still scratching our heads at how to do it.
Web Accessibility & WordPress
Accessibility (A11y for short, 11 represents the letters between a and y) is a popular topic within the WordPress community. Many contributors are engineering the world’s most widely-used content management system to be as accessible as possible, but if you’re using third-party WordPress themes and plugins developed without this audience in mind, your site may be excluding more customers from using it than you realize.
The first step is finding, or building, an accessible WordPress theme. The WordPress.org repo includes an “Accessibility Ready” tag so you can search for themes designed to work well with assistive technologies. If you already have a website with an established look and feel, retroactively making your site accessible can be challenging, but thanks to the generous open-source community, there are plugins available to improve how your site performs.
Check out these WordPress plugins you can use to make your WordPress site more accessible.
Web Accessibility Plugins for WordPress Users
WP Accessibility

If you’re using WordPress, there’s probably not a good reason to skip this plugin. WP Accessibility was created to improve your website’s accessibility in a matter of minutes and is continuously iterated on by a dedicated team of WordPress A11y advocates.
Once activated, this plugin will address many A11y components such as:
- Enabling skip links, and skip links with user-defined targets
- Adds labels to WordPress forms, if missing
- Adds language and text direction attributes to your HTML attribute
- Integrates a toolbar for viewing your theme in high contrast, large print, and grayscale
If you are using WP Accessibility, you will also get a big fat reminder on every image to add an alt tag.

Screen readers rely on this information to provide context to users. By optimizing the alt text of your images, not only will you create a better experience for your users, but you will generate some additional SEO benefits for yourself.
There are three remarkable benefits to optimizing your images with alt text according to Moz.
- Your website is more accessible to humans everywhere (the people rejoice!)
- Your website is more accessible to Google’s creepy-crawly robots
- Your site will show something (which is better than nothing) when an image doesn’t load onto the page
Download WP Accessibility on WordPress.org
wA11y

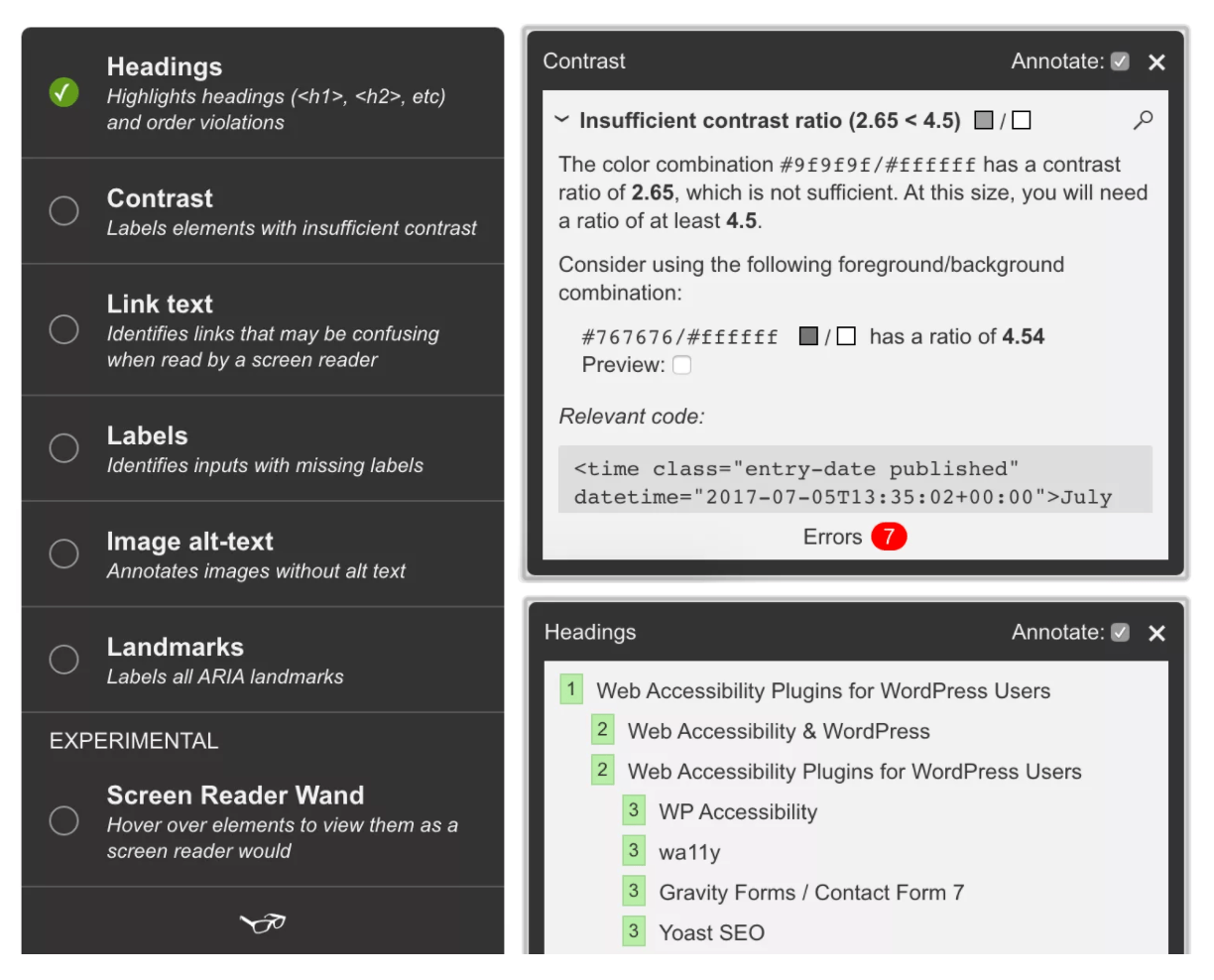
Your accessibility toolkit is incomplete without wA11y. This plugin integrates TOTA11y and WAVE (Web Accessibility Evaluation Tool) right into your website, so you can quickly identify problems.
TOTA11y is a visualization toolkit developed by Khan Academy. This single JavaScript file will allow you to visualize how your website performs for people using assistive technologies. You can test the contrast ratio of your theme’s colors, examine alt tags, evaluate page headings and understand where ARIA landmarks are within the content.

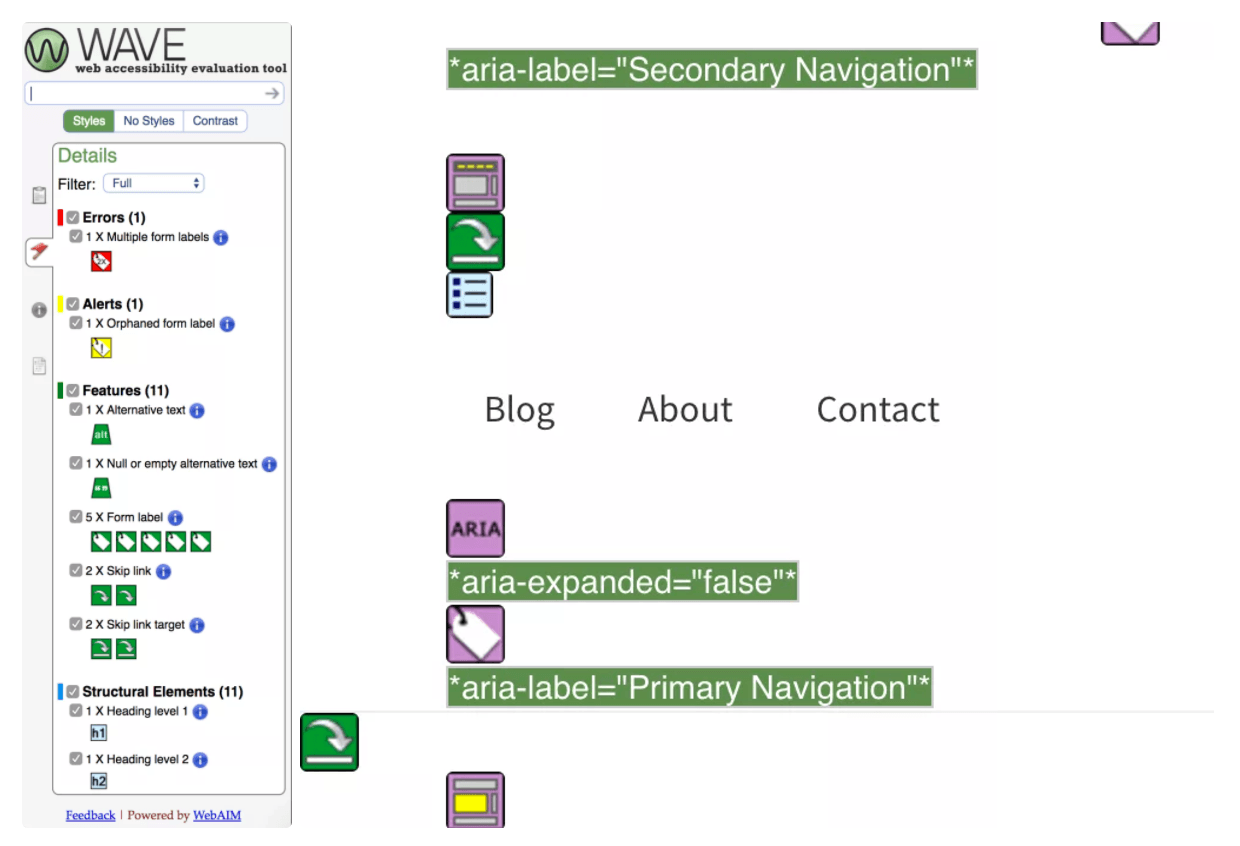
WAVE, created by WebAIM, is a popular, free evaluation tool that covers the gamut of accessibility issues. Preview what your site looks like when it’s loaded without any styles, check your theme’s contrast ratios and identify forms with redundant labels.

Download wA11y on WordPress.org
Genesis Accessible

Genesis is a widely-used theme framework with the WordPress community. If you’re using a Genesis child theme, this is the plugin for you.
Genesis Accessible and WP Accessibility play well together. Because Genesis is a hook-based framework, some features of WP Accessibility are incompatible with this structure. Genesis Accessible fills in those gaps in your site’s accessibility.
Some notable features include:
- Add Skiplinks
- Add CSS for Skiplinks
- Remove title attribute from links
Adding skiplinks will allow visitors using screen readers to circumvent all of the links within your main navigation and skip directly to the main content. Skiplinks essentially make your site navigable for anyone using a screen reader.
Download Genesis Accessible on WordPress.org
These three accessibility plugins are a great start to improving your website, but there are countless other plugins out there that you can add to your accessibility toolkit too.
The WCAG is a robust list of recommendations and implementing everything on the checklist is not going to happen overnight. If you’re reading this article, you’re already taking proactive steps towards making your website a more inclusive space.
Don’t feel pressured to meet every requirement on the first pass through your site. Integrate accessibility practices into your day-to-day website management, and it will become routine when publishing a new blog or developing a landing page.
“The goal is to move forward in a direction of better accessibility, realizing that (unless you’re legally obligated) your site will be an ongoing work in progress.” –Carrie Dils
Let us know what your favorite accessibility tools are in the comments below.
