As of December 6, 2018 WordPress 5.0 Bebo has been released, making Gutenberg now the defacto editor on WordPress applications.
Pagely strives to keep all applications up to date, ensuring that the latest version is available to and being utilized by our customers. Given the magnitude of this update we wanted to address some steps you can take to ensure compatibility as well as announce that we will be holding off until after the holiday season to implement the update for all of our customers, unless specifically requested.
We’ll notify our customers when we are ready for a hard release of Bebo early next year, and you can read our full plans for the release between now and then.
There’s lots of documentation online about the new release, so we’re boiling it down to everything you actually need to know about Gutenberg and how to make sure your application is compatible.
What is Gutenberg?
Gutenberg modernizes the editor experience in WordPress, replacing the classic editor utilized for creating Posts and Pages. TinyMCE will be utilized within blocks, which are movable objects within the new editor.

The content is still saved in the same place (wp_post) and utilizes the same function, but the editor itself is now an SPA (single page application), meaning it runs on a single page load. To do this, Gutenberg runs COMPLETELY on JavaScript and Ajax requests utilizing the React framework.
Why is the Gutenberg release a big deal?
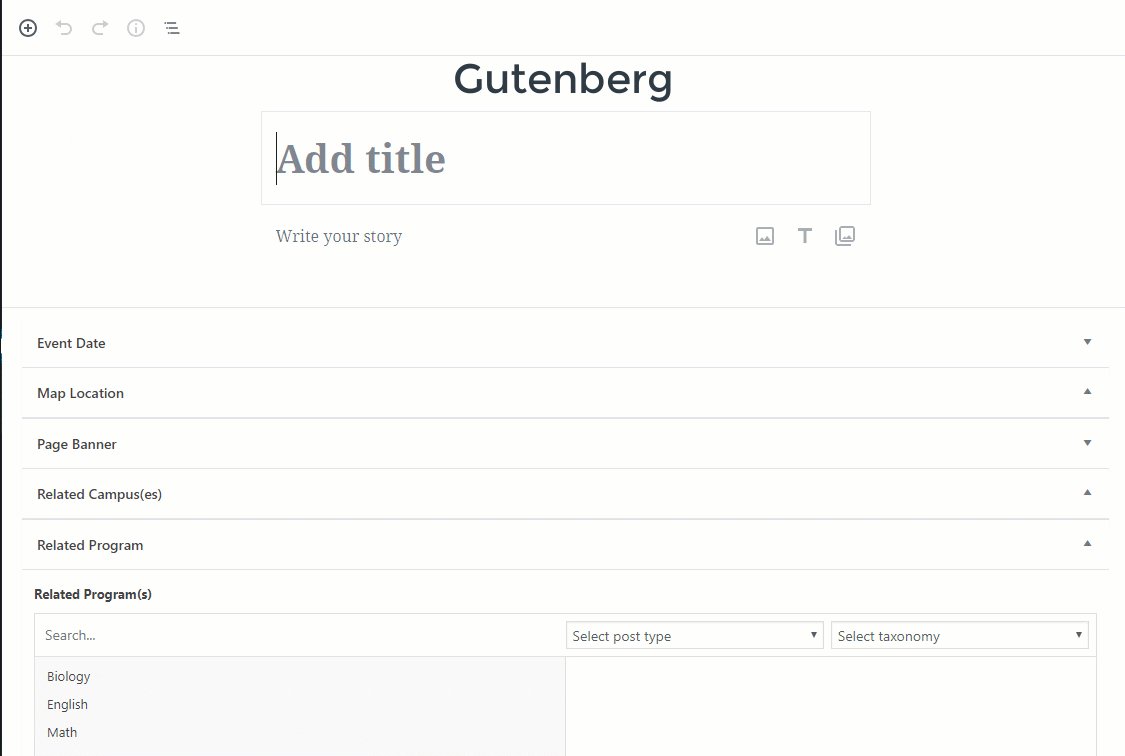
The reason this is such a big deal is because of the way content creators and developers have used WordPress in the past. All customizations in the WordPress dashboard, such as unique post types that have to do specifically with an event, or a person’s profile, whatever you can imagine, were displayed to function with the traditional editor – so if the WordPress API didn’t interact properly with these custom post types and respective meta boxes – you were in a bit of trouble.
Compounding to this anxiety was the meta boxes – If we have this new interface to interact with, what happens to meta boxes? Meta boxes are basically user interface pieces. Wrappers for individual sections of the interface on the post editing screens. There are several by default, such as the Formats, Tags, and Category boxes. A plugin can add meta boxes to be used for whatever purpose they need them, and meta boxes can both have information and receive input.
Over time (like most things) this has begun to seem like not as big of a deal, as there are methods to either make custom post types compatible with Gutenberg, or to default to the classic editor. Meta boxes appear to work, but are inconveniently put at the bottom of pages now. Still, meta boxes should be tested – Please read WordPress.org’s Gutenberg handbook on meta-box extensibility.
Main areas of concern:
Custom post types and PHP meta boxes seem to be the biggest concern. Unless you’re a developer who has been proactive, proceed as if everything can and will break.
How to test your Application’s compatibility with Gutenberg:
First, we recommend using a staging or development environment that’s a direct clone of your production environment. We suggest doing some heavy unit testing, for this you can use the block unit test plugin.
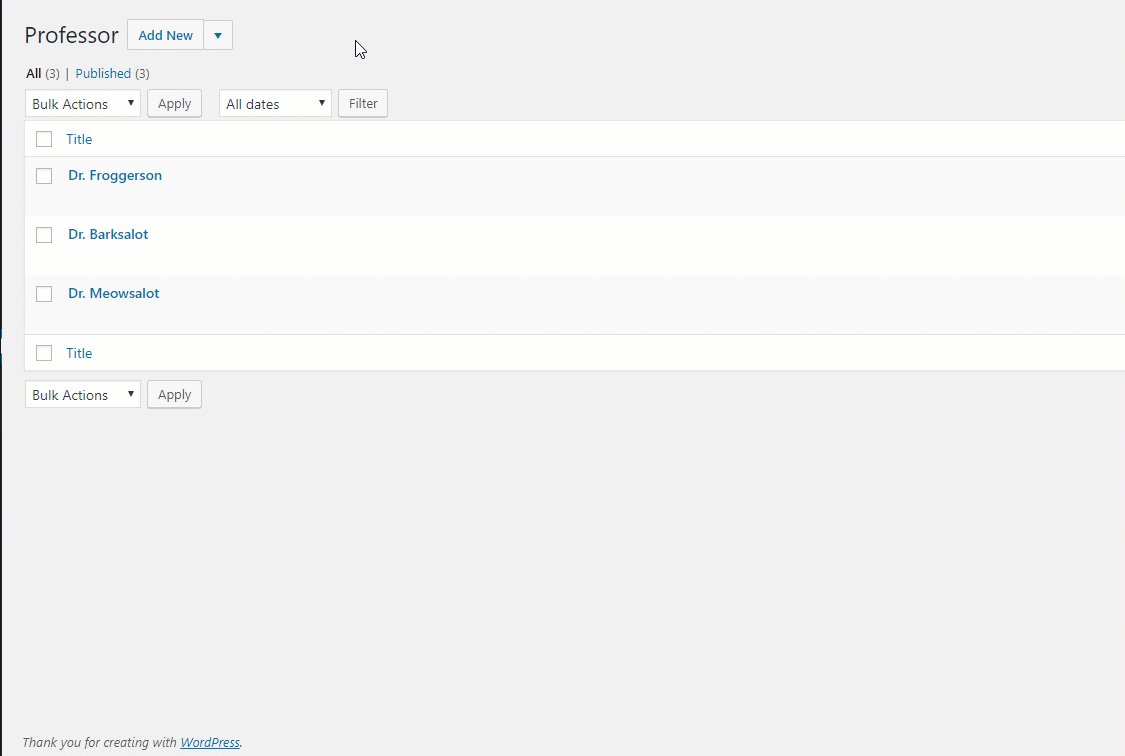
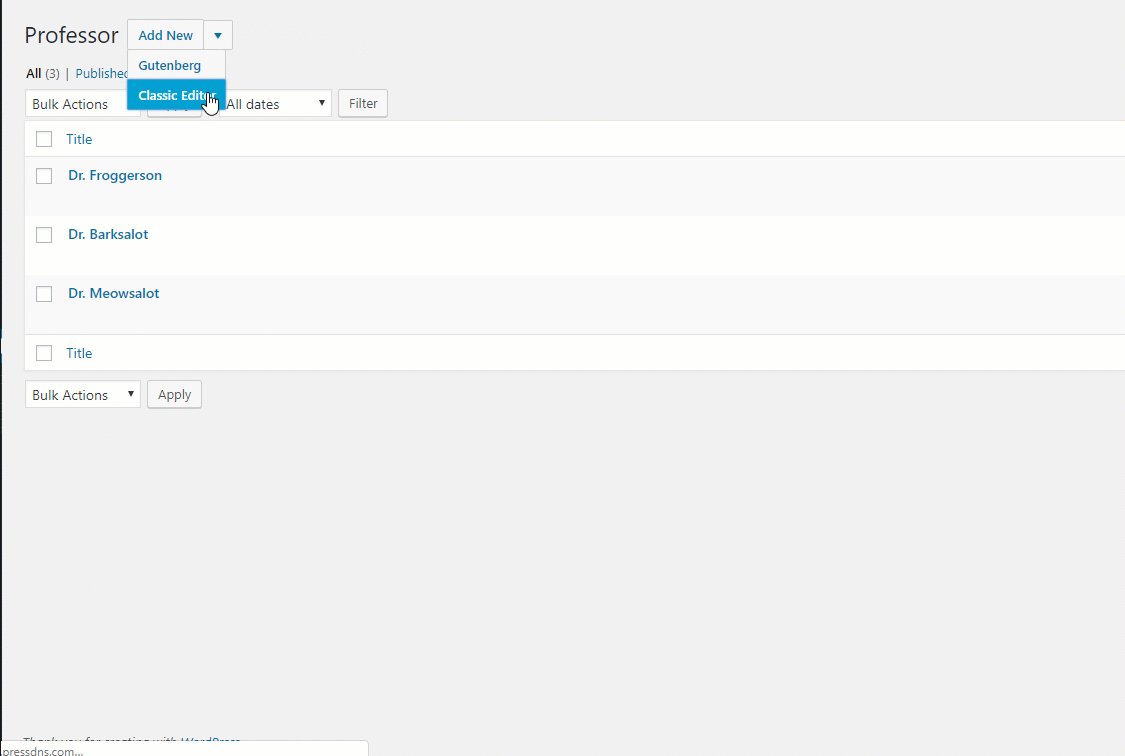
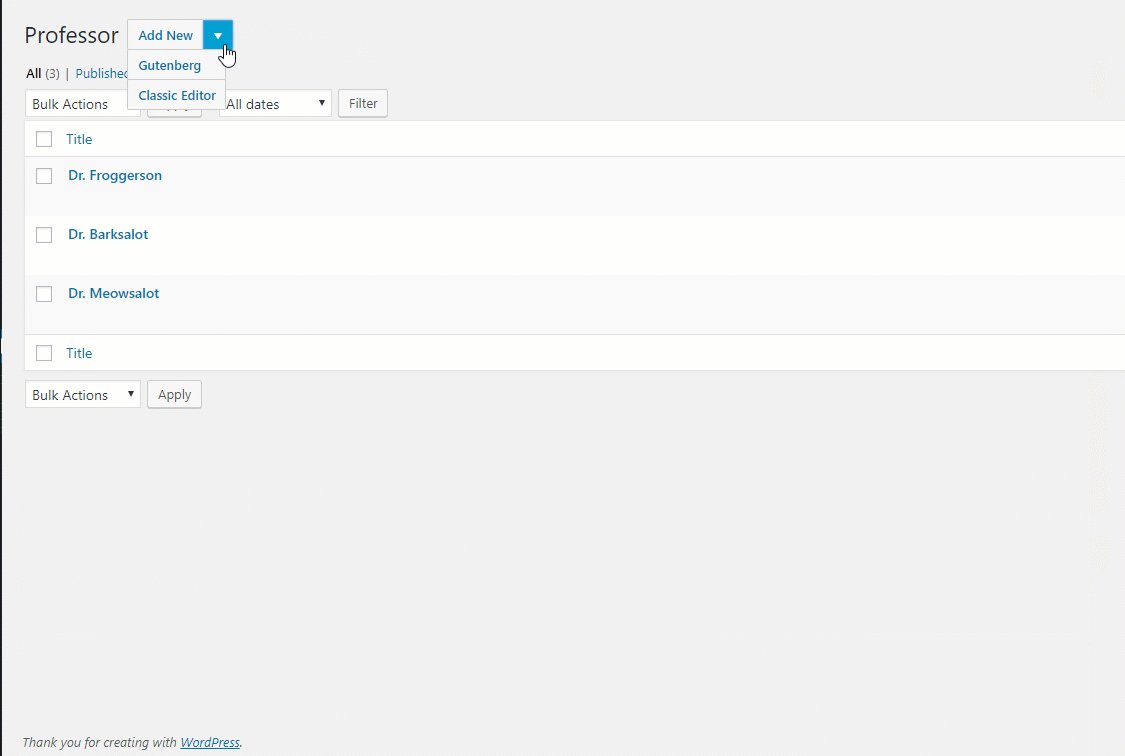
If you find issues that you don’t believe you can resolve right now, you can try installing the Classic Editor Plugin which will return you back to the old version of the editor.
Your developer can check here for additional information on checking Gutenberg compatibility.
Helpful Resources:
We’ll keep on the lookout for how the community is handling Gutenberg and helpful links, and update that information here.
- Just in case you want to revert, use the Classic Editor Plugin
- Here’s the technical overview of Gutenberg
- Matt Mullenweg’s Gutenberg FAQ, notes and community commentary
- Check back here for the development updates to Gutenberg
- Yoast is integrated with Gutenberg
- WooCommerce has a multi-layered response and has released a crash course video on how to survive Gutenberg
- After two years in dev, the official AMP plugin is out and Gutenberg ready
- Zac Gordon’s Gutenberg Development Course to get up to speed
Please let us know in the comments if you have any resource suggestions for us to add to this list. Our hope is to provide an easy resource for you and all of our WordPress using friends.
…and a big congrats to all of the people who worked really hard (and continue to do so every day) to keep improving WordPress!
