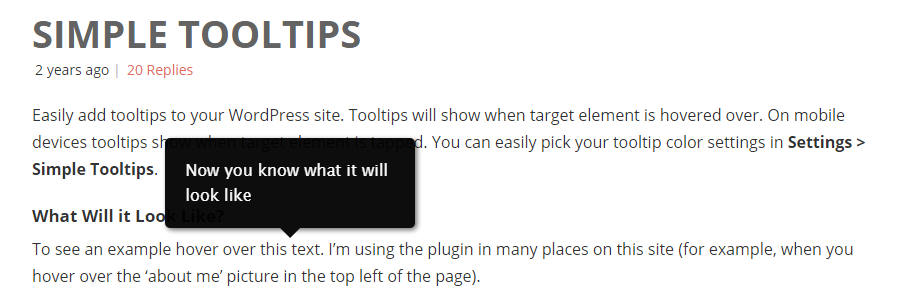
Tooltips are bubbles that are displayed on a website when the cursor moves over a particular element on the page.
These tooltips are used to display more information about a specific item on your page. This could include explaining the meaning of a word or term, displaying more information about a link, or sharing information about a picture or other element on your page.
If you’d like to use hover-activated tooltips on your WordPress website, then the free Simple Tooltips plugin is just what you need. The plugin adds a button to the post editor which allows you to insert the tooltip shortcode into your content. Then it’s just a case of adding your own information to the tooltip, as well as defining which element on your page will trigger the tooltip.

Despite being very easy to use, the Simple Tooltips plugin can be configured to work in the way that you want. This makes the plugin a great choice for anyone who wants to provide extra optional information for their visitors, relating to the specific elements on their pages.
If you’d like to add tooltips to your WordPress website, find out how in our guide to the Simple Tooltips plugin.
How to Use the Simple Tooltips Plugin on Your Website
As the Simple Tooltips plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
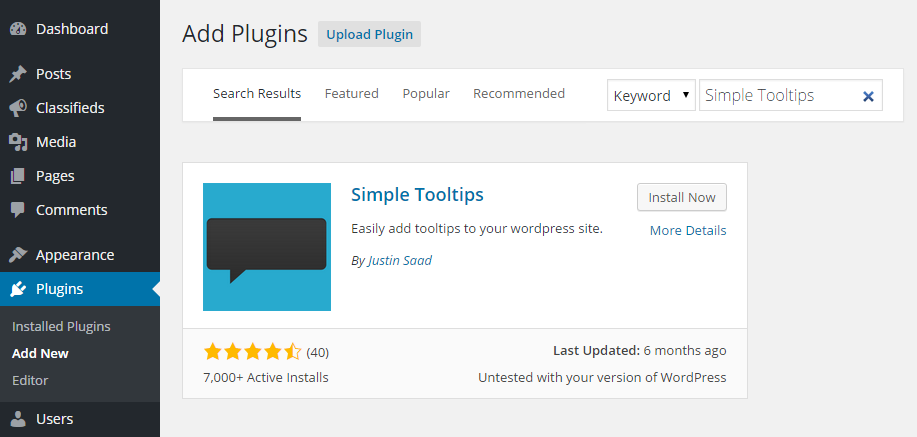
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
From the Add Plugins screen, enter ‘Simple Tooltips’ in the search field, and then install the first item listed in the results.

Once the plugin has been installed and activated, the settings can be accessed from the newly added Simple Tooltips item, located under the Settings sidebar menu.
Configuring the Simple Tooltips Plugin
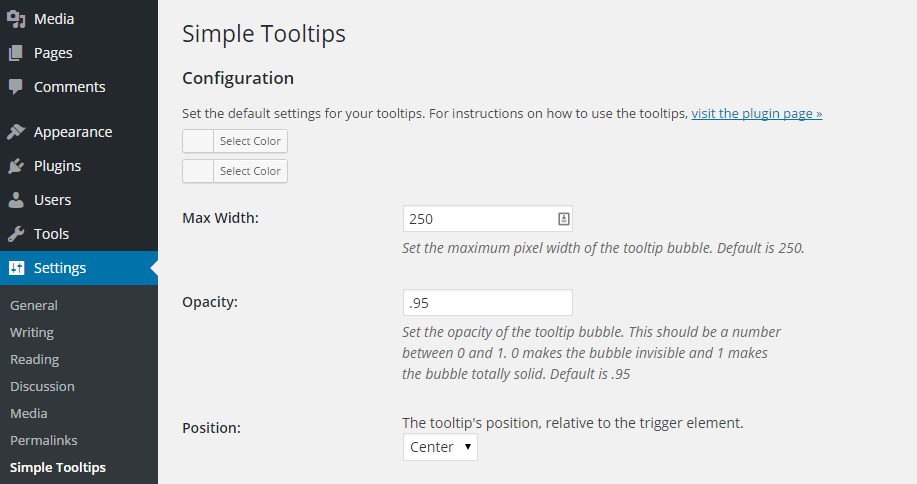
As Simple Tooltips has just one page of settings, you can quickly configure the plugin to work in the way that you want, before creating the tooltips for your site.

Through the settings page, you can choose the background color of the tooltip, as well as the color of the text. You can also set the maximum width of the tooltip bubble, as well as the opacity level, which controls the transparency of the tooltip bubble.
To avoid frustrating the visitors who are accessing your site on mobile devices, through the settings page you can disable tooltips for mobile users, with a single click. This can be a good idea as you never quite know how the tooltips will behave on smaller screen devices, and therefore how useful they will be to mobile users.
By default, the tooltips aren’t displayed on the WordPress menu items. However, you can change this by entering the CSS selectors for the menus on your site. If you need help with this, there is some handy documentation on the plugin page.
Adding Tooltips to Your WordPress Posts and Pages
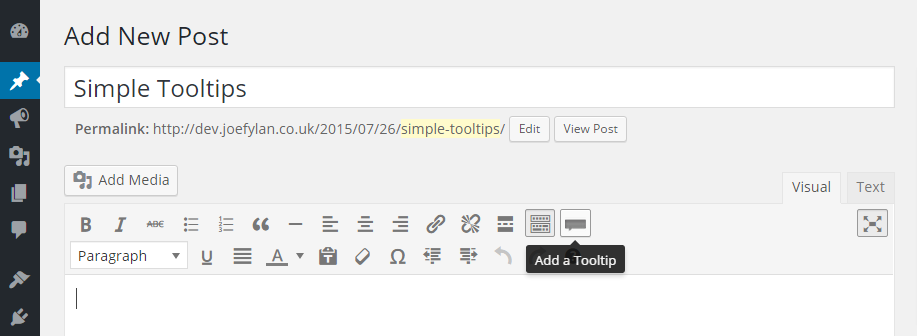
After you’ve configured the plugin, you can start adding tooltips to your WordPress posts and pages. The plugin adds a handy icon to the editor menu, making it easy to insert the tooltip shortcodes into your content.

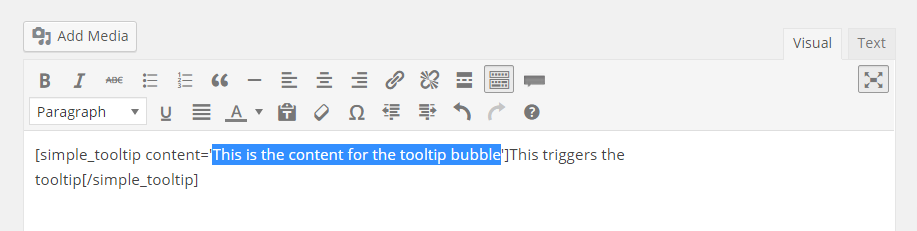
After clicking on the button, the tooltip shortcode is inserted into your content. You can then edit the shortcode content to add your own information to the tooltip. This can include images as well as text.

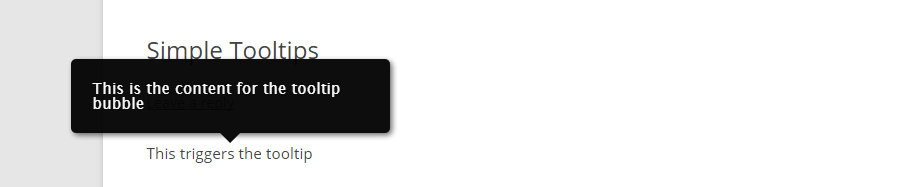
The content inside the tooltip shortcode — whether that is text or an image — will activate the tooltip when the user hovers their mouse or cursor over the item.

Now you can add your custom content to the tooltip, as well as the content that will trigger the tooltip when the cursor moves over it.
As well as controlling the appearance of the tooltips through the settings page of the plugin, you can also define this for each individual tooltip you add to your site. This can be achieved by adding the relevant parameters to the shortcode. You can find out exactly how to do this on the plugin documentation page.
Conclusion
The Simple Tooltips plugin has lots of practical applications for your WordPress site. From providing more information about the images featured on your website, through to explaining the meaning of words and phrases used in your content and displaying the details of where a link might take a visitor, there should be a way you can make use of this plugin your website.
The Simple Tooltips plugin was created by Justin Saad, a WordPress and website developer in Cleveland, Ohio.
If you have any questions about this plugin, or working with WordPress in general, please leave a comment below.
