We all know what a critical role content plays in getting people to notice your website. Now, with news of the Gutenberg Editor, it’s more important than ever to make sure the content you’re producing is presented well on your WordPress blog. Given the importance of the editor you use for your content, we will go through a number of alternatives for Gutenberg editor as well review of where it stands as of now.
When looking solely on what blogging does for a brand, Hubspot found that companies that wrote and published more than 16 posts a month received 4.5 times the amount of leads than those who published less than four posts.
- And that’s just the blog we’re talking about. Think about what truly high-quality and high-value copy on the rest of the site does for lead generation.
- It can tell your business’s story.
- It can create an emotional connection between you and your visitors without ever speaking an actual word to them.
- It can demonstrate to visitors that you truly understand their pain or what makes them tick.
- It can give visitors a good sense of your personality and professionalism.
- Best of all, it can sell your business for you. Think of it like an automated salesperson.
But here’s the thing: creating content isn’t always easy. Coming up with ideas for your content is the first obstacle. Finding the right words to use is the second. Then, you find yourself in WordPress, ready to load it up on your site and publish. For non-tech savvy users, this can be especially problematic if you’re not familiar with the WordPress interface or if you’re completely new to the word processing options available within it.
Typically, I’d say that WordPress does a good job of catering to a mix of user types when building out features for their platform. Despite how tricky the text editor interface may seem for newbie WordPress users, it’s actually a pretty straight-forward tool that’s easy to get the hang of. Sure, it could use an advanced WYSIWYG plugin to give it some more text formatting options, but, otherwise, it’s a solid tool for writing content.
That said, this is all likely to change soon with WordPress’s planned release of the Gutenberg editor in their 5.0 core update. Gutenberg is a visual editor tool, much like the ones you’d find built into some WordPress themes or that come as part of website builder tools like Wix and Weebly. If WordPress goes through with this and replaces their current content creation tool with Gutenberg, it will be interesting to see how users respond to it, as the reviews aren’t looking so great right now.
So, let’s see what’s going on with Gutenberg and then explore some possible alternative options for content editors for WordPress.
What Is Gutenberg and What Does It Mean for Your Content Creation Process?
When talk of the Gutenberg editor first began, the response was mostly positive. WordPress developers and other web development professionals who heard about it seemed to appreciate what WordPress was attempting to do to improve the user experience within the CMS.
However, as more people have gotten their hands on the Gutenberg plugin and tried it out on their own webhosts, there are some mixed feelings being thrown around. I think it’s safe to say that the general consensus now is “Why?”
Why does WordPress need to replace the current editor with Gutenberg?
While the current editor does have some weaknesses, for the most part, it’s a solid content creation tool. You can use it in Text mode and work in HTML, or you can use it in Visual mode and get a sense for how it will look on the live site. Why would WordPress believe that turning this into a visual composer tool is necessary?
This article is a good reflection of how people feel about Gutenberg right now. Sure, it may work for some people under certain circumstances when building a site (like when building block-heavy page designs). Realistically, though, Gutenberg should not be brought into the core in the 5.0 release. Users didn’t ask for it and it’s clear that many people feel as though it does nothing but complicate the process of creating content.
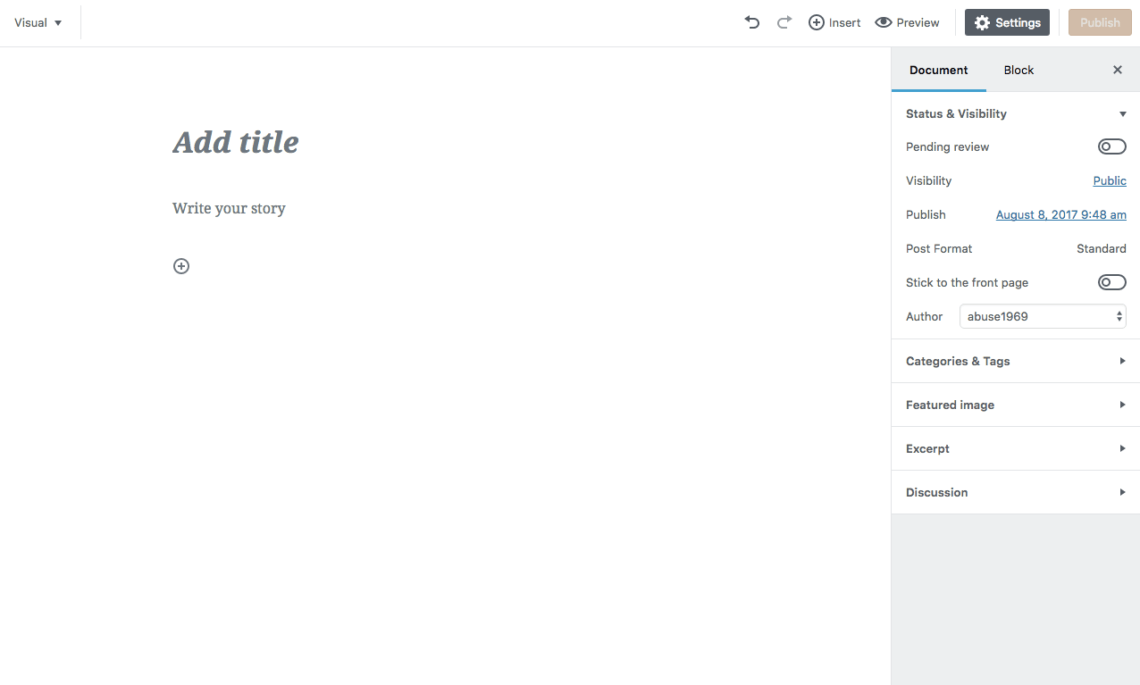
Here is what the new editor tool currently looks like. Appears simple enough, right?

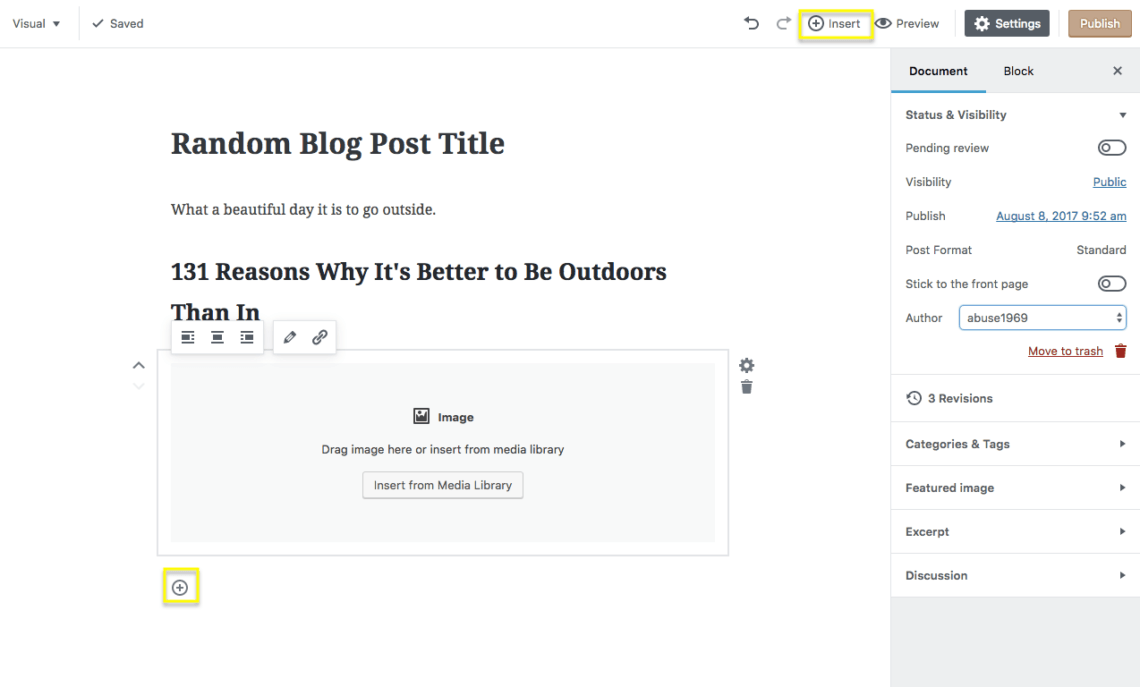
However, it’s not as simple as typing away, word after word, as you would in the current editor tool, even though that’s what this tool would have you think is possible at first glance. Instead, for any change in alignment, formatting (like the addition of bulletpoints), text style, or the insertion of media, a new “block” has to be created using the Insert function.

It’s a tedious process and it over complicates what should be a simple task. Type out your content. Add some eye-catching imagery. And voila! You have a new page or post of content.
Since the Text editor in Gutenberg currently doesn’t seem to work properly either, this also means that developers and other more advanced users of WordPress can’t default to a more streamlined method of creating content.

Regardless of how we (and over 50% of the users who have reviewed it on WordPress) feel, however, it looks like Gutenberg is on its way. As a WordPress user, now is the time to start looking around for alternative options in case you’re unhappy with this changing of the guard. Content creation should be a simple thing, not something that becomes bloated and too difficult to manage simply because of the tool you use.
So let’s talk about some alternative options you have. Even if WordPress does go ahead and put Gutenberg into core, you can use plugins to supersede that change and continue to make the CMS a pleasant place to work.
8 Alternatives to Gutenberg Editor for WordPress
When it comes to creating content, you have a few options to choose from. There are the WYSIWYG (what-you-see-is-what-you-get) text editors, the drag-and-drop builders, the theme page builders, and the visual editor tools (which is what WordPress is attempting to give us with Gutenberg).
Because there’s almost always a WordPress plugin for whatever it is we hope to accomplish on our website- either on the backend or frontend- it should come as no surprise as there are a number of fantastic solutions for each of those options. It’s simply a matter of finding the one that fits in line with your budget (if there’s any cost at all) and will streamline the process of creating content the most.
Here are some of the best alternatives to Gutenberg editor currently available:
Backend Page Builders

While this plugin won’t be ideal for blogging, it most certainly is a great backend alternative to building column-based content for other pages on your site. Since so much of responsive design relies on the compressibility and rearrangement of each element in a website, block- and column-based web designs are ideal (which is why most modern themes are inherently designed that way).

If the Gutenberg plugin does become the official text editor tool for WordPress, then you might not be able to use this plugin for much longer. In the meantime, however, this is a pretty cool addition to the current tool in the backend of WordPress as it adds many more possibilities to what you can do with your content without having to know a lick of code (or to bother switching back and forth between the Visual and Text tabs).
Front-end Page Builders

The Beaver Builder page builder tool is a simple tool that combines direct editing of the frontend of your website with drag-and-drop functionality. It also comes with pre-made page templates, so you can save even more time building new content, or you can do it all on your own. The page builder’s tools come in an easy-to-follow sidebar, giving you options to add all the key elements every WordPress site should have.

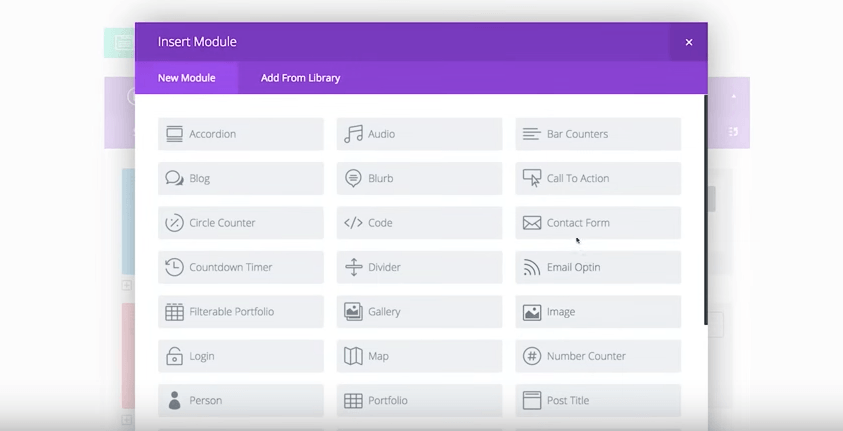
Although Divi is technically a drag-and-drop builder, its strengths really lie in the countless options available for creating totally custom pages for your website. Any element you can imagine has been accounted for here, from bar counters to recent blog post sliders. In addition, Divi also gives users the ability to save design elements or content blocks for later use on other pages or posts; thus, saving the user quite a bit of time in having to recreate the same elements again and again.

Here is a true drag-and-drop builder tool. Because it wasn’t created specifically as a page builder tool for a theme developer (like Divi), it works with any WordPress theme you want ot use. The interface is clean and the drag-and-drop is intuitive. Oh, and did I mention that it’s 100% free to use? Sure, you’ll have to pay for advanced functionality like the form builder and globalized widgets, but the basic tools you need to build your content are free to use.

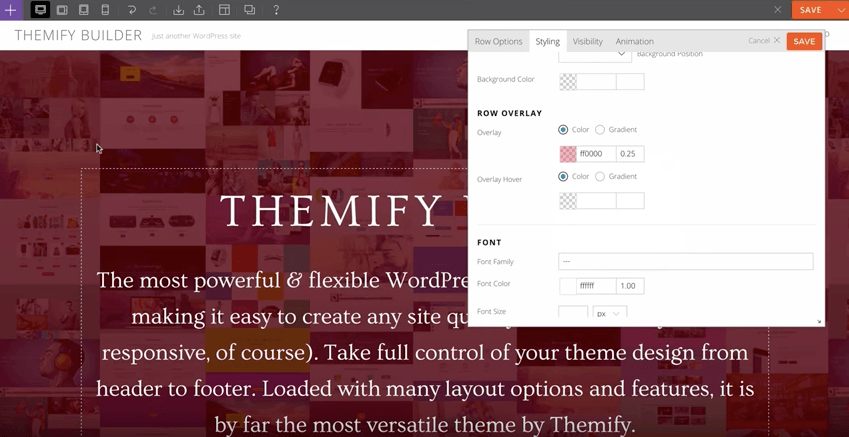
The Themify Builder tool is similar to Divi, though it’s backend and frontend editing versatility adds a really nice touch. Whereas Divi really shines in the backend content creation, Themify does a fantastic job of providing users with an easy-to-use frontend editor. All you have to do is use pre-built modules to load up your page with content and then you can customize as you see fit.

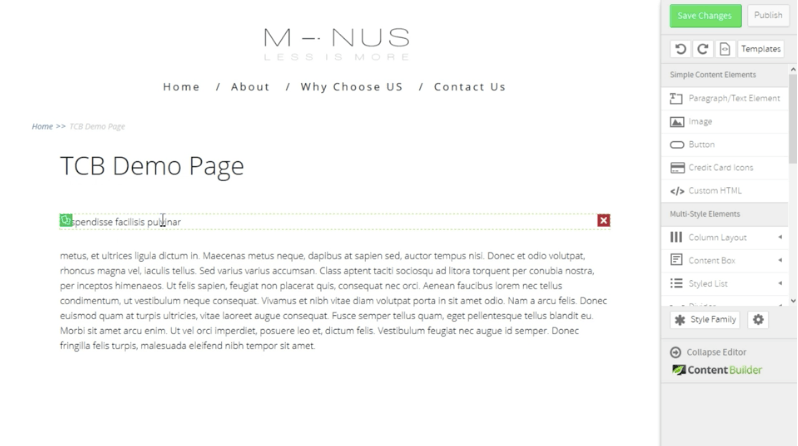
Thrive Themes’ content builder tool looks to be what the Gutenberg editor is aiming for. The key difference is that it’s a frontend editor instead of backend. Oh, they’ve created a way for users to build blocks of content without having to go the tedious route of creating a new block for each new style or format change; you can do all of that within a single block. So, for anyone who likes the idea of Gutenberg, but aren’t excited about the execution of it, this may be the right solution.

A comprehensive visual editor plugin for WordPress, Visual Composer is one that’s been around for a while and is regularly lauded by top publications and reviewers like Forbes, WPHub, and Vandelay Design. This is because of its flexibility (it’s both a backend and frontend content creation tool), its adaptability (you can use it to edit old content and create new content), and its attention to detail.
Summary
The whole point in having a website for your brand is to demonstrate the quality of your service or product and convince visitors that you’re trustworthy enough to work with, follow, or buy from. But you can’t do that without high-quality content.
If the tools you use to create content begin to weigh you down and discourage you from creating the content you need in order to get the job done, then it’s time you look for something else. The solution isn’t likely outside of WordPress, however. There are a plethora of backend and frontend page builder and content creation tools you can use. It’s simply a matter of finding one that’s the best fit for you.
The contributor of this post is Nathan Oulman, he loves his pet squirrel. When he is not busy taking her for walks he writes for his site Dailyhosting.net
