What is Web Accessibility And How To Create Accessible Websites?
According to the World Health Organization, 285 million people have vision impairments and around 15 percent of the world’s population, or estimated 1 billion people, live with disabilities.
As websites and mobile applications have grown rich and creative, they have become less accessible to these users.
Accessibility in web design means creating websites and applications that everyone can use, regardless of hardware, software, or any sensory or physical impairment.
It’s incumbent upon you as a webmaster to make your website accessible for color blind people, who cannot see or use a mouse and visitors whose primary language is not your language. People with disabilities also use special assistive software or hardware to access the Web.
How to create accessible WordPress websites?
Here are few best tips, plugins and themes to create accessible websites with WordPress.
1. Choose WordPress As Content Management System
WordPress developers take web accessibility very seriously. WordPress’ Accessibility team has an official WordPress accessibility blog.
On June 26th, The WordPress Accessibility Team members were at WordCamp Europe to teach WordPress theme developers and reviewers the process of testing WordPress themes for the accessibility-ready tag.
WordPress supports accessibility and you can find a lot of plugins and themes to create accessibility-ready WordPress themes and websites from scratch.
WP Accessibility is a free and up-to-date plugin that helps with a variety of common accessibility problems in WordPress themes.
2. Accessibility-Ready WordPress Themes
While developing your WordPress theme, take extra time to pay attention to the white space or “empty” space around the different elements on the page.
Default WordPress themes (TwentySixteen, twenty Fifteen, and other themes) are great examples to learn how to create accessible WordPress themes.
You can find all Accessibility Ready Themes at official WordPress theme directory including TwentySixteen, Twenty Fifteen and other themes created by WordPress team.
Choose a theme wisely, make sure it’s accessibility-ready. If you are a WordPress developer, use this collection of patterns to create accessibility-ready WordPress themes.
The Accessibility Theme Patterns for WordPress helps you create accessibility-ready WordPress themes. The code isn’t meant to be a complete theme, but each pattern in the sub-directories can help you make your theme more accessible.
3. Make Content Readable
It is very important to create a readable page. Crowded text, lengthy paragraphs, lots of images, small font size, and too much information makes a webpage very difficult to read.
While writing a blog post, keep sentences short and simple. Try to avoid abbreviations unless you explain them first.
Don’t use difficult words. Make sure the fonts are large enough to be readable, choose your fonts wisely.
Don’t use heading to bold text or increase font size. Use <strong>, em, q, bq tags and lists for visual hierarchy. Use ordered and unordered list to make your content more readable.
Screen-reader software can read the text on the screen and offer multiple ways to navigate a webpage. These include a linked-list of all the page’s HTML Headings, another list of the page’s Links, and a third of its Landmarks (ARIA roles).
4. Navigation Menus
Make sure your navigation menus are fully responsive and mobile friendly. Position navigation menu items in a logical and consistent way. Make them accessible via keyboard.
Users with disabilities can use screen-reader software, which enables blind and vision impaired people to read the text that is displayed on the computer screen with a speech synthesizer or braille display.
The better your webpage’s structure and semantics, the more navigable and understandable it is for users, screen-readers and search engines. Ensure that all links can be accessed with the keyboard alone in a logical way.
Create accessible dropdown menus for WordPress themes and enhance keyboard accessibility for large menus with Keyboard Arrow Nav which works on children of .menu and .sub-menu classes.
Make sure your navigation menus are fully responsive and mobile friendly. If you are a WordPress theme developer, use this Responsive Menu in your theme.
If you are not a theme developer, You can install this popular, free and highly Customisable Responsive Menu Plugin for WordPress, with over 120 customizable options.
5. Use Headings Correctly To Organize The Structure Of Your Content
Heading 1 H1 tag is used for most important heading on the webpage. On the homepage of your blog put your site title in an h1 tag and on single post page use H1 tag for blog post title.
Always nest your webpage sections and subsections in a sequential hierarchy of h2–h6. Use h2 for sub-heading and h3, h4 for other important headings on your page.
Don’t skip levels: For instance, always follow an h2 with either h3 (child subsection heading) or h2 (sibling section) but never an out-of-sequence h4.
6. Links And Images
Always optimize your images for web. Use WordPress image optimization plugins or online services to compress your images to reduce image size. It will help you make your site load faster.
Always provide alternative text for all images and you can do it very easily with WordPress. ALT text of images should describe the image. Describe an image so a person who can’t see it understand.
Always use descriptive text for image names and alt text. e.g WordPress-Dashboard-screenshot.png is much better than screenshot.png
Never use click here text for links. To make links accessible, use relevant and descriptive text to properly describe the link. WordPress Child Theme Tutorial is descriptive and better text than read this post at our blog.
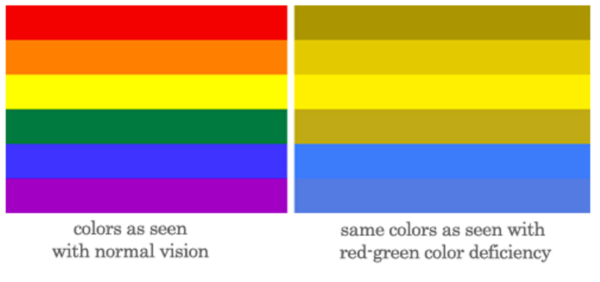
7. Use Color With Care
People with partial color blindness complained that they can’t see words highlighted in red and orange laying in my lawn.

source: UnderstandingGraphics
The minimum contrast between background and foreground, text and link colors should be (4.5:1; 3.1:1 for large text).
Color blindness could involve up to 1 in 20 visitors to your Web site. You can find a list of useful color tools to find and fix the color issue on your website. With Vischeck you can see how pages & images look to color blind users.
Watch Web Accessibility Perspectives: Colors with Good Contrast video at YouTube. https://www.youtube.com/watch?v=Hui87z2Vx8o
Color Blindness & Web Design is a great article at usability.gov.
8. Design Your Forms For Accessibility
Forms are very important part of any website & used for many types of interactions (register, login, contact form etc) on the web.
To make your forms accessible label them properly and organize all forms in a logical manner. Users with disabilities can only use a keyboard or screen-reader to navigate and use the web.
The <label> element is used to associate a text label to a form control. It ensures that a screen reader can read the associated label text when the user navigates to the form control.
Contact Form 7: Accessible Defaults free plugin can replace the default Contact Form 7 form with an accessible equivalent and provides a suite of selectable base forms.
WCAG 2.0 form fields for Gravity Forms plugin modifies form fields and improves validation so that forms meet WCAG 2.0 accessibility requirements.
9. Video Captions
It is highly recommended to Provide captions (text versions of the spoken word presented within multimedia) and transcripts of audio, and descriptions of video.
These captions and Transcripts are essential and helpful for those who cannot hear, find it difficult to understand speaker’s accent or have difficulty hearing the audio.
Captions and transcripts are primarily intended for those who cannot hear the audio or watch the video, but it has also been found to help those that can hear audio or watch video content.
Those who may not be fluent in the language in which the audio is presented, those for whom the language spoken is not their primary language, etc.
Providing captions and transcripts expand your audience and makes your content searchable by users and search engines.
You should read WordPress accessibility handbook to learn more about web accessibility.
Watch video: Make Technology Work for Everyone: introducing digital accessibility
Accessible Video Library is a free WordPress plugin to manage videos including captions, transcripts, and subtitles for each video.
Final Words
I have tried to explain everything in few paragraphs. I hope now you will be able to make accessibility-ready websites with WordPress.
Featured image source: Pixabay
