One of WordPress’ great advantages over other, non-open source CMS’ is the ability to edit any line of code. If you use a theme that doesn’t do exactly what you want, you can dig into the code and customize it. The issue, though, is that when the author publishes a theme update that includes a newer version of a file you have edited, your customizations will be overwritten and lost. The way around this is to make use of parent/child themes that isolates and preserves your changes from being overwritten. In this tutorial, I’ll show you how to create a child theme and in so doing, immunize your site against the issue of overwritten theme changes.
A WordPress child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. WordPress Codex
Getting Started
A basic understanding of HTML and CSS is required to customize the design of a parent theme but knowledge of PHP is not necessary.
One way to speed up your development workflow is to use a WAMP server for local development. Teaching you how to setup the local dev instance is beyond the scope of this article. If you want to set up a local WordPress site, You can read WordPress Installation with WAMP Server or Bitnami WordPress Stack tutorials.
How to create a WordPress Child Theme
A child theme consists of a child theme directory and two files style.css and functions.php. functions.php file is required to register parent and child theme’s stylesheets and style.css file is used to add additional CSS styling.
If you have installed WordPress locally, go to the wordpresswp-contentthemes directory and create a new directory and name it twentysixteen-child, pagely-child or anything your like. I am going to name my child theme pagely-child.
It is recommended that the name of your child theme directory is appended with ‘child’ without any spaces in your child theme directory name, which may result in errors.
Now create two files style.css and functions.php file in your child theme folder. Add the following markup in style.css file.
/*
Theme Name: Pagely Child
Theme URI: https://pagely.com/blog
Description: Twenty Sixteen Child Theme for Pagely blog readers.
Author: Tahir Taous
Author URI: https://pagely.com/blog
Version: 1.0.0
Template: twentysixteen
*/
As you can see, everything is self-explanatory. You will need to replace the Theme Name, URI, Author and other details with the details relevant to your theme.
The Template line corresponds to the directory name of your parent theme. The parent theme in my example is the Twenty Sixteen, so the Template will be twentysixteen. You may be working with a different theme, so adjust accordingly.
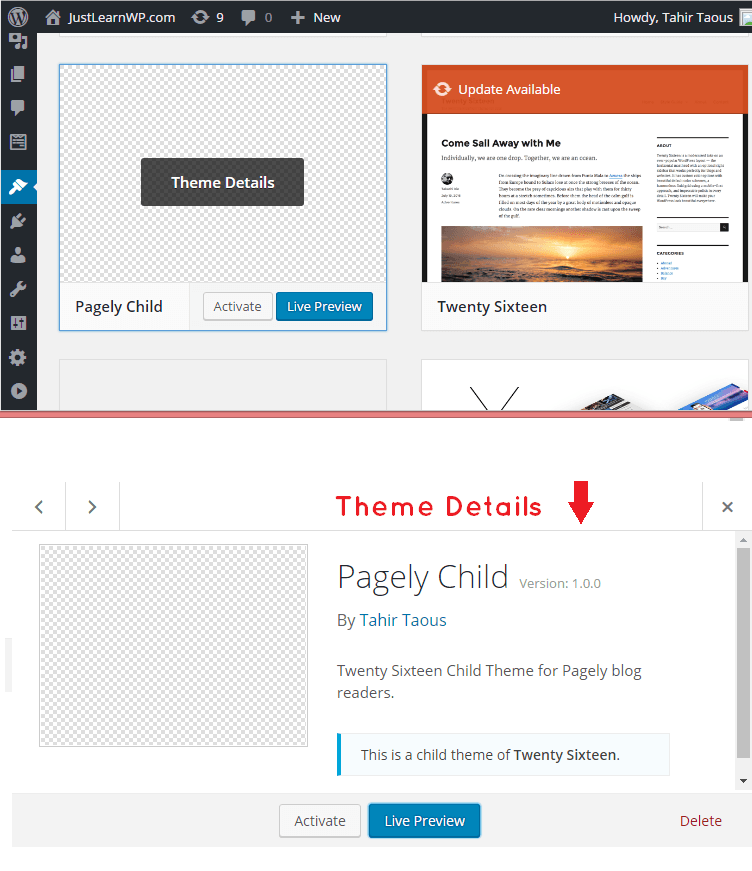
Now, if you install and activate this theme, you will see following details in your dashboard. But if you visit the front end of your blog, you will see a blank page. We will fix this issue in the next step.

Open functions.php file and add the following code into it. This is the final step, we are going to enqueue to the parent and child theme stylesheets.
<?php
function theme_enqueue_styles() {
$parent_style = 'parent‐style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child‐style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
That’s all. Our child theme is ready. Install and active your new child theme and visit front end of your blog. Although, you won’t see anything new because we haven’t added any new styles or functions yet.
Customizing Sidebar Widgets
Add the following CSS in your child theme’s style.css file.
div#secondary li {
padding: 7px;
margin: 5px 0;
list-style: none;
border-radius: 5px;
box-shadow: 1px 2px 4px #a8a8a8;
font-family: Montserrat, "Helvetica Neue", sans-serif;
}
#secondary ul {
margin: 0;
padding: 0;
}
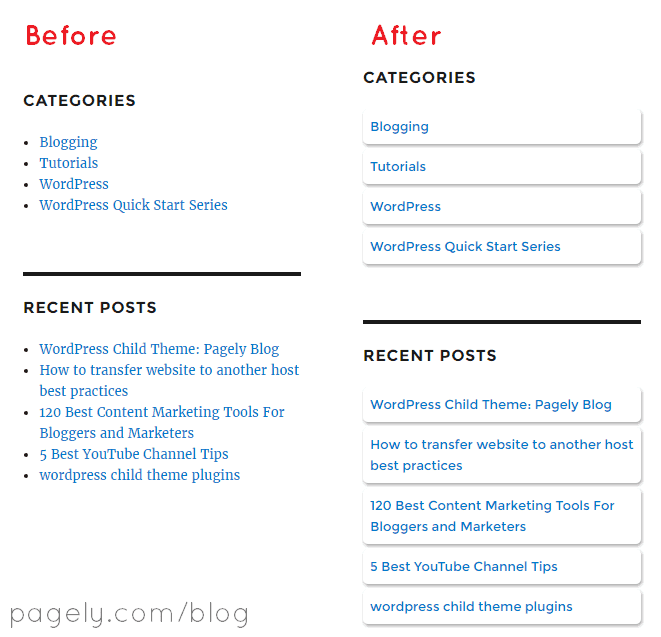
`Save your style.css file and visit the front page of your blog. Here you can see the screenshot of the recent posts and categories widget.

As you can see, I have changed the font family, padding and margin for all list items. I have also added a nice box shadow and border radius.
It is very simple and easy to customize WordPress themes. You just need to know the id and classes of elements to apply new CSS styles.
Final Words
With child themes, you can adapt any WordPress theme altering navigation menus, sidebars, custom pages and much more, in a way that’s durable and won’t be overwritten by future version updates to the parent theme. Hopefully this tutorial helps you get started making your first child theme and addressing this issue of making it so your theme customizations can’t get overwritten by future theme updates.

can I make a new css different from the main theme? I want it just completely for the landing page exclusive css.