Update: This plugin has been closed as of July 5, 2019 and is not available for download. Reason: Guideline Violation.
If you want to make any changes to the underlying code of your chosen WordPress theme, then it’s highly recommended that you first create a child theme to store those changes. If you do for example, change the CSS of your theme to modify its appearance, and to do so, you edit the original theme files, then the next time you update the theme to the latest version, those changes will be overwritten.
However, by creating a child theme first, you can keep your changes safe, while still being able to update your theme to the latest version whenever the original developer releases any improvements for it.
While manually creating a child theme isn’t too much work, it can involve accessing your server using an FTP client, copying and renaming files, or uploading new content to your server. Some web hosts might not grant you this kind of access to the server where your website is hosted, while for other readers, this might be too much effort or trouble.
In these cases, using a plugin to create the child theme for you can be a time saving and more suitable option. So if you like the idea of being able to quickly and simply create a new child theme in just a few steps, then the free One-Click Child Theme plugin we are going to cover today could be just what you are looking for.
How to Use the One-Click Child Theme Plugin on Your Website
As the One-Click Child Theme plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
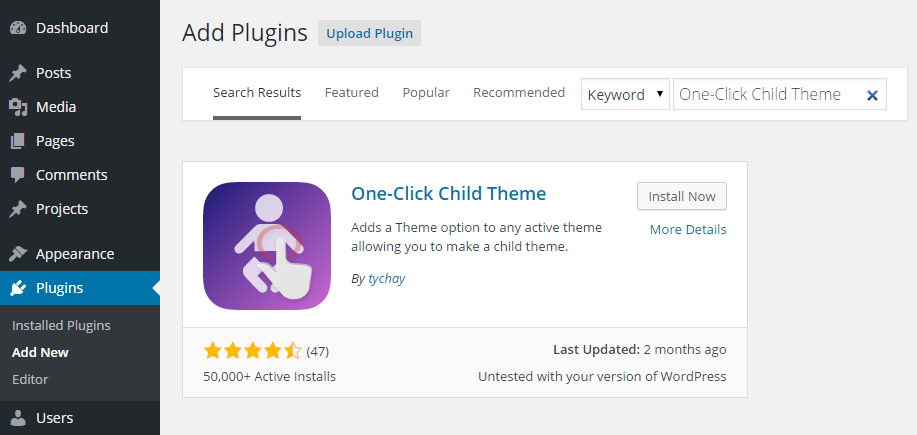
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
From the Add Plugins screen, enter ‘One-Click Child Theme’ in the search field, and then install the first item listed in the results.

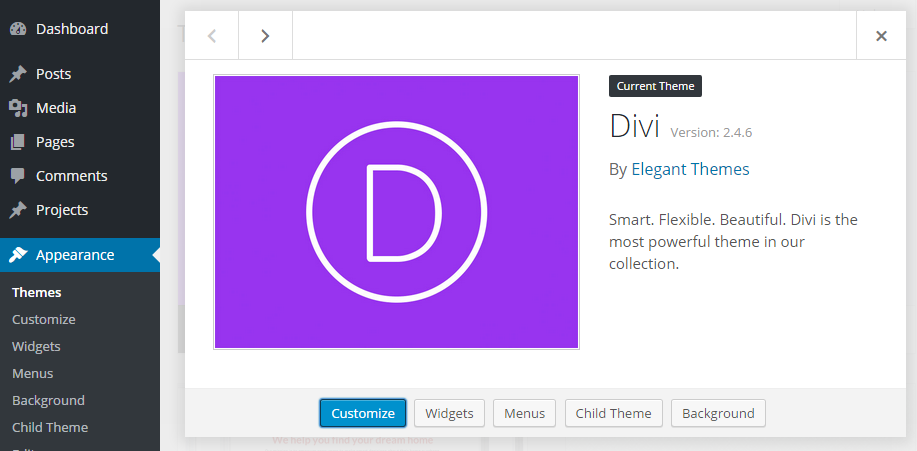
Once the plugin has been installed and activated, you can begin using it to create a new child theme from the WordPress Themes screen.
How to Create a WordPress Child Theme in Just a Few Clicks

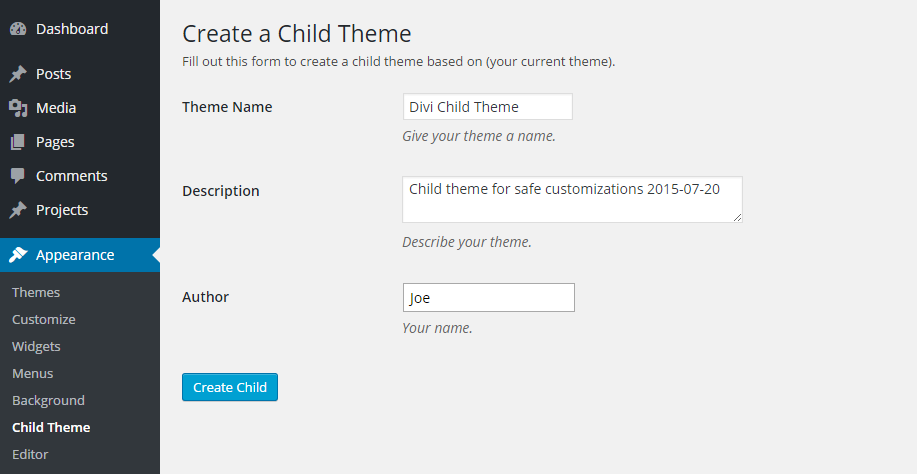
After clicking on the appropriate button for the theme you wish to make a child for, you must then enter the details of your new child theme, including a name and description.

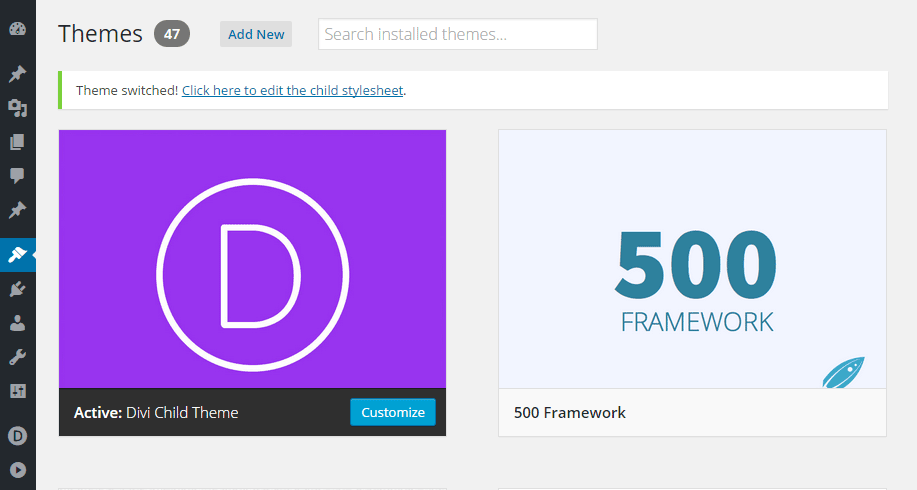
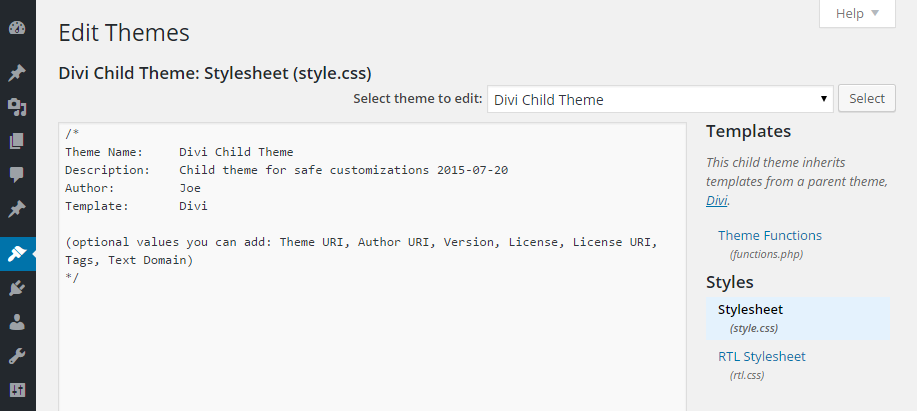
Once you’ve clicked the Create Child button, your new theme should be ready for use. The plugin displays a handy link to the new theme’s stylesheet. By following this link, you can then start customizing the CSS of this new child theme to begin personalizing its appearance.

Once the Edit Themes page has loaded, you can begin entering your custom CSS. This CSS will be appended to the parent theme’s stylesheet, taking precedent over any of the original styling of the theme. Should you update the original theme files when a new version is released, as your modifications are stored in this new child theme, they will be preserved.

If you’d like to add your custom CSS through a more powerful and user friendly interface, then you might want to consider installing the free WPide plugin, which upgrades the WordPress theme and plugin editors.
Conclusion
Chances are, if you’ve chosen a quality WordPress theme, from a reputable developer or theme shop, it will get updated sometime in the not too distant future.
Whether that is to fix any vulnerabilities or security issues, update its compatibility with any third party plugins or services, or simply to add new features to it, its normally best practice to apply these updates to your website.
However, by creating a child theme to store your customizations, you can now install these updates without worrying about losing your work and overwriting your theme modifications. By choosing the free One-Click Child Theme plugin, you’ve now got a very easy way to create WordPress child themes.
If you have any questions about this plugin, or working with WordPress in general, please leave a comment below.
