Some plugins are so simple yet effective, you are left wondering why they aren’t a core feature of WordPress itself. This could be a said of the Simple Image Widget plugin — an extension which makes it very easy to display images in the sidebar, and other widgetized area of your WordPress website.
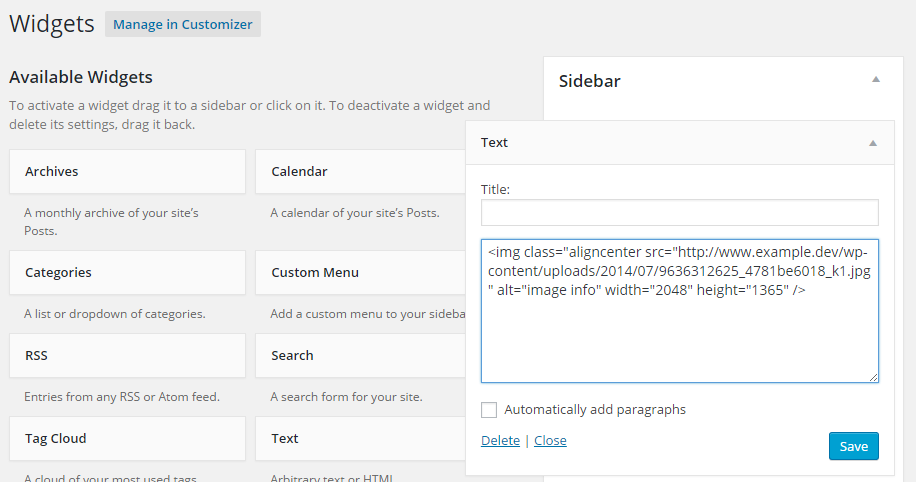
While there is nothing stopping you from using the text widget and entering the appropriate HTML in order to display an image in the sidebar of your website, this isn’t the ideal solution for many WordPress users – especially if you are creating a website for a client.

However, by installing the free Simple Image Widget plugin, you can give yourself and your clients an easy way to add images to the sidebar of your website, without any HTML knowledge required.

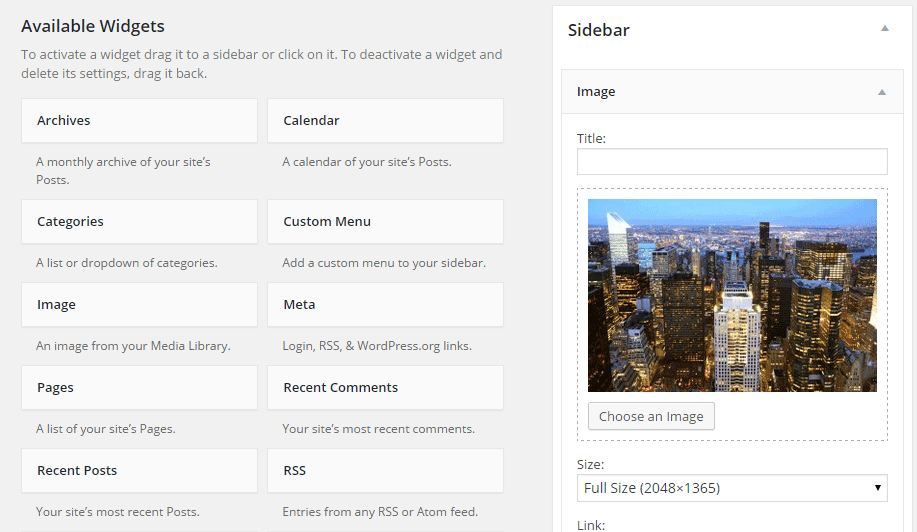
This new image widget includes a button to open the Media Library, where you can select or upload an image, as well as the option of setting the size of the image, turning it into a link, and the ability to add some custom text below the image. If this sounds like something that you could use on your website, read on for our guide to the Simple Image Widget plugin for WordPress.
How to Use Simple Image Widget on Your Website
As the Simple Image Widget plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
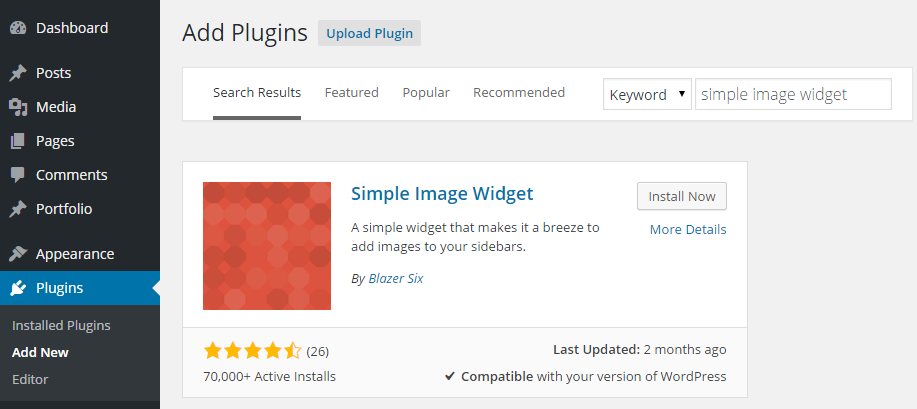
From the Add Plugins screen, enter ‘Simple Image Widget’ in the search field, and then install the first item listed in the results.

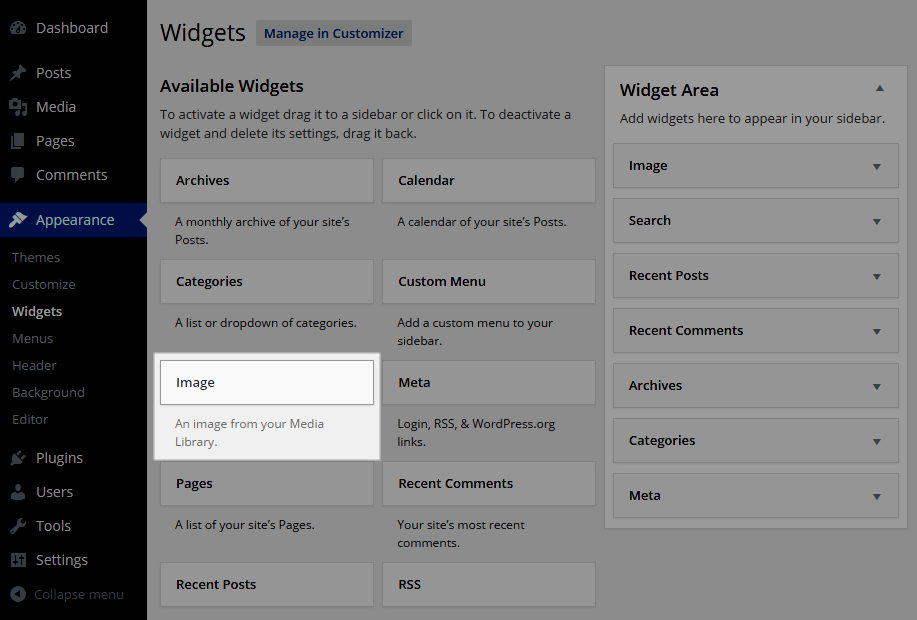
Once the plugin has been installed and activated, the new image widget can be accessed from the widgets page on the admin area of your website.

Simply drag and drop the image widget to the appropriate widgetized area of your website, such as the sidebar, and then customize its content. Through the widget controls you can choose an image, set its size, and, add some text.

Once you’ve saved the widget, you should be able to see it in action on the front end of your website.
Conclusion
As the name suggests, this is a very simple plugin. However, it’s one that can not only save you a bit of time, but also make your life a little bit easier too. If you are creating websites for clients, then using this widget has the potential of saving you one less support call, should your client ever decide they want to change the sidebar image on their website — by using this plugin, the process for doing so should be self-explanatory.
The Simple Image Widget plugin has been created by the Blazer Six custom WordPress website shop.
If you have any questions about this plugin, or working with WordPress in general, please leave a comment below.
