In a recent post, we took a look at a free plugin for adding social sharing and other audience and traffic building tools to your WordPress website. Whether you used that plugin or are using a different option to add social sharing buttons to your website, there is a tool you can use to really make your content stand out when it is shared on Twitter.
By harnessing the power of Twitter Cards you can ensure that whenever your content is tweeted some additional content is added to that tweet automatically. In this post we will be taking a look at another free plugin which will enable Twitter Cards for your website in a few easy steps, helping you to get more retweets and clicks back to your website whenever your posts are tweeted.

Twitter Cards: A Quick Overview
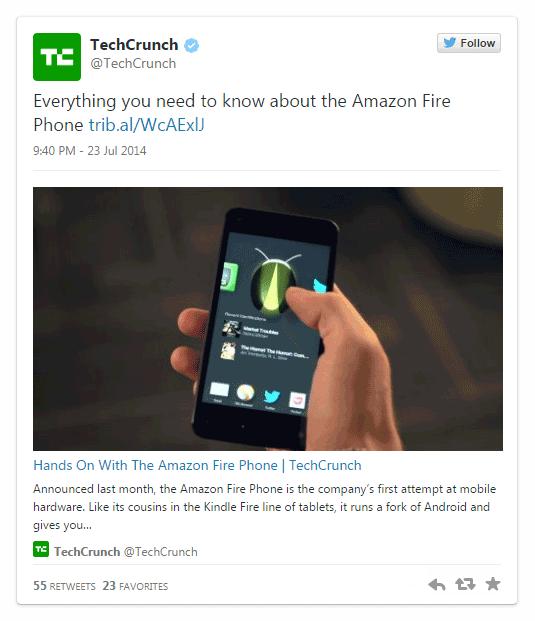
Twitter Cards are the tweets you see that include additional content beyond the standard 140 character message. Depending on the type of the card, this could include a large image, a collection of smaller images, a video, or even a product listing with a direct link to buy that item.

There are currently seven types of Twitter Cards available and each of them is focused on sharing different types of content on this popular social network.
In order to start using Twitter Cards on your website, you need to add some specific information to the header tags on each page that you want to make use of these cards. However, by using a free WordPress plugin you can offload this work and concentrate on creating great content that really makes an impact when it’s shared on Twitter.
JM Twitter Cards: Enable Twitter Cards for WordPress
There are a few Twitter Card plugins for WordPress but JM Twitter Cards is a great free choice due to its useful set of features, ease of use, and helpful setup video.
As this is a free plugin it can be installed directly from your WordPress dashboard. Simply login and then head over to the Plugins > Add New page and then perform a search for JM Twitter Cards and install and activate the plugin.
To get started as quickly as possible, the control panel for the plugin includes a few important options you must configure that include:
- Choosing a card type to use (this can be changed on individual posts)
- Enter your Twitter handle and that of your site
- Display the meta box
By choosing to display the meta box a new set of options are added to the WordPress post editor. This allows you to personalize the tweet that will be displayed each time that post is shared on Twitter.
If you want to get a better understanding of all of the features of this plugin, check out this YouTube video from the developer.
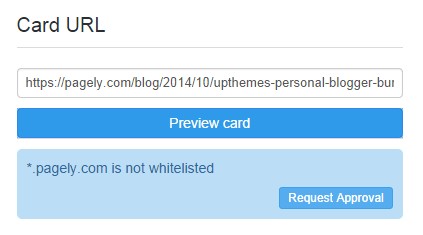
Once the plugin is setup you do have to request approval from Twitter for your site to use Twitter Cards by using their validator tool. However, this only takes a few clicks and sites are almost instantly approved via email.

Now whenever you or anyone else shares your content on Twitter, the tweet will include some eye-catching content to increase interaction and clicks back to your website.
It’s worth noting that whether the full card is displayed or just the View Summary link is displayed seems to be arbitrary, so don’t get discouraged if your tweets don’t always display the full card automatically.
Conclusion
Setting up this free plugin on your site only takes a few minutes and then after that, each time your content gets shared on Twitter it stands a great chance of catching the attention of your followers or those of the reader who tweeted your post.
If you have any questions about Twitter Cards or using this plugin, please leave a comment below.