Today we are taking a look at a free plugin that gives you an easy way to display photos from an Instagram account, on your WordPress website.
The Instagram Feed plugin allows you to enter your Instagram user account ID, or the ID of any public Instagram account, and then display the latest photos in a post, a page, or the sidebar area of your website.
You can even display the photos from multiple accounts in one stream, simply by entering multiple user account IDs. The plugin formats and displays the photos in an attractive way. You also get a few options for how those images are presented on your website.
If you want to publish your Instagram photos or those from any other public account, the Instagram Feed plugin gives you an easy way to do so. Before we get started, though, it’s worth mentioning you will need an Instagram account to use this plugin, even if you don’t want to display photos from your own account.
How to Use the Instagram Feed Plugin on Your Website
As the Instagram Feed plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
From the Add Plugins screen, enter ‘Instagram Feed’ in the search field, and then install the first item listed in the results.

Once the plugin has been installed and activated, the settings can be configured from the newly added sidebar menu item.
Configuring the Instagram Feed Plugin
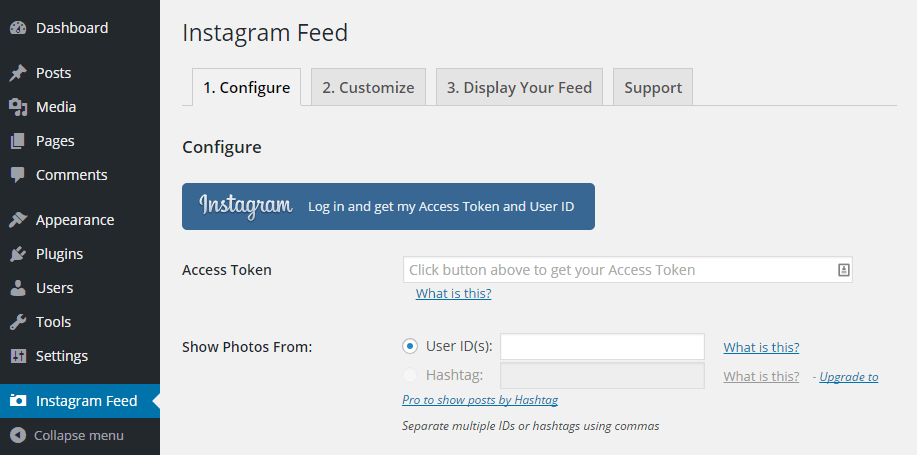
To display photos from Instagram on your website, the first step is to enter your access token. This only takes a few clicks and requires you to log in to your Instagram account and then copy the token. Simply click on the big blue button and then follow the on-screen steps.

After you’ve got your token, copy it to the Access Token field. You can now either enter your user ID to display photos from your account or enter another user ID to display photos from that account — provided that account is public.
To display photos from multiple accounts, simply enter multiple account IDs, and separate them with a comma.
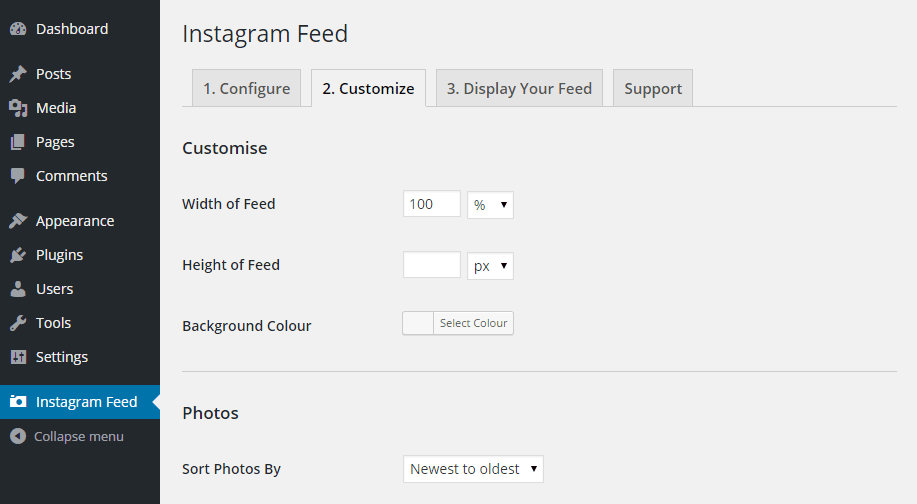
From the Customize tab, you can set the width and height of the photo feed display. You can also choose how many photos to display, how to sort them, and a few other display options.

The Display Your Feed tab gives you access to the shortcodes you will use to insert the photos into your posts and pages. You can also view the optional shortcode parameters that give you more control over how the feed is displayed.
Publishing the Instagram Feed
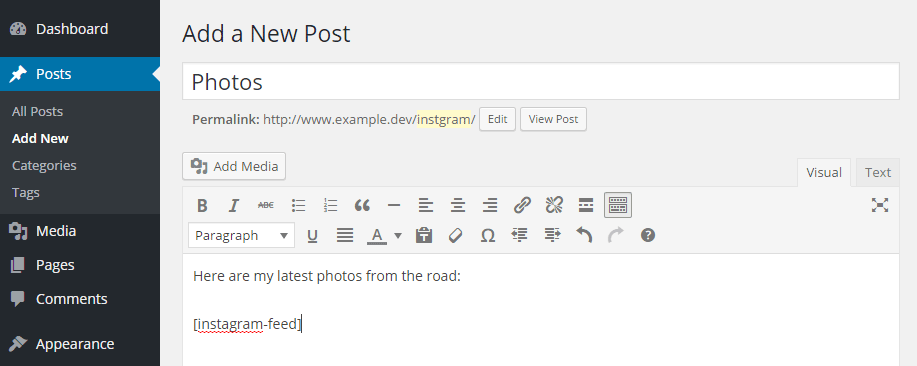
Once you’ve copied the shortcode, you can create a new post or page, or open an existing item for editing, and paste it into place.

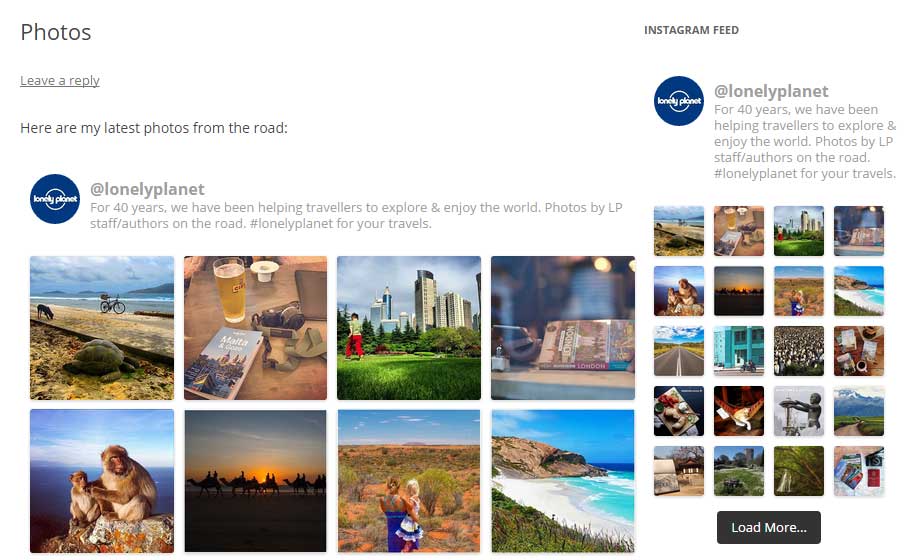
Now, when you publish your post or page, your visitors can view the latest photos from your chosen Instagram accounts.

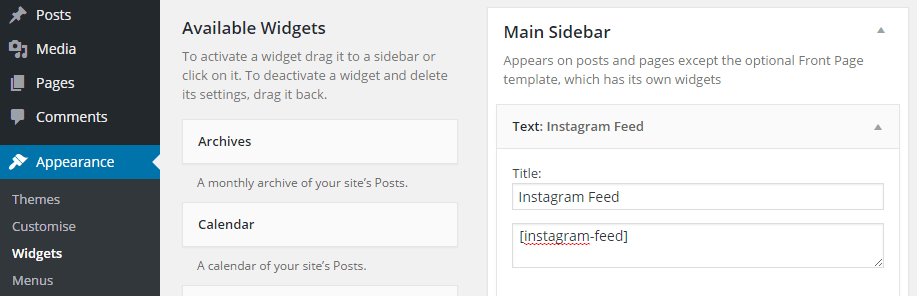
If you want to display the feed in the sidebar area of your website, you can use the Text widget. After adding this widget to the relevant sidebar area, simply paste in the shortcode.

Conclusion
As you can see, the Instagram Feed plugin is very easy to use. In just a few clicks you can start sharing the photos from your Instagram feed, with the visitors of your website.
If you’ve like to know how to embed the feed in your theme files or discover other more advanced uses, be sure to check out the plugin support pages.
If you have any questions about this plugin or working with WordPress in general, please leave a comment below.

Hi Joe,
I installed the Instagram feed on my page. The feed will not load it keeps saying loading. I am not sure what i should do.