
If you are running a blog or website to promote your business or business services, the two most important factors for ensuring high visibility in search engines are website performance and social media exposure.
Google made it clear in 2010 that website speed would become an important ranking metric for organic search results, and social media has grown to become the 2nd biggest content discovery platform next to search engines.
To this day, the question is raised as to how big of an impact social media has on search engine rankings, and I constantly find myself pointing my clients back to this social media effect on SEO research paper concluded by Eric Enge. In his own words: an effective social media campaign will have a strong impact on your organic search engine results.
How do we go about making our WordPress sites faster, more searchable and how can we improve our social media performance?
The good news is WordPress takes care of a big chunk of these concerns with the help of third-party plugins and you can create additional improvements through data-proven techniques.
Auditing a WordPress site for SEO performance
Search engine optimization (SEO) entails a vast spectrum of attributes, and each builds on top of another. You can learn about the most important — traditional — attributes in Pagely’s very own How to do a WordPress SEO audit write-up. There you will learn the importance of accessibility through website performance, content analysis and on-page SEO factors that hold the most weight.
Brett outlines very important points in his SEO audit guide and, in my own experience, I tend to follow a few additional factors that help my content websites remain relevant, and in alignment with the best search engine practices.
In 2021, Google introduced Core Web Vitals as essential metrics for SEO performance. These metrics focus on loading performance, interactivity, and visual stability. To audit and improve your Core Web Vitals, you can use tools like Google PageSpeed Insights and Lighthouse. Incorporating these metrics into your SEO strategy will help keep you competitive in search rankings.
Optimizing Content for Usability
The typical protocol of on-page optimization consists of careful adjustments to several aspects of your content:
- Creating keyword-optimized content URLs
- Using a keyword-rich content title
- Adding concise meta information, particularly meta-description
- Smart keyword use in the content body; keywords should answer user questions, rather than bloating the content with repeated keywords.
With the growth of Google Search and big changes in search algorithms, it’s more important than ever to create content that answers users questions quickly, and directly. Let’s not forget about the average attention span of any of your blog readers.
Semantic Search is a patented Google Search algorithm that works hard to understand search-user queries in real-time, giving them back more concise — broad — search results. For content creators, this is seen as bigger exposure to long-tail keywords.
The intent in which we build our content has grown in immense value, so there are a few new things to learn, and integrate into your content strategy.
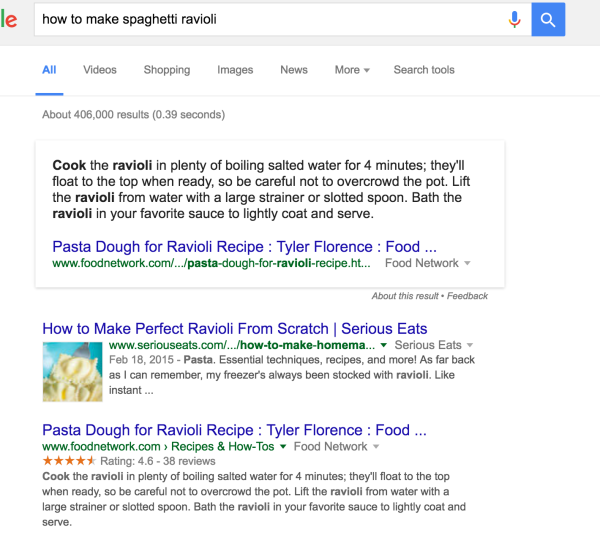
I like to think of this as the evolution of Google as an Artificial Intelligence algorithm that can more easily understand the things users are searching for, and so give them back more clear answers. A solid example of this would be Google’s Featured Snippets, content-heavy sites in industries like Food and Health can now benefit from being featured as a first-page top-result resource within a widget that fetches an outline of the provided content.
Here is me searching for a “spaghetti ravioli” recipe. Food Network wins the big prize in this demo, having their recipe article featured with the Featured Snippets widget.

This is a radical change in how Google is going to sort through meaningful (and appealing) content, giving exposure to blog and content websites that focus on concise and descriptive content to help search users find exactly what they are looking for. Less simple is more.
Going through the actual recipe, we can clearly see that the length of content here had nothing to do with the influence of being featured on Google’s first search results page, instead the content has been structured to answer the user’s question directly, focusing only on the essentials.
To sum it up: The best thing you can do for your content right now, is to make it easier to understand, more straightforward about what you are trying to relay to the reader and readers will naturally be more inclined to read from start to finish. This involves creating content that directly talks to the user but also optimizing content page elements that take full advantage of signals that Google considers for ranking your content.
Improve the default WordPress search function
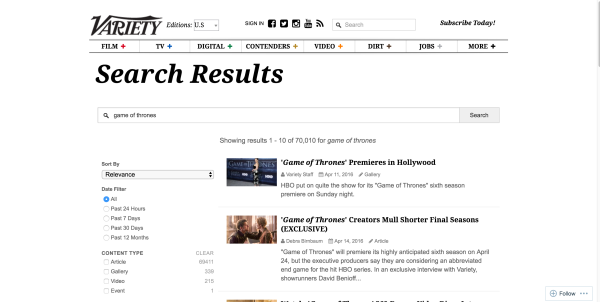
WordPress search sucks. The results are sorted by date, and there’s very minimal support for displaying relevant results based on post content. Google Search is a great example of how adding additional features to search can make your blog more searchable: sorting by date, autocomplete, content type, and spellcheck are all very handy features. Many of us can’t even recall what search used to be like without these features, they’re that friendly to the user experience.

Variety is one of the many high-profile content websites that use Swiftype as their search back-end. Swiftype users can enjoy a more thorough WordPress search functionality that has features like: insightful analytics based on user searches that can be used to target content for specific keywords, a unique content ranking algorithm that allows to filter content based on many individual factors (date, content type, tags, topics, author, etc,.) and a mobile SDK is available for implementing Swiftype in Android and iOS apps.
A free alternative to Swiftype would be Relevanssi:

Relevanssi is another WordPress search-enhancer plugin that makes the process of searching content more friendly to the user. Results can be sorted by the relevance of content, partial keyword matching, search for exact phrases, highlight search terms within content, and additional fields — comments, categories, tags, custom fields — can also be searched.
The more easy it is for readers to explore your content, the more time they will spend browsing your content. Mathematics have never been this simple!
Mobile-Friendly Design
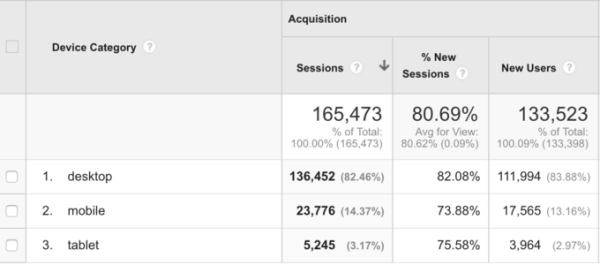
I work with a client who specializes in running a content blog related to development and design resources, and out of the 165,000 unique visitors that his blog gets each month, 17% of visitors access the blog through a mobile/tablet device.

This high volume of mobile-device visitors requires a thorough investigation of mobile web design that this blog is using, and whether it is meeting all the criteria for an optimal performance, both in search engines and general user experience.
Google has been very transparent in sharing their reports on search usage from mobile devices, and in countries like US — the number of people using search from a mobile device has surpassed desktop users. That same report was also greeted by “Mobilegeddon“, an important update to Google search algorithms that favor mobile-friendly web designs.
Good mobile web design doesn’t need to cost you a fortune either, 99.9% of new WordPress themes come with Responsive Web Design (RWD) implementation. You can build on top of that responsive design with a few additional modern design features.
Consider implementing Accelerated Mobile Pages (AMP). AMP provides a framework for creating fast-loading mobile pages, which can improve user experience and potentially boost your rankings in mobile search results. Additionally, exploring Progressive Web Apps (PWAs) can offer users an app-like experience with features like offline access, push notifications, and faster load times.
SVG Images
An average web design will have at least 10~ individual graphics elements that will be found amongst all content pages, most notably: logo, menu, navigation icons, and font icons for rich-content.
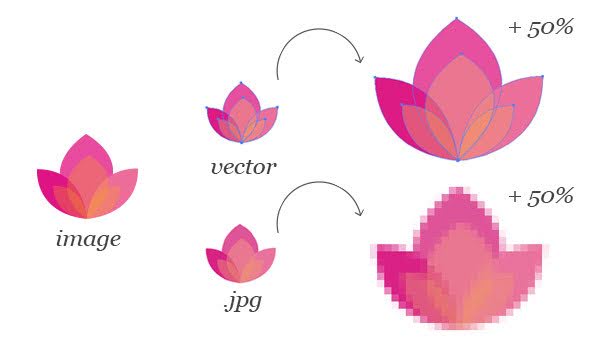
Traditionally, all these would be built using the following filetypes: PNG, JPG, and GIF. The problem with these filetypes is that they’re of static nature, having fixed file sizes, and without the ability to scale. And responsive web design is all about flow, about scaling from one device to the other, without the compromise of quality.
Meet vector graphics, also known as SVG (Scalable Vector Graphics). With SVG, you can design a logo or a menu icon that is going to scale almost infinitely, which means that you can apply the same SVG image on all your design prototypes, without compromising quality, while improving performance in the process.

The top reasons/benefits to using SVG:
- Supported by all modern web browsers
- Crisp and optimized for Retina displays
- SVG can be animated using JavaScript, and CSS3
- SVG file size is typically much smaller than other file-types, which has huge benefits for optimal website performance
- SVG-specific JavaScript libraries are available for easy SVG manipulation
- Vector software like Adobe Illustrator makes it easy to reproduce an SVG visual
Investing in converting your most frequently accessed images to SVG will reap great rewards in the long-term.
Smart Search
We already looked into a solid search alternative for WordPress and it’s Swiftype. Having the same thorough search experience for mobile devices is going to decrease your bounce rate, and keep people peeled to your content. In particular, eCommerce sites that deal with a lot of product-related content are going to want a search function that can deal with user-specific search queries.
Social Media Exposure
We now know that social media holds some weight as far as search engine signals go. Social media channels have also grown to act more like news channels, and customer service platforms where users express their worries and problems that they experience with your brand. Shutterstock and Microsoft’s Xbox division are two great examples of how social media can be used to manage customer feedback, complaints and engagement.
Typically you will be adding 4-5 social sharing buttons to your WordPress pages, but everyone knows that social media networks go far beyond the traditional networks like Facebook and Twitter. But monitoring all external social channels manually quickly develops into a burden. This is where social monitoring platforms come in really handy.
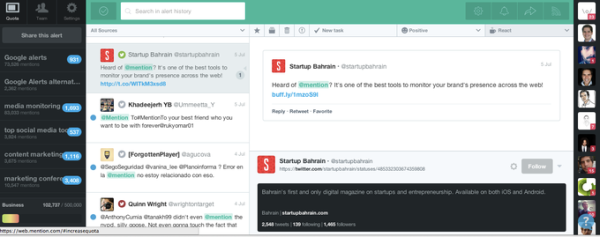
There are quite a few options in the market already, SME listed the six most prominent ones, out of which I would highly recommend Mention for those who are serious about monitoring social media for brand mentions, but also growth purposes.

Mention specializes in social media monitoring, but also offers tools for web monitoring, brand tracking, and influencer research. With third-party integrations, you can monitor your Twitter, Facebook and Instagram mentions, and engage them directly from your Mention dashboard.
And since its benefits are quite extensive, here are the most important aspects of social media monitoring:
- All mentions appear in a single dashboard, allowing you to deal with each one individually.
- Get a more clear picture of the feedback that users are leaving about your brand, act on what you find.
- Focus on the important mentions, Mention excels in this area by algorithmically organizing new mentions to eliminate any meaningless results.
- Learn other channels where your brand is being talked about: news, blogs, video platforms, online communities, the general web, and visual content.
You could end up saving yourself hours at a time of manual social performance measuring, and focus that time on other parts of your digital marketing / business strategies.
Having access to all these social mentions and metrics allows you to become more engaged with those who are actively engaging your brand, and in the process grows more opportunities for new customers, followers and brand mentions that could have otherwise been ignored or forgotten.
In recent years, TikTok has gained immense popularity and its influence is undeniable. Consequently, the importance of short-form video content has skyrocketed, with platforms like YouTube Shorts and Instagram Reels becoming essential channels for content distribution as well. Tools like Hootsuite and Buffer now offer support for these newer platforms, helping you manage and monitor your social media presence more effectively.
Closing words
As we move further into the future of web design and digital marketing, it’s as important as ever to stay updated with the latest trends and technologies. Continuous learning and adaptation will help you to maintain a competitive edge, so embrace a mindset of ongoing improvement and innovation to ensure your WordPress site remains at the forefront of performance and user experience

You have written an excellent article. your tips are really awesome. I hope to get more content from you like this article.