Thanks to 1-click installers and GUIs, WordPress exists as a way for people to quickly get things done, many times without a deep understanding of how all of the pieces fit together.
WordPress’s ease-of-use is a great thing, but it can also leave many people in the dark when it comes to scalable approaches and best practices.
Several service providers try to solve this problem by offering a “1 size fits all” approach. While a generic way of doing things might work alright at first, you’ll likely find out down the road that you lack the customization to scale based on your site’s needs.
Is the solution to do everything yourself without any guidance? Unless you have a full team of extremely talented people working around the clock to manage your sites, you’re likely to run into even more problems as things complexities increase with scale.
So what do you do?
Here at Pagely, we realize that scalable solutions can sometimes be a significant change from what you and your team are used to. You’ve likely moved up to Pagely from a generic, cookie-cutter approach, but now it’s time for the big leagues.
To help ease that transition, we want to help you gain a full understanding of how the Pagely stack operates, the tools that are at your disposal, and best practices when developing or deploying your WordPress site.
Announcing Pagely Quickstart
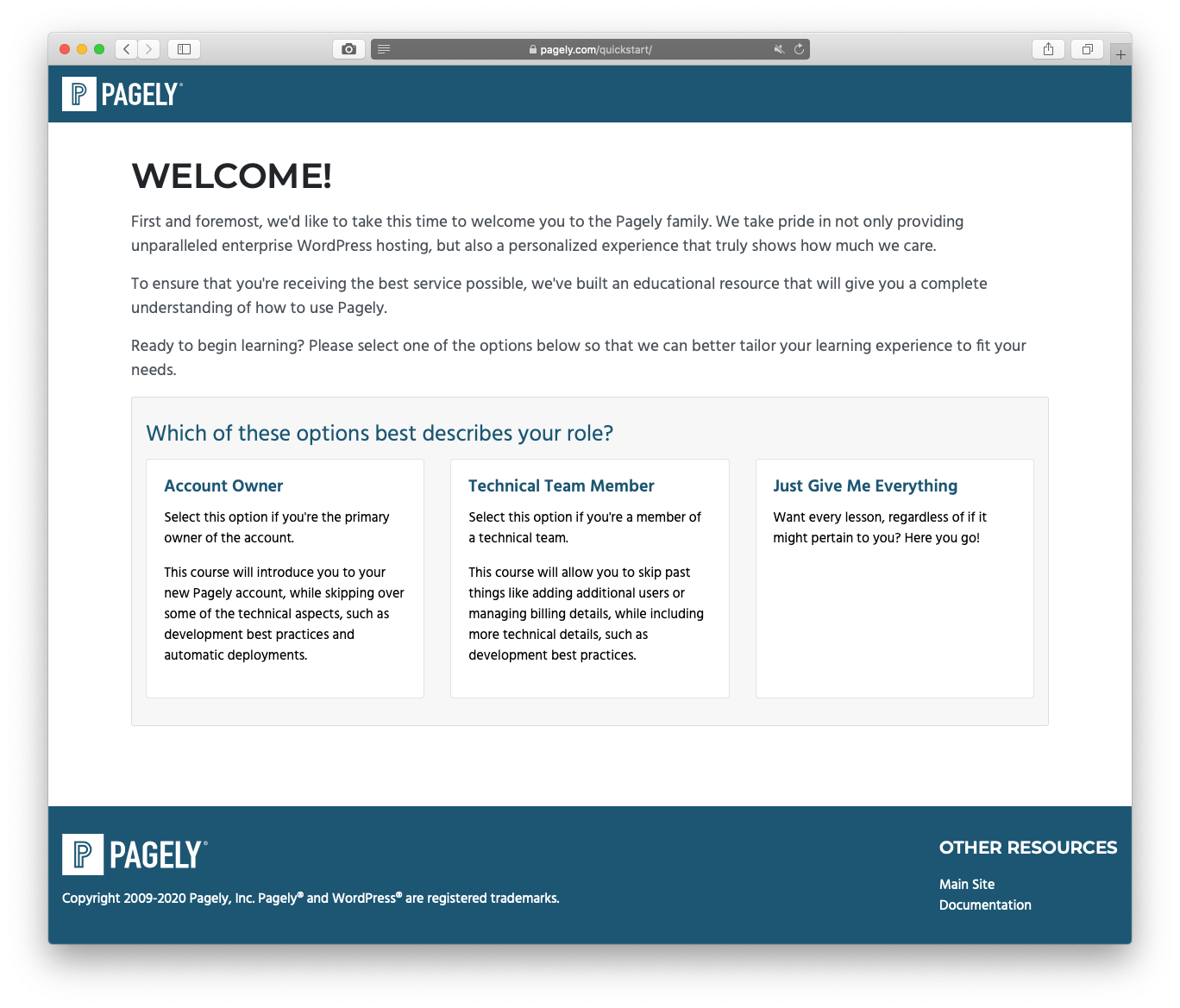
Today, we’re proud to announce the Pagely Quickstart education center.
Inside Pagely Quickstart, you’ll be able to walk through every aspect of what you’ll need to know when onboarding with Pagely. We’ve covered everything from logging into our Atomic control panel to creating automatic deployments across multiple environments.
Since we realize that your time is valuable, Pagely Quickstart is broken up into several different courses to keep your learning experience quick and lean. Are you an account owner who wants to let their development team handle the heavy lifting? Do you want to give your developers a course to help them hit the ground running?
Each course is designed to be as efficient as possible. Nobody likes to be bored with endless information that they’ll never use in a practical scenario.
Pagely Quickstart Includes Comprehensive Product Guides for our Proprietary Technology & Service:
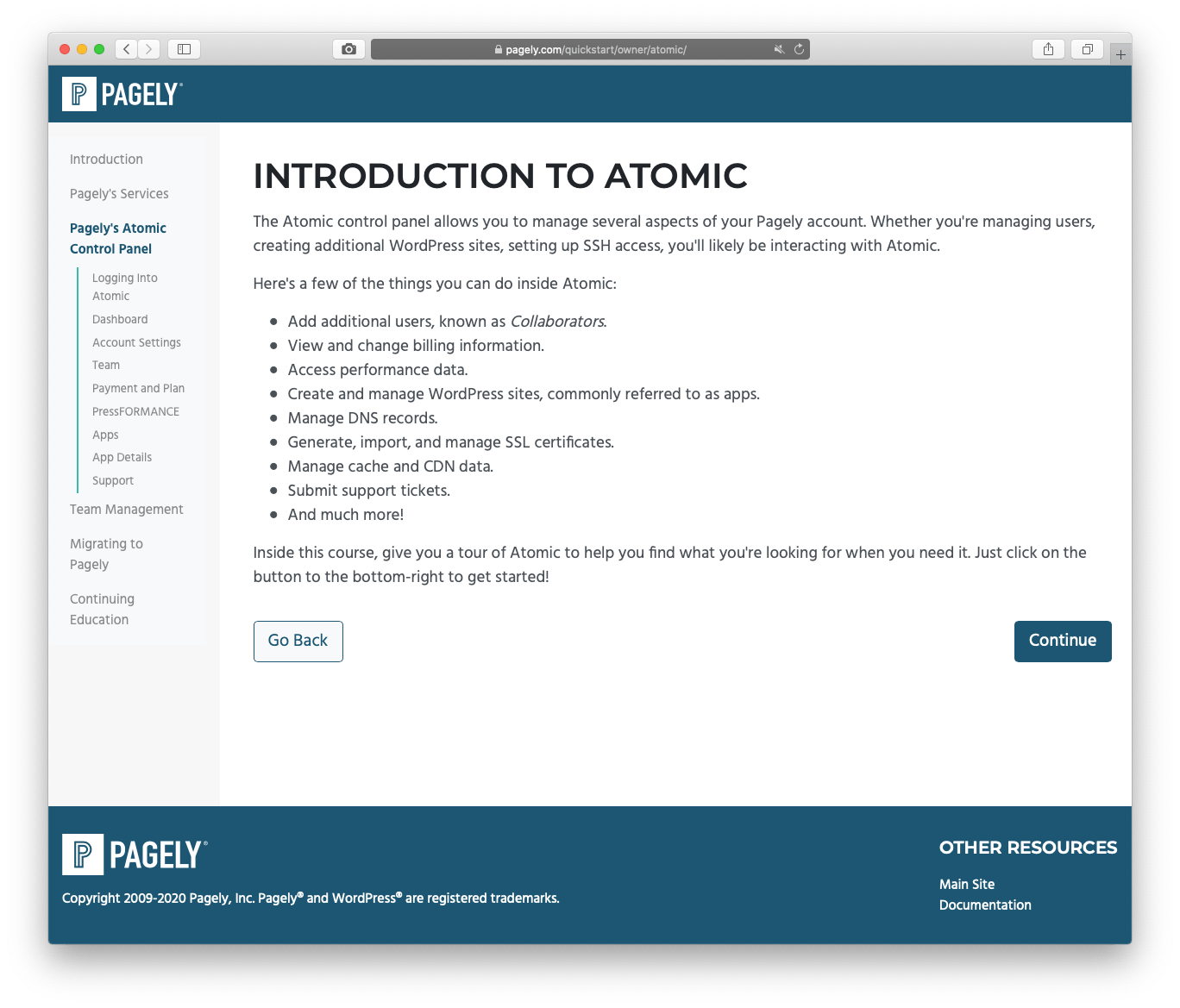
- The Atomic Control Panel Overview
- Migrating to Pagely
- Gaining SSH/SFTP Access
- Installing SSL Certificates
- ARES, PressARMOR, PressCACHE, PressCDN, and PressTHUMB
We hope that you’ll find our new Pagely Quickstart courses useful. As we move forward and collect feedback, we’ll be adding further enhancements to ensure that your learning experience is comprehensive and enjoyable.
If you have any feedback for us, feel free to let us know in the comments below!



Cool effort, Jeff. Wanted to kindly inquire how the choice of not including a search functionality came to be? Especially when one has to choose one path out of three to begin with using the Quickstart education center. Do not take me wrong, the knowledge included is great but the UX I believe subpar.