Popup Maker is a free plugin that lets you create popup windows for your WordPress website. These popup windows can contain any custom content you like, making this a very versatile tool.
The popups are built using the familiar WordPress post editor interface. This gives you the ability to add a wide range of content types to them, including text, images, videos, links, and buttons, as well as any of the shortcodes that are active on your site.
Although this isn’t an email opt-in form popup plugin, you are free to add any custom forms or other types of content to the windows.
If you’ve got some important content you’d like to share with your visitors, whether that’s a welcome message, links to your best posts or your most popular products, then Popup Maker is a great choice. In this review we will show you how easy this plugin is to use, in order to help you decide if it’s something you could make use of on your website.
How to Use Popup Maker on Your Website
As the Popup Maker plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
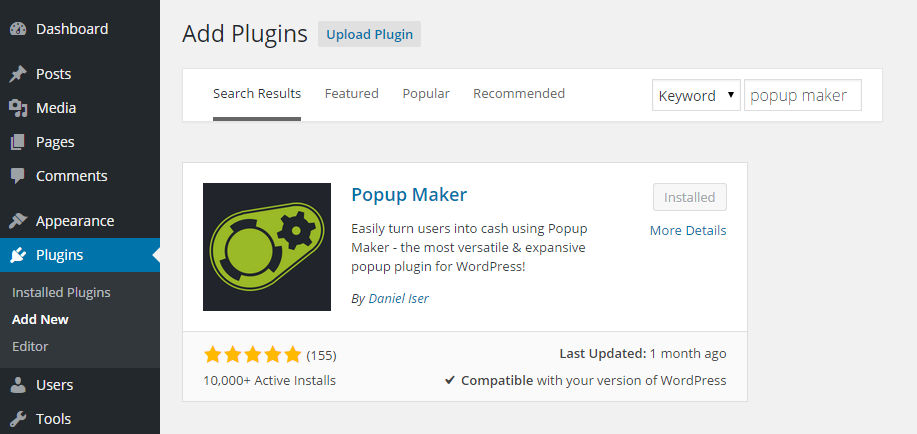
From the Add Plugins screen, enter ‘Popup Maker’ in the search field, and then install the first item listed in the results.

Once the plugin has been installed and activated, it can be accessed from the newly added Popup Maker sidebar menu item.
Creating Your First Popup with Custom Content
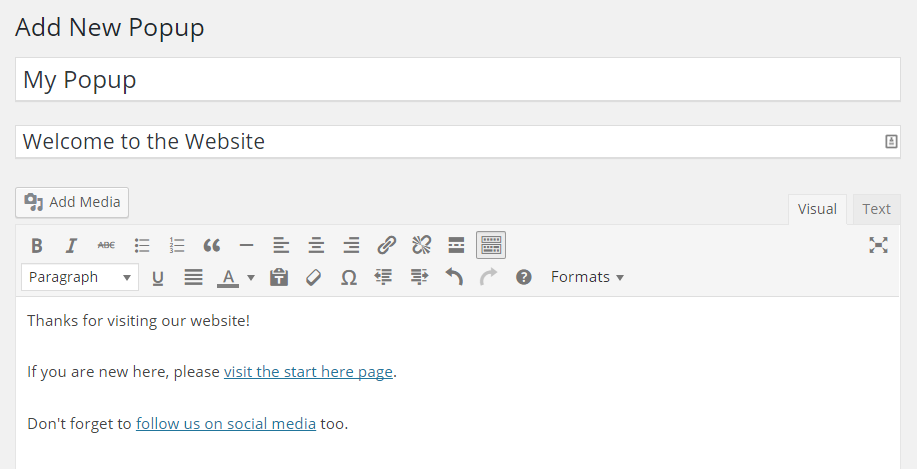
After clicking on the Add New item from the Popup Maker sidebar menu, you can start creating your first popup. Each popup has an internal title, as well as a title that is displayed to your visitors. You can also add any custom content that you would add to a regular WordPress post. This includes text, links, images, and video.

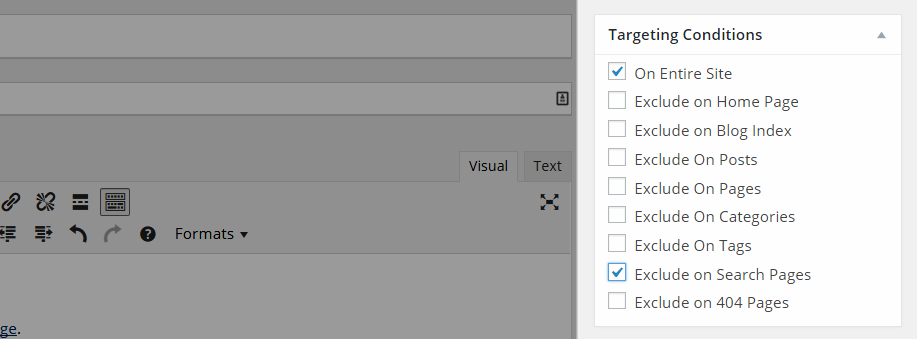
Once you’ve added some content, you can preview your popup to see how it looks. From the popup editor screen, you can also specify where on your site the popup should be displayed.

From the popup creation page, you can also set the size of the popup window, including entering a fixed with, or setting it as a percentage of the browser window. Other options include choosing an animation effect, and how the popup window can be closed.
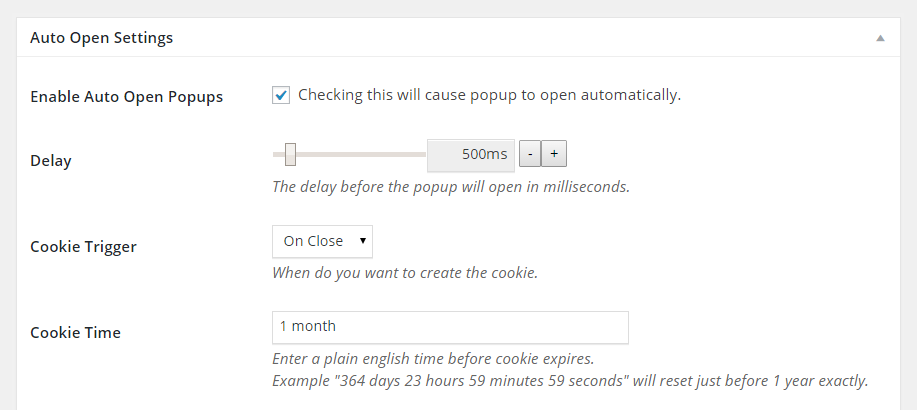
Finally you can decide when and how you want the popups to be triggered. The free plugin only gives you the ability to display the popups after a set amount of time has passed since the page has loaded. However, you can purchase add-ons the give you the ability to use an exit intent trigger or a scroll based trigger.

Customizing the Appearance of the Popup Window
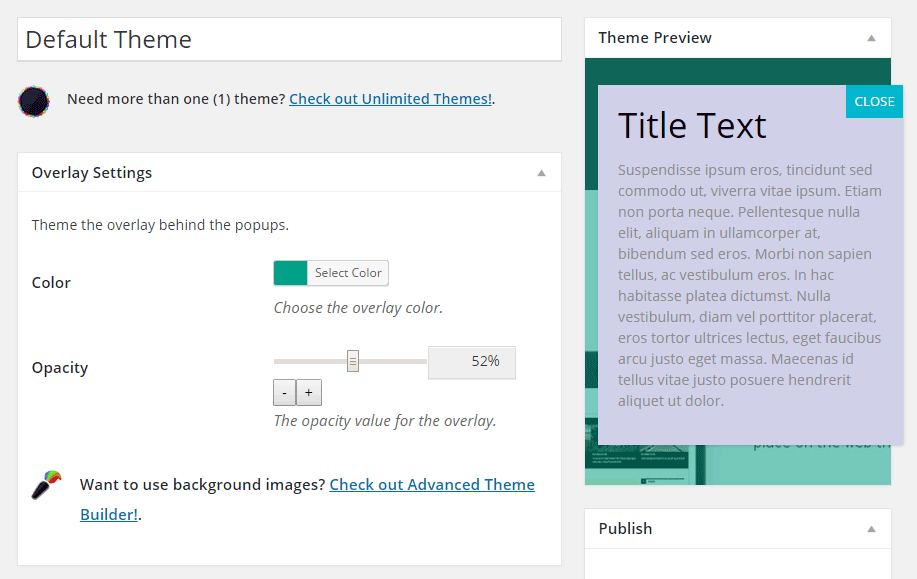
Popup Maker uses themes to style the appearance of the windows. The free plugin includes just one theme, but you are free to customize much of its appearance. You also have the option of purchasing the unlimited themes add-on. This extension allows you to create multiple themes for use on the different popups you’ve created on your site.

Through the theme settings, you can set the colors of the overlay, the background of the popup window, and the text. You can also change the fonts and other visual properties of the popup window.
While you do get a good amount of control over the appearance of the popup, if you want to add a background image then you will have to purchase the Advanced Theme Builder add-on.
Once you’ve created your popup and customized its theme, you can publish it to set it live on your website.
Conclusion
Popup Maker is an easy to use plugin that includes a decent set of core features, which can be upgraded by purchasing the premium add-ons. If you are not ready to invest in a premium popup builder plugin just yet, and would rather test the concept out on your website for free first, then Popup Maker is a good option that can be upgraded on a piece by piece basis as your needs grow.
If you have any questions about this plugin, or working with WordPress in general, please leave a comment below.
