On June 8th, WordPress 4.8 shipped to a resounding chorus of “Oh, that’s kind of cool.”
But while that tongue-in-cheek introduction doesn’t quite scream excitement, WordPress 4.8 did ship with some helpful widget additions, as well as a variety of under-the-hood improvements to remove deprecated code, add new functionality, and pave the road towards the Gutenberg Editor.
In this post, we’ll take a look at some of the biggest frontend and backend additions from WordPress 4.8, “Evans”.
Visual Editor for Text Widgets
One of the major changes in WordPress 4.8 was the inclusion of everyone’s favorite TinyMCE Editor in the WordPress text widget.
Previously, the only way to add advanced formatting to WordPress text widgets was to utilize custom HTML. And while that approach was fine for developers, the lack of a visual editor left less technically savvy WordPress users out in the cold.
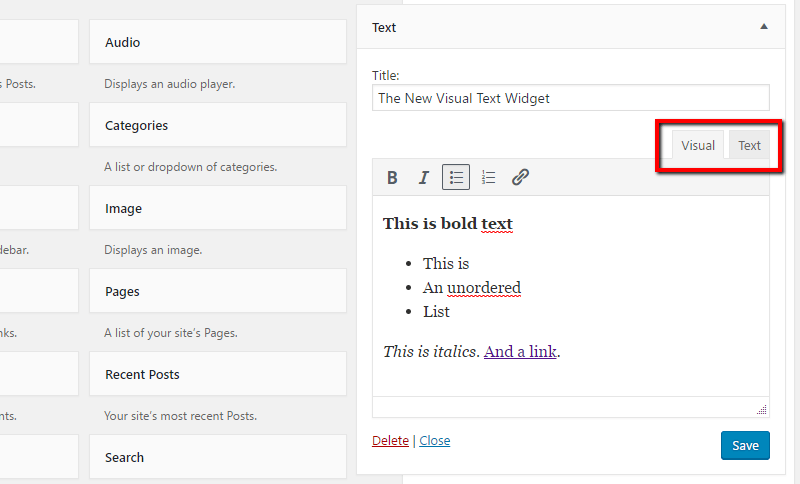
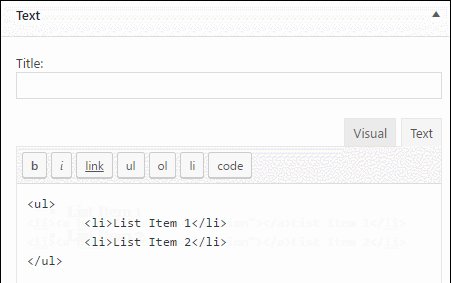
In WordPress 4.8, text widgets now look like this:

It’s not the full TinyMCE Editor from the WordPress Editor interface, but it does include common formatting like:
- Bold
- Italics
- Unordered lists
- Ordered lists
- Links
And you can also switch back and forth between Text and Visual tabs as needed.
Some Growing Pains With the New Visual Text Widget
While most are happy with the concept of the new visual text widget, the implementation hasn’t been without a few hiccups.
One of my major questions before the release of WordPress 4.8 was, “what happens to the HTML formatting in existing widgets?”
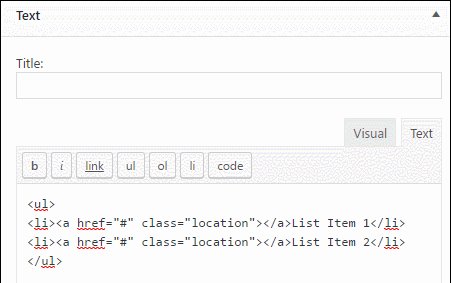
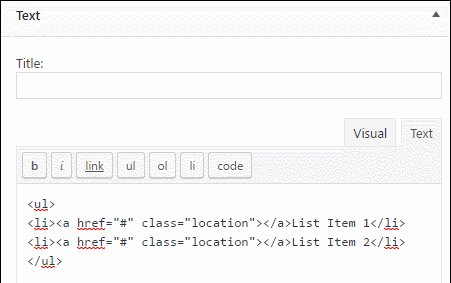
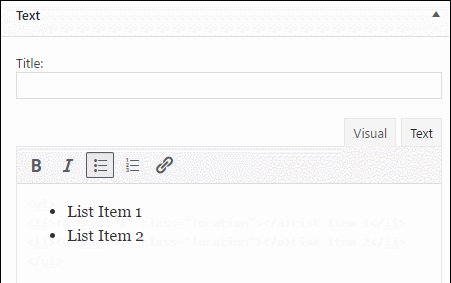
It appears that most HTML formatting comes through just fine. But there are issues with the new visual text widget stripping out empty elements, as well as improperly adding paragraph tags to code that contains extra line breaks. You can view a longer list of known code-stripping issues at the Trac ticket page.
Additionally, the TinyMCE text editor doesn’t seem to respect the “Disable the visual editor when writing” user profile setting.
You can see an example of the code-stripping below:

Rather than trying to fix all of these issues, the current chosen solution seems to be the introduction of a new HTML widget to replace the pre-WordPress 4.8 text widget.
So what should you do if WordPress 4.8 is breaking your existing text widgets? Assuming you’ve already updated to 4.8, you can either wait for the new HTML widget or utilize Christina Arasmo Beymer’s workaround solution. Some other developers, like @gitlost, have also created plugin replacements for the old text widget.
New Media Widgets for Photos, Videos, and Audio
Beyond changes to the text widget, WordPress 4.8 also came with three brand new widgets to help users easily insert a variety of media content into any widgetized area. And because these are brand new, there’s no danger of them breaking any existing functionality.
While these widgets are by no means groundbreaking, they do make it easier to quickly insert media directly from the media library, especially for WordPress users who prefer to eschew HTML or shortcodes in their widgets.
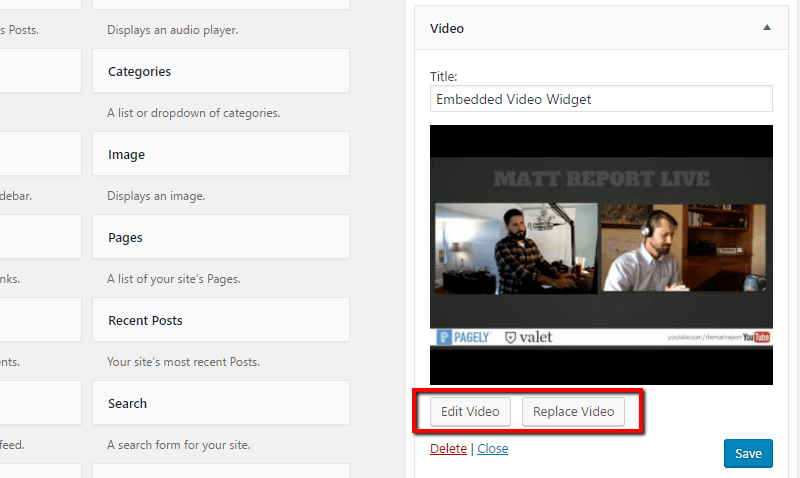
All the new widgets function generally the same. You drag them over like normal widgets, then insert media via the normal WordPress Media Library or a URL:

The addition of these media widgets necessitated some underlying code changes, as well, which I’ll get to in the next section.
Other Minor Frontend Additions
Beyond new and revised widgets, WordPress 4.8 also added two other minor frontend features:
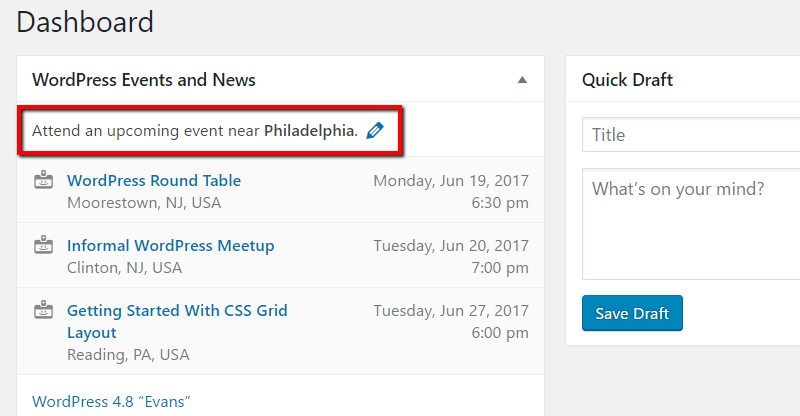
- A new dashboard widget that displays local WordPress events. Its goal is to grow the WordPress community’s offline presence.
- Better link boundaries in the WordPress Editor. These make it easier to select the specific portion of text you want to include in your anchor links.

Under the Hood Additions – Improvements + Road to Gutenberg?
Most of the impact of WordPress 4.8 will be felt in backend enhancements to improve the WordPress core as well as pave the path towards the introduction of the Gutenberg Editor.
While there were a total of 109 different enhancements, the following are some of the larger changes.
No More WMV and WMA Embedding
Partially as a result of the new video and audio widgets (and changes to MediaElement.js), WordPress 4.8 removed the ability to automatically embed WMV and WMA files. Now, instead of a player, WordPress will just display a download link for those two file types.
Multisite Features: 2 New Capabilities and 4 New Hooks
The two new capabilities deal with removing calls to is_super_admin(). While they shouldn’t affect any existing plugins, developers are encouraged to use the new upgrade_network and setup_network meta capabilities instead.
Beyond those capabilities, there’s also a new deleted_blog hook that, unsurprisingly, fires after a network site gets deleted, as well as three other new hooks. If you’re looking for more info on multisite, see this guide.
A New Text Editor JavaScript API
Ever wished you could easily instantiate the TinyMCE Editor after page load? Now you can, thanks to the addition of a new JavaScript API. You can read more about how to take advantage of this feature on its Trac page.
A New Media Widgets API
In addition to the new text editor API, WordPress 4.8 also brought a new media widgets API to power the new media widgets, as well as pave the road for more advanced media widgets like galleries or playlists.
As part of this update, there’s a new base class that handles most interactions with the media library modal. You can find full documentation and explanations for how everything works at this Core post.
The Customizer Sidebar’s Width Is Now Variable
Prior to WordPress 4.8, the WordPress Customizer’s sidebar was always the same width…no matter what a user’s screen resolution was. WordPress 4.8 changes that. While it’s still not user-resizable (though there is a plugin for that), the sidebar now varies between 300-600 px depending on a user’s screen width.
As a consequence, developers should opt for percentage or flexbox approaches rather than static pixel widths.
Is Gutenberg Coming in the Next Major WordPress Release?
No. At least as things stand now, we’re unlikely to see Gutenberg in the next major release. Matt Mullenweg recently published a post in which he says that there will first be a WordPress 4.9 dedicated to “the theme of editing code and managing plugins and themes.”
But while we’re not going to get Gutenberg in the core, Matt did outline a plan to continue with Gutenberg as a plugin to give it some “extra gestation time.” So you’ll likely still have a chance to use Gutenberg on production sites before WordPress 5.0. In the meantime, you can play around with the existing Gutenberg beta plugin on a test site.
And that’s about it for WordPress 4.8! While there wasn’t anything worth getting too excited over, the new media widgets are a welcome addition. And while the visual text Editor will be a nice addition going forward, the bugs associated with it are also a reminder why it pays to have a managed WordPress host like Pagely that waits before updating sites for major releases.
