WordPress users and developers occasionally run into things that trip them up — this applies not only to novice users but to experienced WordPress developers as well. WordPress does not provide a dedicated support team to field questions or concerns, but their support forum is very helpful and manned by experienced and knowledgeable WordPress volunteers.
You can also find answers to many questions quickly in the WordPress Codex; basically, WordPress’s user manual or help documentation guide. The Codex lives at: codex.wordpress.org and we recommend bookmarking it.
Anyone who handles WordPress development should have a firm grasp of the WordPress Codex because it’s an invaluable resource when you inevitably run into an obscure question about how WordPress’s codebase works. The Codex can be a little overwhelming and cryptic at first. But, once you understand what it covers and how it’s organized you’ll be able to look up the info you need and get right back to work on your development project.
So, let’s take a closer look at how you can make the most out of what information is available there…
12 KEY WORDPRESS CODEX PAGES YOU SHOULD KNOW ABOUT
Here is what the main page of the Codex looks like:

It looks basic enough at first glance, but there’s a lot of invaluable information here for WordPress users — especially web developers looking to tap into the CMS‘s advanced features and learn how to code better. The key is to look past the design and navigation, and ignore the fact that some pages are “incomplete”. Then, go straight for the good stuff.
But how do you find this “good stuff”?
If you’re working in an enterprise or for a large agency, you likely won’t need the WordPress basics they tend to put front and center in the Codex: What is a blog? How do you upload files? What is a color palette? It’s nice to know that that stuff is there, but you can disregard that for now. (It would serve as great training material for when you bring a WordPress novice onto your team though.)
Instead, acquaint yourself with, and bookmark, the following WordPress Codex pages. These will give you a deeper understanding of how to work in the backend of WordPress and improve your coding skills regardless of whether you build websites, themes, or plugins for a living.
1. REQUIREMENTS
The Requirements page is a very basic one. In short, it lets you know what the ideal technology is for your WordPress site’s hosting environment, including:
- PHP
- MySQL or MariaDB
- HTTPS
- Apache or NGINX
For agency folks, while you and your WordPress development team are well-aware of your requirements, your clients may not be. They might even insist that their outdated or insecure web hosting will suffice. By providing them with this page of requirements–and even the ready-made prompt they can provide to their web hosting provider–you can ensure that you’re always developing websites with the latest server technology.
Or you can simply advise clients to use Pagely managed WordPress hosting. Then you’ll never have to worry about this page or fulfilling those requirements again.
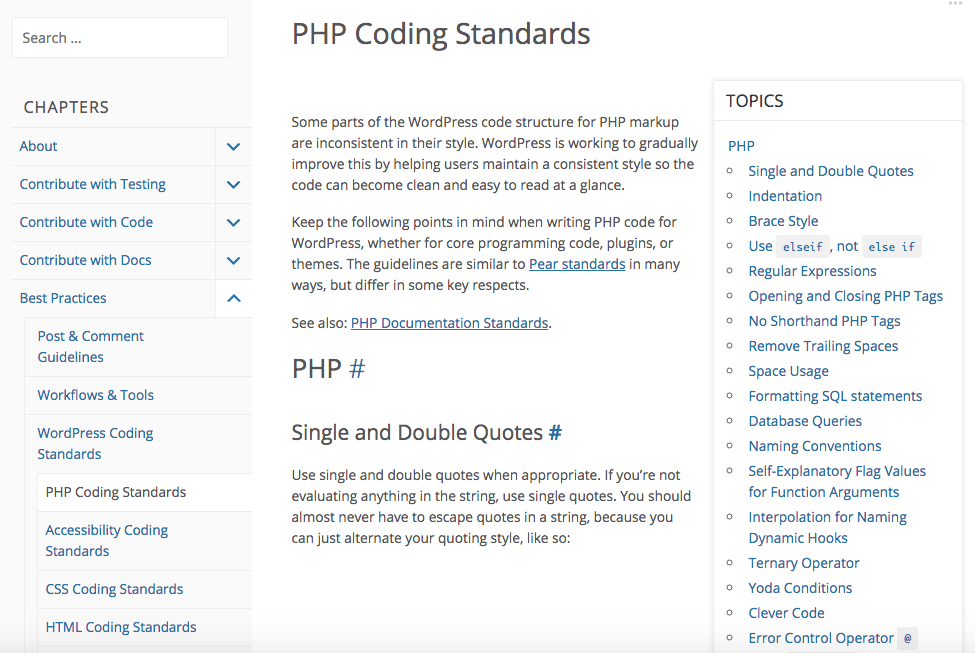
2. WORDPRESS CODING STANDARDS
It doesn’t matter what type of WordPress applications you build, coding standards should always be adhered to. This is beneficial for a couple of reasons. Of course, there is the end-user who is sure to have a better experience on your site thanks to clean coding practices. There is also your organization that will benefit from this as your team learns about and consistently applies quality coding to each and every project you produce.
The WordPress Coding Standards page will link you out to four resources, each of which provides guidance on how to properly code with:
- PHP
- HTML
- CSS
- JavaScript

These are incredibly thorough guides from the Make WordPress Core handbook and cover the standards you should use whether you develop websites, plugins, or themes for WordPress.
3. HTML TO XHTML
While the HTML coding standards guide mentioned above will likely become your end-all, be-all for coding with HTML, you may find this XHTML reference helpful too. Basically, it explains why web developers should be coding with XHTML in WordPress instead of HTML and then provides some guidelines on how to do so.
4. FINDING YOUR CSS STYLES
For those of you who use WordPress themes in your web design work, you may have encountered this issue. As a whole, you like the WordPress theme you’re working with; however, there are some elements you want to alter or do away with completely, but you can’t do so without editing the CSS. This means altering your CSS styles and knowing which code within your stylesheets will make the changes.
The Finding Your CSS Styles page will teach you how to read the stylesheet and find the right element every time. If you need a little more advanced help, you can check out this article Advanced CSS.
5. CSS TROUBLESHOOTING
The CSS Troubleshooting page is another reference you should have on hand if you code with CSS. Within this page, you’ll get a general rundown of the elements that comprise CSS as well as the various ways in which you can check for errors and bugs caused by them.
There’s a link tucked into the bottom of this page that handles how to fix browser bugs that you’ll want to check out as well. It discusses how different browsers and even on-site translations could lead to bugs in the delivery of your site to users, so it’s a good one to familiarize yourself with even if it’s not a common problem you encounter.

6. STEPPING INTO TEMPLATES
In addition to being able to code well in WordPress, you should have a good understanding of what templates are and how to use them when building a website or theme from-scratch. Stepping into Templates explains what these building blocks are as well as some best practices on how to use them.
7. VALIDATING A WEBSITE
There is a lot to remember in the web development process. And not only do you need to remember how to follow a consistent process and deliver outstanding results, but you need to ensure that you abide by the general standards that rule the web. Unfortunately, there are a lot of them. Fortunately, the Validating a Website page provides a checklist to make sure you tick off each one before completing and delivering your next WordPress website.
8. MIGRATING MULTIPLE BLOGS INTO MULTISITE
The Migrating Multiple Blogs into WordPress 3.0 Multisite is a short guide that provides the steps you need to take when creating a Multisite network from disparate WordPress sites. Agencies, conglomerate news sites, and other large networks will find this page useful in checking off all the boxes for a successful migration. We have another very useful article on navigating Multisite here.
9. WORDPRESS OPTIMIZATION
Regardless of the size of the WordPress site you’re building, performance optimization is an important part of your process. The WordPress Optimization page, as well as the High Traffic Tips for WordPress, offer comprehensive coverage of everything you should do to ensure each page opens quickly and without issue.
10. HARDENING WORDPRESS
Another type of optimization you should have a laser focus on when developing WordPress sites is security. While security is something a managed WordPress host can help you with, there are always steps you should take in your own process to add extra layers of security to your site.
The Codex’s Hardening WordPress covers all angles here, so keep this list on hand to serve as a reference while you develop WordPress sites. Also, be sure to read up on Data Validation. This explains the process by which incoming and outgoing data is validated and why you should pay close attention to it since it affects what your visitors experience in their browser.
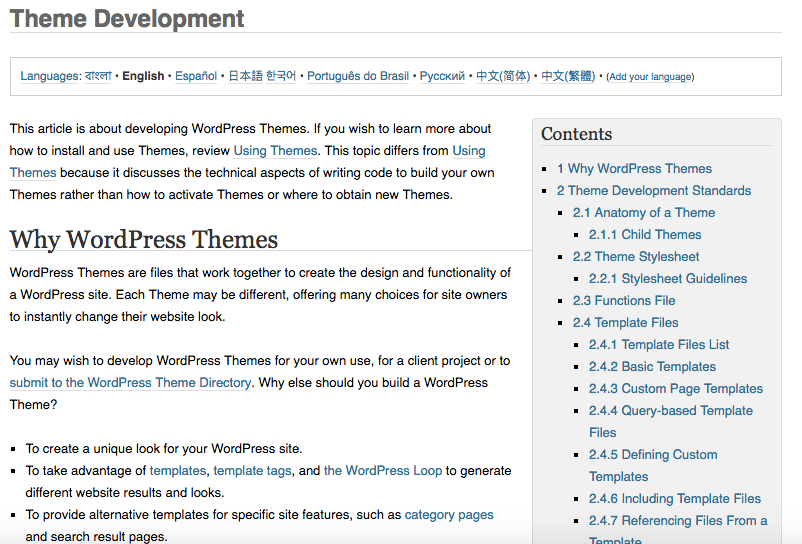
11. THEME DEVELOPMENT
For anyone in the business of designing WordPress themes, the Theme Development page is for you. While this guide won’t necessarily give you step-by-step instructions on how to build a theme from the ground up, it will cover the technical specifications you should familiarize yourself with before you begin any type of WordPress theme development.
You’ll learn about the anatomy of a theme (i.e. the essential files you have to create), what templates are and how to use them, and there are tips on how to test your theme before submitting it to the WordPress repository or selling it through a marketplace.

12. WRITING A PLUGIN
For agencies in the business of creating WordPress plugins, the Writing a Plugin page is for you. This guide is similar to its theme counterpart except that it focuses more on programming tips and guidelines.
It also provides mini-guides on how to internationalize your plugin as well as update it, both of which are helpful and essential add-ons if you intend on offering your plugin through the WordPress repository.
WORDPRESS CODEX: AN INVALUABLE RESOURCE FOR BETTER CODING
As you can see, the WordPress Codex is an invaluable resource for WordPress developers and users. It simply takes some time to dig through the navigation to get a sense of where the relevant information lives in such a large document.
Hopefully, the list of key WordPress Codex pages above will point you in the right direction and get you up-to-date with WordPress’s guidelines and recommendations for better coding practices.
