You’re likely always looking for ways to speed up your WordPress site. With benefits like improved user experience, more conversions, and maybe even better search rankings, faster page load times are always a good thing.
There are a number of ways to speed up WordPress (many of which Pagely has implemented). But given that 63% of an average web page’s file size is images, improving your approach to WordPress image optimization offers a stellar return on investment when it comes to page load times.
WordPress image optimization basically involves slimming down your images’ file sizes without affecting user experience by implementing a couple of basic strategies.
In this post, we’ll go over those strategies, as well as how you can implement them for your own WordPress site using either plugins or a manual method.
What Goes Into WordPress Image Optimization?
WordPress image optimization generally breaks down into two core categories:
- Resizing image dimensions to avoid wasted pixels
- Compressing images to reduce their file size
While there are other smaller considerations like file formats, generally you’ll need to “work with what’s available” so to speak.
Let’s break down those two factors and parse out why each is important.
Resize WordPress Image Dimensions So You Don’t Waste Space
According to the latest data from Statcounter, the most common desktop screen resolution, by far, is 1366×768. The massive growth of mobile puts the overall most common screen resolution at just 360×640.
Why are those stats important? Because they show that uploading a 4000×2000 px image isn’t necessarily going to offer your visitors any better quality.
When you combine those screen resolutions with the fact that most WordPress sites have at least one sidebar, the average WordPress site has a viewable content area that’s probably somewhere in the range of 800px for most users.
Beyond a small buffer to give you some flexibility if you change themes in the future, every pixel over the max display dimensions of your theme just inflates your images’ sizes unnecessarily. Side note: using photo galleries in WordPress can help you further restrain these dimensions, when used properly.
Compress WordPress Images To Save Even More Space
Once you resize your images’ dimensions, you can still shave off more file size by performing something called compression. Compression shrinks images further without making any changes to the dimensions.
Compression comes in two forms:
- Lossless – a moderate type of compression that reduces file size without affecting quality.
- Lossy – a more aggressive type of compression that greatly reduces file size at the expense of a reduction in quality.
Which is better? That depends entirely on your goals. If your images are a focal point of your WordPress content, going with lossless compression is a good idea to preserve quality. But if your images are less important, you might want to go with lossy compression to maximize file size savings.
3 Helpful Image Optimization Plugins Compared
WordPress image optimization plugins can help you automatically resize and compress the images that you upload to WordPress.
While there are more than 3 image optimization plugins, here’s a dirty little secret:
Most of them use the same image compression algorithms.
For that reason, most of them offer the exact same file size savings.
With that being said, there are some functionality and pricing differences that make it worthwhile to look at a few different options.
To get an idea of how effective each plugin is, I’ll compress the same test image both losslessly (minimum compression level offered) and, if available, lossily (maximum compression level offered) to see how well each plugin works.
For reference, the test image has a starting file size of 194 KB.
1. Imagify

Imagify is an image optimization plugin from the same team behind WP Rocket, a popular WordPress caching plugin.
The plugin offers up 3 levels of compression:
- Normal – lossless compression
- Aggressive – somewhat lossy compression
- Ultra – very lossy compression
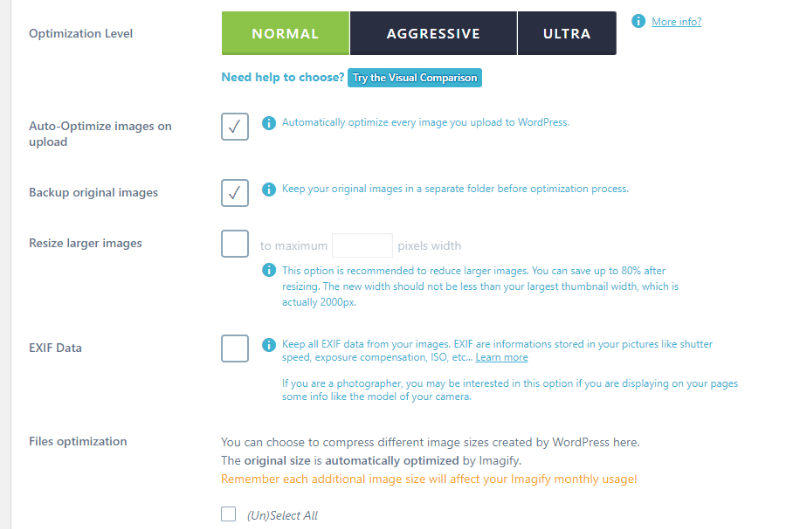
Beyond that, the selling points of Imagify are:
- User friendly, pleasant interface
- Automatic image dimension resizing
- Ability to only optimize certain thumbnail sizes
- Option to restore original image versions with one click
Imagify has a free plan that lets you optimize 25MB of images per month. After that, you’ll need to pay, starting at $4.99 for 1GB.
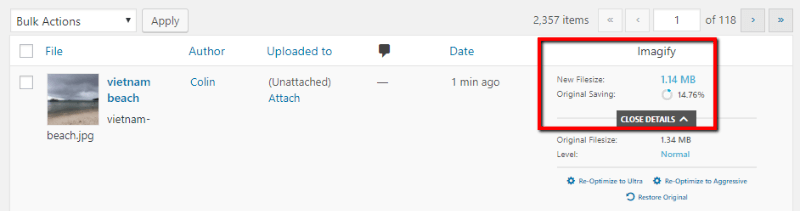
How Much Does Imagify Compress Images?
When running under Normal (lossless) compression, Imagify compressed the original 194KB image to 176KB for a savings of 8.9%.

After switching to Ultra (maximum lossy compression), Imagify shrank the file to 98.56KB for a savings of 49.15%. As you might expect, those savings came with a noticeable drop in image quality.
2. EWWW Image Optimizer

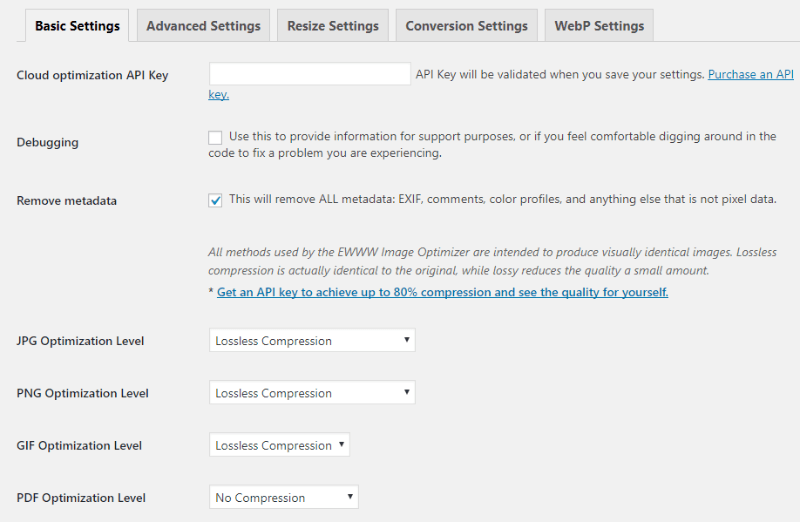
EWWW Image Optimizer is a popular free plugin that offers a key difference from most other image optimization plugins.
Whereas most image compression plugins send the image out to the plugin’s server for compression via an API, EWWW Image Optimizer lets you keep everything on your server. That means if your server can handle the workload, you can compress unlimited images using a limited set image compression algorithms without needing to spend a penny.
On the other hand, if you do prefer to offload the image compression work to someone else’s server, EWWW Image Optimizer also offers an API plan that starts as low as $0.003 per image.
Additionally, you’ll need an API key if you want access to the full library of compression algorithms. For example, the free version only allows lossless compression for JPGs.
That said, for security reasons, we recommend using API or cloud-based plugins where all the image processing happens on remote servers, and doesn’t require any local executables to be installed.
Beyond compression, EWWW Image Optimizer can also help you automatically resize your images’ dimensions.
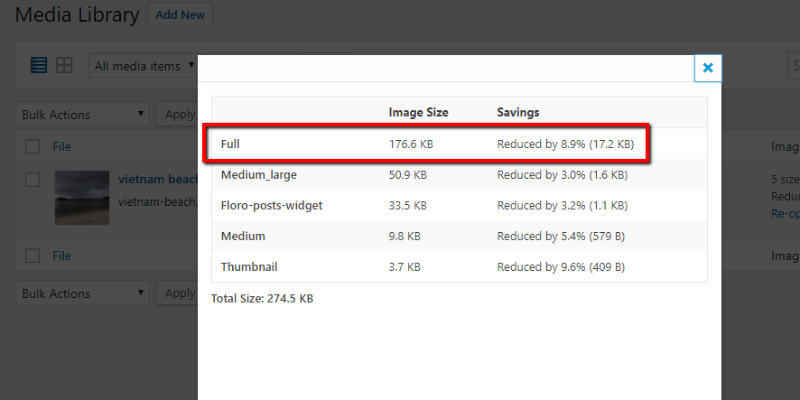
How Much Does EWWW Image Optimizer Compress Images?
Because EWWW Image Optimizer only allows lossless compression, there’s only one test result here.
When compressing the test image losslessly, EWWW Image Optimizer reduced its size to 176KB for a savings of 8.9%.

You did indeed read that right – it’s identical to the lossless compression offered by Imagify.
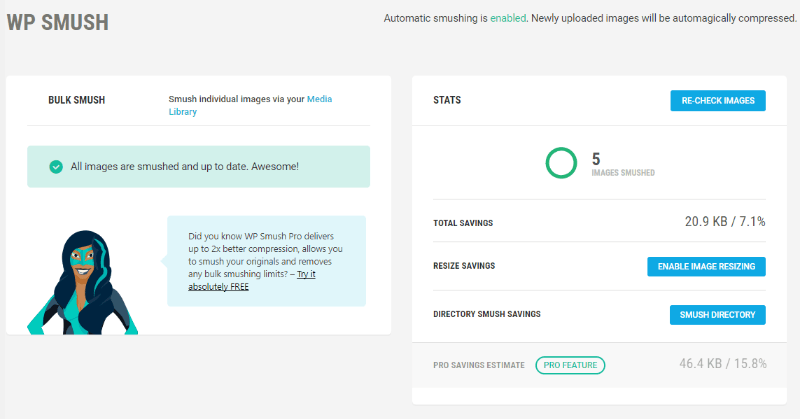
3. Smush

Smush is another popular image compression plugin from the folks at WPMU DEV.
Like Imagify, Smush offers a well-designed interface, as well as helpful options that let you automatically resize your images’ dimensions and compress specific thumbnail sizes.
The main difference between Smush and Imagify is pricing.
Smush is 100% free for images under 1MB, but only offers lossless compression. For larger images, more aggressive compression, and the ability to save your original images, you’ll need the WPMU DEV Membership starting at $49 per month.
There’s a good chance that works out to be more expensive than Imagify, though you do get access to all of WPMU DEV’s other plugins which is a big benefit.
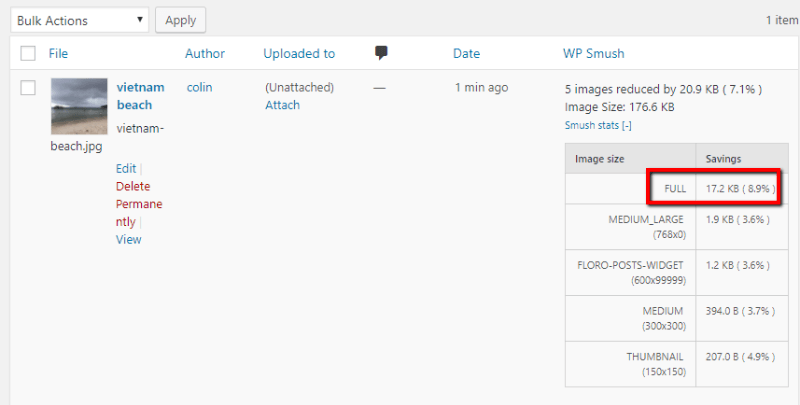
How Much Does Smush Compress Images?
Like EWWW Image Optimizer, the free Smush plugin only offers lossless compression.
After compressing the test image, Smush was able to losslessly reduce its size to 176KB for a savings of 8.9%.

Again, identical to the two other plugins.
What Does Testing Show About Image Optimization Plugins?
As you can see from testing, there aren’t major differences in the level of actual compression between popular plugins. For that reason, you’re better off choosing plugins based on their interface, features, and pricing.
How to Manually Optimize WordPress Images Before Uploading
As a freelance contributor to a variety of sites, I feel confident in saying that I’ve mastered the art of bulk optimizing images before I ever upload them to WordPress. While the previous plugins offer a more automatic approach, the manual method is helpful if:
- You don’t want to pay for a plugin
- You don’t have admin access to the site you’re uploading images to
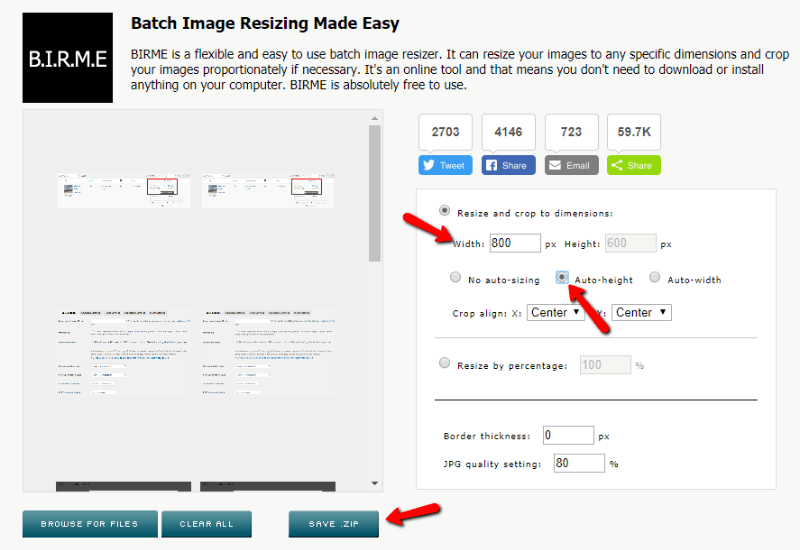
To manually optimize your images for free, you can start off by bulk resizing your images using a tool called BIRME.
In addition to resizing images, the tool can also help you automatically crop images. If you’re just looking to resize without cropping, though, make sure to choose the Auto-height option:

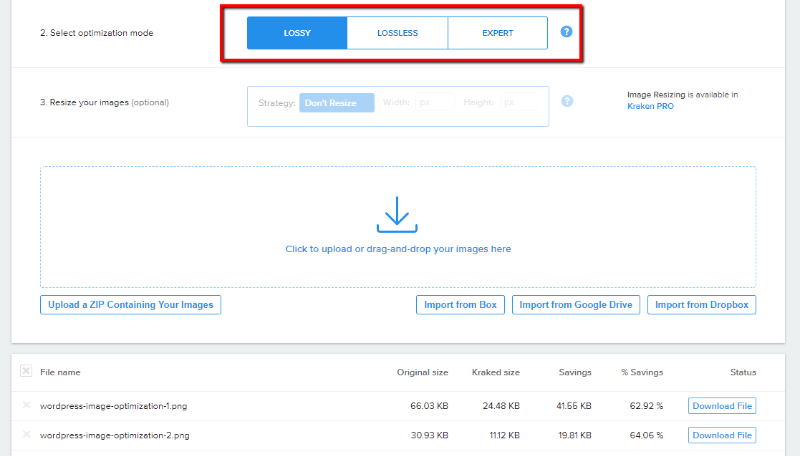
Once you’ve resized your images’ dimensions, you can compress them either Losslessly or Lossily by using the free Kraken web interface:

Both tools only take a few seconds to use. And once you’re finished, you can upload your already-optimized images straight to WordPress.
Dynamically Scale and Serve Image Assets with PressThumb

Pagely customers have access to flexible, on-demand image management.
PressThumb is a simple drop-in service that can be enabled on your WordPress site to offload image optimization and thumbnail creation in real-time, saving on bandwidth, storage, and page size.
Learn more about it here.
There’s More to Speed Than Optimized Images
Optimizing your WordPress images is a great way to speed up your WordPress site. But it’s also only part of the battle. You also need a managed WordPress host that gives you the proper technological foundation to run a blazing fast WordPress site.
