If you work in a fast moving niche like WordPress, a post’s publish date has a big impact on its relevance.
Google understands this, and factors publish date into its ranking algorithm. It also displays the publish date in the SERPs, informing searchers as to how timely the post is.

Of course, the older a post is, the fewer clicks you’ll get — for example, a WordPress article from pre-2012 is practically redundant.
Just because an article was written a while ago, however, doesn’t necessarily mean the information is bad. These days, many of us focus on creating evergreen content — content designed to stand the test of time.
Even if your content is as relevant today as the day it was published, Google searchers will still regard a two-year-old post with suspicion, though.
To get around this problem, many WordPress users will update their best content regularly. Sprucing up your older content will keep your visitors engaged, but, most importantly, it ensures the content is still relevant.
Unfortunately, WordPress won’t display that your content has been updated — not by default, at least.
Good news, though: it is possible – and all it takes is adding one tiny snippet to your theme’s functions.php file.
If you want to try your luck with an out-of-date plugin called WP Last Modified, you can…but I don’t recommend it (which is why I’m not even going to link to it). Adding the code snippet is simple and will never go out of date because it uses core WordPress functions. Just follow these easy instructions.
Display Last Modified Time in WordPress
To display your post’s last modified time at the top of your post, you’ll need to add a short code snippet to your theme’s functions.php file. Remember – you should always use a child theme to make these additions.
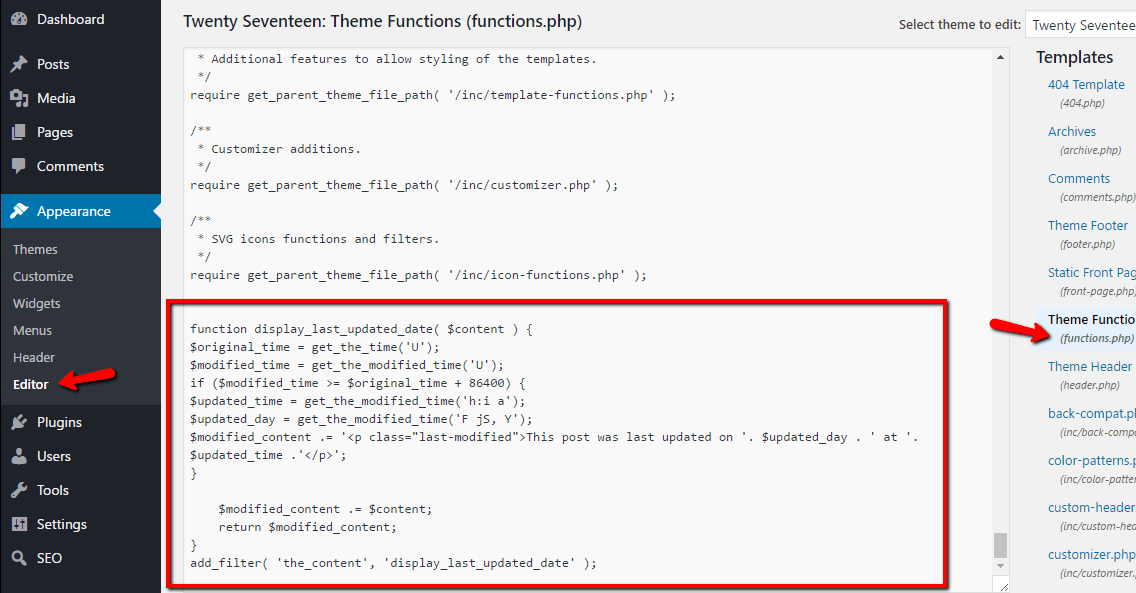
To do that, head to Appearance → Editor and select the functions.php file for your child theme (or go to your custom plugin if you’re using one). Then, just paste in this code snippet:
function display_last_updated_date( $content ) {
$original_time = get_the_time('U');
$modified_time = get_the_modified_time('U');
if ($modified_time >= $original_time + 86400) {
$updated_time = get_the_modified_time('h:i a');
$updated_day = get_the_modified_time('F jS, Y');
$modified_content .= '<p class="last-modified">This post was last updated on '. $updated_day . ' at '. $updated_time .'</p>';
}
$modified_content .= $content;
return $modified_content;
}
add_filter( 'the_content', 'display_last_updated_date' );

Wondering what the code snippet actually does? All the code does is:
- Get the original publish date
- Compare the original publish date to the date you last modified the post
- If the post was modified more than 24 hours (86,400 seconds) after it was published, then it tells your theme to display a message saying “This post was last updated on day at time“
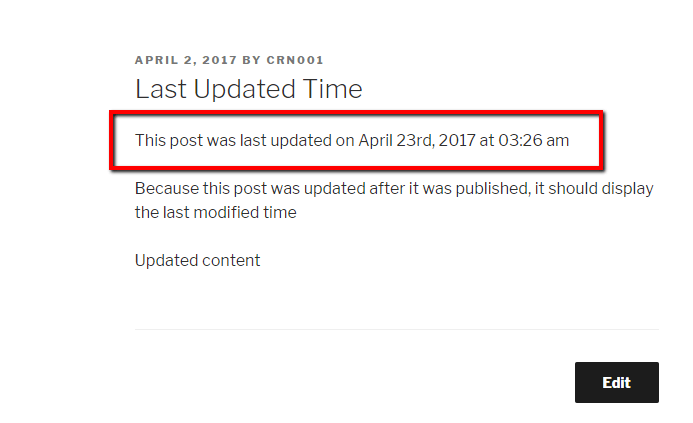
Here’s what that looks like on the front-end:

If you want to change your last modified message, you can edit the text in the code snippet. Just make sure to only change the text – don’t remove any apostrophes or quotation marks.
Similarly, you can add custom styling to your last modified date by using CSS to style the last-modified class.
And that’s all there is to it! While it’s not quite as simple as just installing and activating a plugin, it’s hard to break anything with this method.
Final Thoughts
Displaying the last update stamp can have a big impact on your website’s success: visitors will trust updated content more, and the search engines will update their records the next time your website is crawled. That means better rankings, more clicks, and more engagement.
With this in mind, if you regularly update your content, displaying when it was last modified really is a must!
Do you display last modified dates? Share your thoughts in the comments below!
Featured image courtesy of Dafne Cholet.
