If you want to add image galleries and photo albums to your website, and you need more features and functionality than the core capabilities of WordPress, then installing a plugin is the best solution.
In this post we will be taking a look at Foogallery, a free plugin that makes it very easy to publish stylish collections of images on your website. Although we looked at the impressive Photo Gallery plugin earlier this year, Foogallery has a slightly different feature set and way of working, which might appeal more to a different type of user.
So with that in mind, lets dive into the main features of Foogallery, before taking a look at how quickly you can use it to get your first photo gallery online.

Why Use Foogallery on Your WordPress Website
Although WordPress does let you insert individual images into your posts, as well as create collections of images in a gallery format, by choosing Foogallery, you get a lot more control over how your photos and other images are displayed to your visitors.
Amongst the features you will find five gallery templates to choose from, multiple options for sorting your gallery content, the ability to create albums that contain multiple galleries, and a way to display larger versions of your photos in a lightbox pop-up window.
There is also a selection of free and premium extensions that allow you to add more features and functionality to the plugin, directly from within your WordPress website. Some of the free extensions include a number of additional gallery templates, a zoom tool, and an add-on which integrates with the Thirsty Affiliates plugin for monetizing your galleries.
Also, if you’re already using the NextGEN Gallery plugin, or you’ve inherited a site that does, you can use the import tool to move your images over to Foogallery.
How to Use Foogallery on Your Website
As the Foogallery plugin is free to use, it can be installed on your site directly from the WordPress plugin directory.
To do so, log into the admin area of your site (http://yoursite.com/wp-login.php) and then navigate to Plugins > Add New using the sidebar menu.
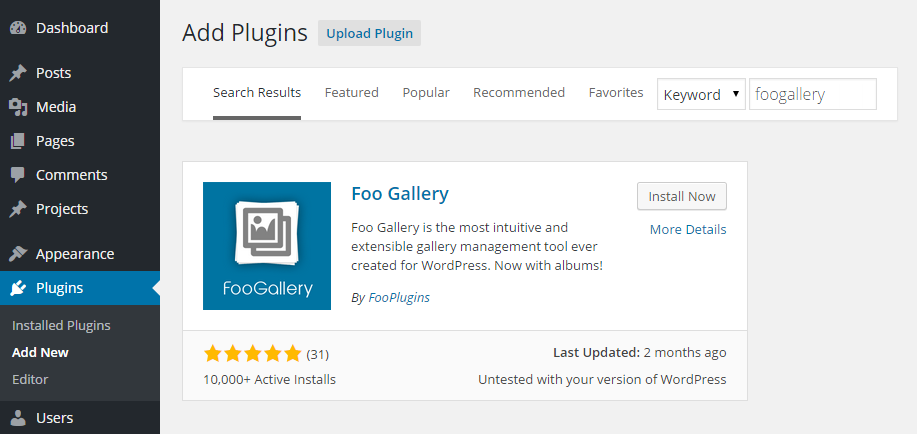
From the Add Plugins screen, enter ‘Foogallery’ in the search field, and then install the first item listed in the results.

Once the plugin has been installed and activated, it can be accessed from the newly added Foogallery sidebar menu item.
Creating Your First Photo Gallery
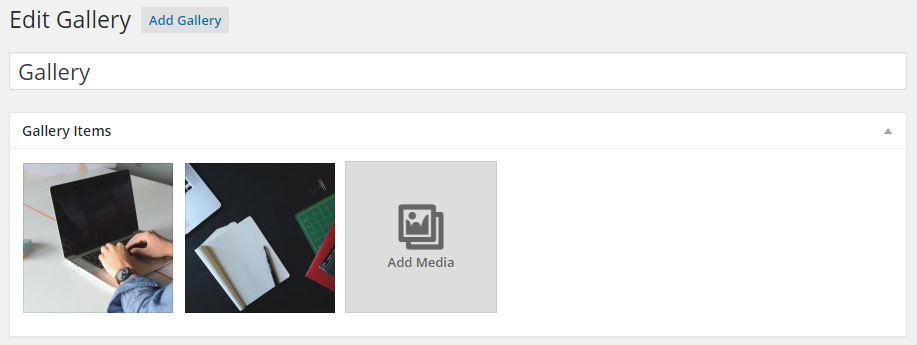
After clicking on the Add Gallery menu item, you can start by giving your gallery a name, and then adding the images to it.

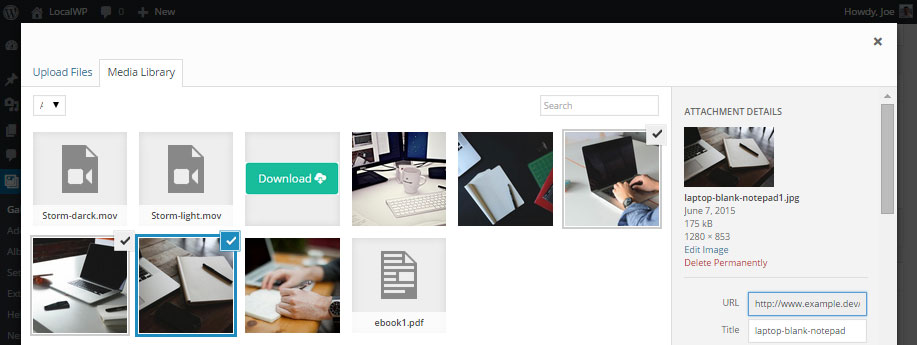
As the gallery builder integrates with the WordPress Media Library, you can easily add any files you’ve already uploaded, or simply drag and drop your images into place. When selecting the images for use in your gallery, you have the option of entering a caption for each image. This text is then displayed when the gallery is published.

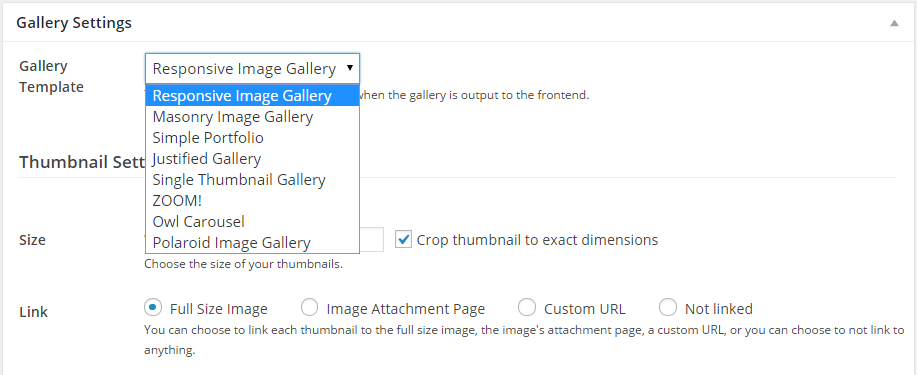
Once you’ve added a few images to your gallery, you can then move on to the gallery settings. From here you can choose a template for your gallery, set the thumbnail image size, and decide what happens when the visitor clicks on an image.

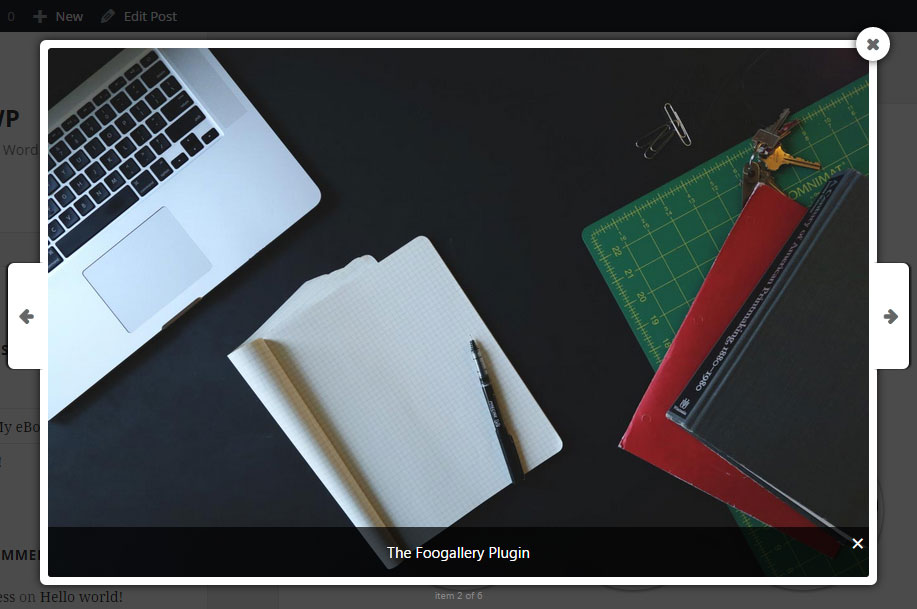
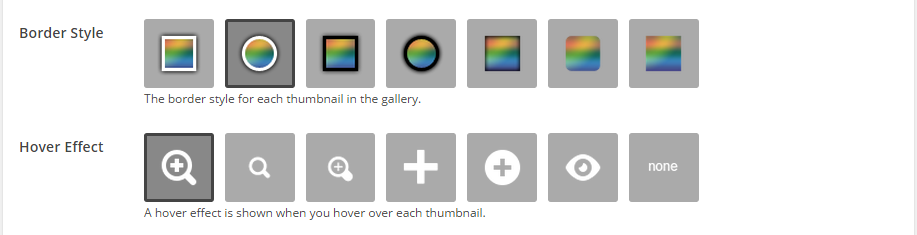
The next set of options cover the border style and hover effect, as well as giving you a good preview of how your images will look to your visitors. If you’ve installed the free FooBox add-on — which is recommended — then you can also set the images to open in a lightbox window when they are clicked on.

Finally, you get the option of customizing the appearance of the gallery further by entering your own CSS. When you are ready, you can publish the gallery to make it available for use on your website.
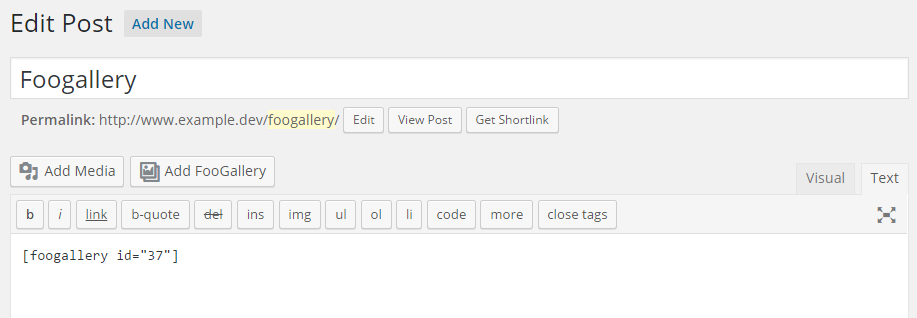
When it comes to adding your Foogallery to one of your posts or pages, you can click on the handy button and then choose which gallery you want to insert.

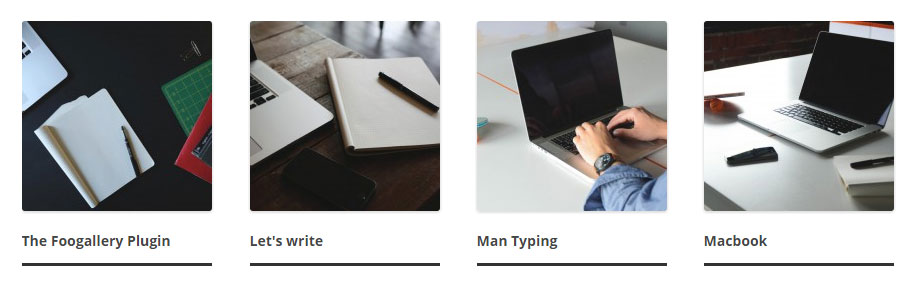
Now when you publish that post or page, it will contain an attractive image gallery. Depending on how you’ve configured the gallery, the images could open in a new a window, or be displayed in a lightbox pop-up window.

If you’ve installed the free Albums extension, you can also group your galleries together in albums. This allows you to add multiple galleries to a single post or page, in an easy to browse format.
Conclusion
Foogallery works really well and does a great job of adding responsive image galleries and photo albums to your WordPress website. As there isn’t much to separate this plugin and the Photo Gallery plugin, it’s a good idea to compare them both in order to determine which one has the essential features that you really need.
Overall, Foogallery is probably easier to get started with, while Photo Gallery has additional settings for those who want more control over how their galleries look and work. As they both do a good job, whichever one has the template design that most appeals to you will probably be the best choice for your website.
For more gallery ideas, check out The WordPress Photo Gallery (and How to Nail It)
