WordPress developers come in all shapes and sizes, and not all learned to code in the same way. Even with years of experience behind you, there still may be awesome resources you’re not taking advantage of.
It’s easy to miss when a new tool becomes available — there are so many that it can be overwhelming at times! To combat this, it can be helpful to see what others are using to build their WordPress projects. We’ve done just that, and want to share with you the resources we’ve found.
In this article we feature more than 20 free tools that every WordPress developer should know about, separated into five different categories. Let’s get cracking!
Code Frameworks for a Strong Foundation
Code frameworks give you a head start by providing you with a strong codebase to work from. There is a small learning curve for each to learn its unique functions and features, but over time, they will ensure you are producing high-quality projects without needing to continuously reinvent the wheel.
Roots

Roots is a multi-tool package for serious developers. Its aim is to provide tools for designing robust WordPress projects, from server setup to theme development. Here are the three tools:
- Trellis: a LEMP WordPress server stack.
- Bedrock: a WordPress project boilerplate.
- Sage: a WordPress starter theme.
Be sure to check out each project and its documentation to see which apply to you! You could start small by developing a theme with Sage.
Underscores

Underscores is a popular starter theme brought to you by Automattic itself on Github. As a starter theme, you are expected to hack Underscores and turn it into your own custom theme. In other words, don’t use it as a parent theme! It comes packed with:
- HTML5 templates
- Code snippets
- Template tags
- Tweaks for a better development experience
- Sample CSS layouts
You can learn more about the project from the developers themselves.
WordPress Plugin Boilerplate

The WordPress Plugin Boilerplate offers a standardized, organized, and object-oriented foundation for high-quality WordPress plugins. It is essentially a ‘starter plugin’, designed for you to take and make your own. It features:
- Code organization
- Code snippets
- Setup for public and administrative hooks
- Well-written comments to guide you through the process
Whether you’re working an existing plugin or coding something new, we highly recommend checking out the Plugin Boilerplate as the foundation for your next plugin project.
uilang

The uilang.js project is a minimal, UI-focused programming language for web designers. It offers a simple way for designers to incorporate various dynamic effects without relying on large libraries such as jQuery or requiring you to learn complex JavaScript. You can use it to quickly build:
- Notification banners
- Animated switches
- Navigation popovers
- Tabs
- Accordions
…and more! There are plenty of code examples right on the homepage for you to try.
Resources and Tools for Rapid Design and Development
Building a new project doesn’t need to mean working from scratch, which can significantly slow down your timeline. You don’t need to design all your own icons, pay hundreds of dollars for fonts, or rely on complex email threads to manage your team. Instead, use these tools to help you along the way.
FontAwesome

FontAwesome brings the power of custom typography and iconography to your site, allowing you to use their entire library of icons within your website. Their icons include:
- Web application icons
- Accessibility icons
- Hand icons
- Transportation icons
- Gender icons
- File type icons
- Spinner icons
Of course, they are always updating and improving the icon sets. Follow these steps to get started.
Google Fonts

Google Fonts is a free library of beautiful fonts you can embed and use on your website. It is simple and easy to use, and works on virtually any site you might be building. Benefits include:
- A large library of non-commercial fonts
- Quick installation
- No need to host fonts yourself
You can get started with Google Fonts on your WordPress site using our guide.
Slack

Slack is one of the most popular ways of chatting within teams. You can integrate many tools to help keep the process streamlined. Here are just a few examples of what Slack can offer you:
- Monitor code updates with Git
- Keep track of bug fixes in Trac
- Organize teams into channels
These are just a few ways you can use Slack to ease communication and speed up production. The options are practically limitless!
Trello

Trello is a free organizational tool that can be used for simple project management, enabling you to collaborate in real time with other members of your team. Here are just a few of the things you can do:
- Organize projects into boards
- Use columns to track progress
- Use cards to manage individual tasks
You can see how others are using Trello to manage projects to get inspired.
Tools and Code Snippets for Local Development
Being a developer means dealing with code, naturally. However, there are many free resources to help you set up your local development environment, and even reduce the amount of time spent actually writing code. Why do extra work when it’s already done for you, right?
From industry standard code editors to quick snippet generators, the following tools and resources will help you become the best developer you can be.
XAMPP, MAMP, and WAMP

XAMPP, MAMP, and WAMP are all local development tools to help you get your computer up and running as a local server. Which application is better for your needs depends on your personal preference. All of them allow you to:
- Set up localhost with Apache on your computer
- Install and run MySQL
How to get started will depend on which operating system you use. Check each project’s page for specific instructions.
Atom and Sublime

Both Atom and Sublime are free text-editors developed especially for programmers. You can use additional plugins and packages to help you as you work. Both tools:
- Are free to use
- Offer powerful editors
- Offer additional tools
You can get started with Atom using this tutorial.
WP CLI

The WP CLI is a command line program for developing with WordPress. If you’re new to using the command line there is a small learning curve, but once you’re up and running, it can save you a lot of time. From the command line, you can do things like:
- Download and install WordPress
- Manage plugins and themes
- Search and replace text in the database
That’s just the tip of the iceberg! You can learn more about WP CLI here.
GenerateWP

GenerateWP can make your life easier by enabling you to quickly generate code for regular requirements, including:
- Custom post types
- Custom taxonomies
- Shortcodes
- Post statuses
A few of their tools are behind a premium wall, but you can still use plenty at no cost.
In-Code WordPress Functions

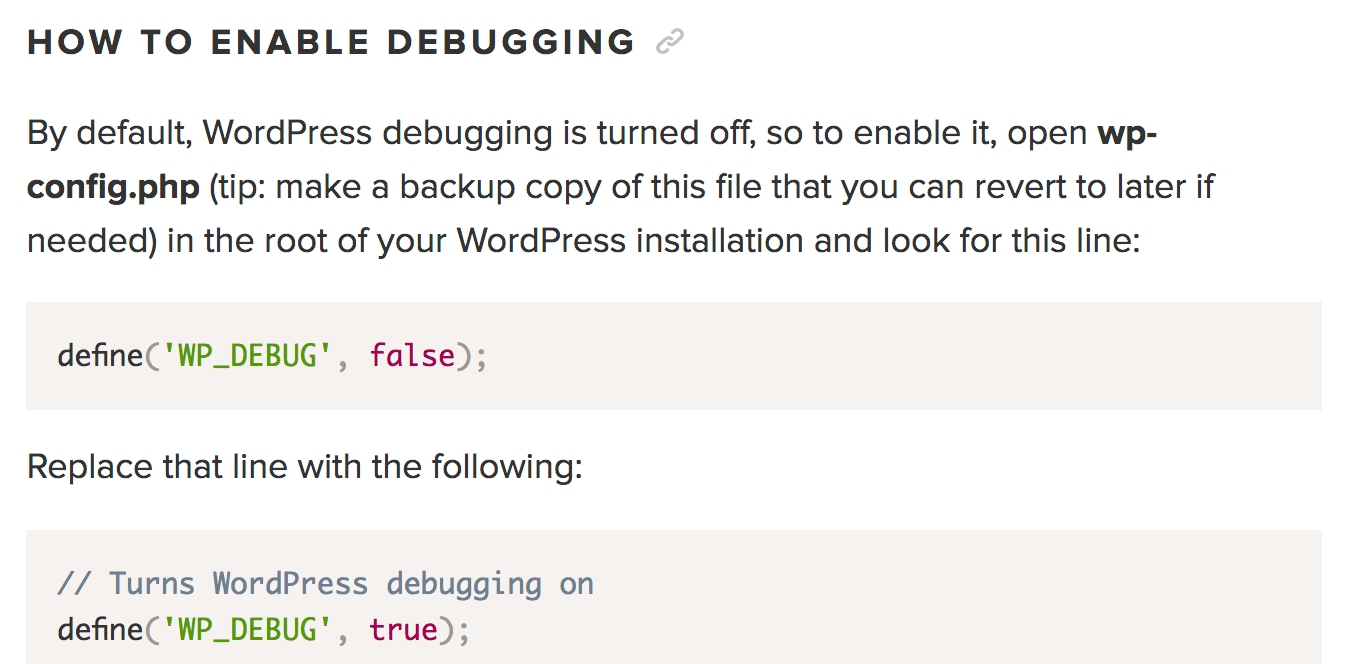
WordPress itself comes with quite a few helpers and easy to implement tricks that standardize the coding experience and create consistent output. You can enable debugging tools and use other great helpers while you work:
- Set the WP_DEBUG constant to true for debugging messages
- Use standard global paths like WP_PLUGIN_DIR
- Use dbDelta() for custom database management
There are many of these, so check out this tutorial for a more complete rundown (with code examples).
WordPress Plugins for Debugging (And More)
Once you’re ready to begin working within WordPress, there are quite a number of plugins that will help you along the way. These are particularly useful because they have access to the WordPress infrastructure and can give you very specific feedback on your project as you go.
Theme Check

If you’re developing themes, Theme Check is an invaluable plugin. Simply put, it helps you to ensure that your theme will pass the latest WordPress.org theme review standards. Theme Check will:
- Check for deprecated functions
- Search for standard WordPress styles
- Ensure you’re using any required settings
If you’re not submitting to the WordPress theme directory, you may not consider this tool necessary. However, it still offers plenty of useful feedback — even for the casual theme developer. Give it a spin to see how your custom themes stack up.
Theme Inspector

Theme Inspector is an amazing resource when you’re working with custom themes. It adds a dropdown to the admin bar where you can get all kinds of information about the current view, including:
- Content type
- Post ID
- Post Type
- True conditions
- File loaded
This tool is particularly helpful when creating child themes or trying to modify a more complex theme. Please note it has not been updated for a nearly half a year and has a small user base, but it’s fully operational, and we think it’s well worth checking out.
Log Deprecated Notices

This plugin logs the usage of deprecated files, functions, and function arguments, which is very helpful when you’re developing a WordPress site with a lot of custom functionality. Here’s a few of the things you can do with Log Deprecated Notices:
- View all deprecated files in your plugins and themes
- Get recommendations for what to use instead
- See whether you’re using functions incorrectly
You can also see how your current WordPress installation checks out, and replace weak plugins or themes that aren’t up to date on standards.
User Switching

User Switching enables administrators to see what a WordPress website looks like from the user’s point of view. This is great just for simply putting yourself in the users’ shoes, but also invaluable for testing out features and access based on user permissions.
This plugin is particularly helpful when you’re developing a user-centric site. With it, you can be sure that users get the experience you expect.
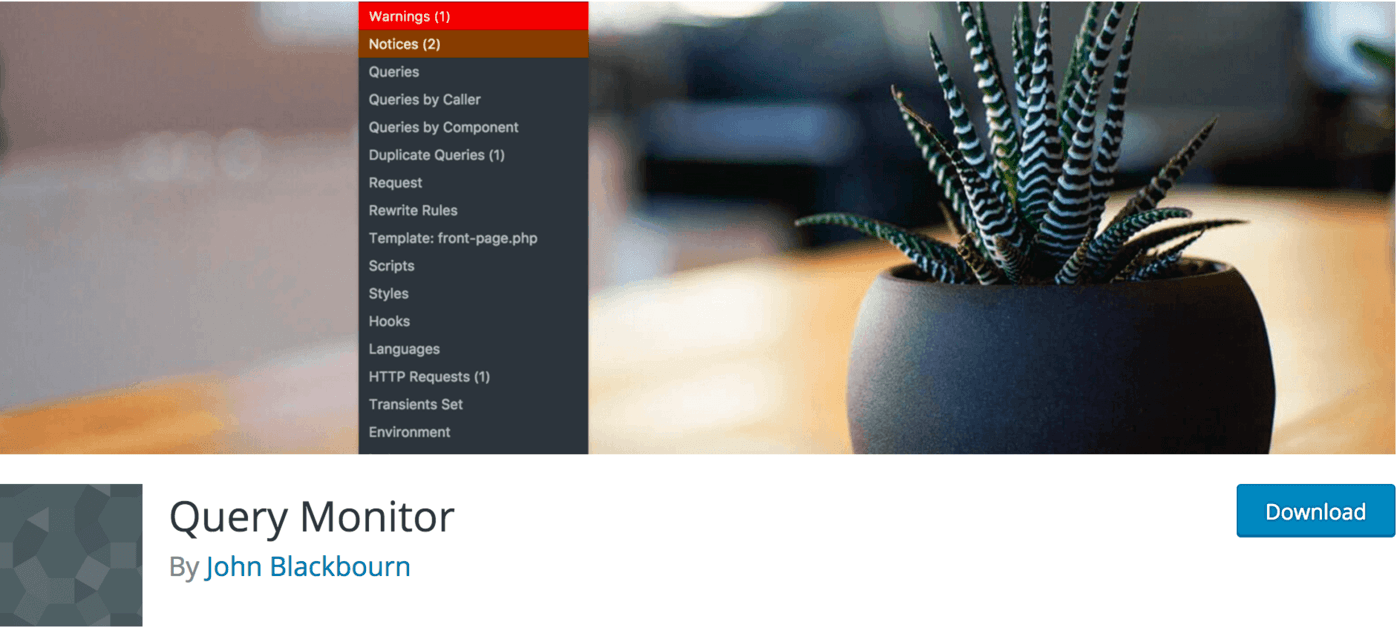
Query Monitor

Query Monitor enables you to keep track of all queries being run on your WordPress site, including:
- AJAX calls
- REST API requests
- Redirects
- Narrow output by plugin or theme
This kind of debugging is particularly useful for discovering bottlenecks in your code, speeding up your site, and fixing otherwise ‘invisible’ issues.
Duplicator

Duplicator isn’t necessarily for debugging, but is an invaluable tool for transporting your site from one place to the next. With it you can:
- Make a whole copy of your site
- Import any copy of your site somewhere else
You can use Duplicator for backups, or for moving your site between local development, staging, and deployment.
Browser Tools for Design Testing
Most popular browsers come with built-in tools that enable you to inspect the front end code of any given site. This can be very useful for writing CSS selectors, finding broken HTML elements, and other things that would usually be difficult to find in a sea of code.
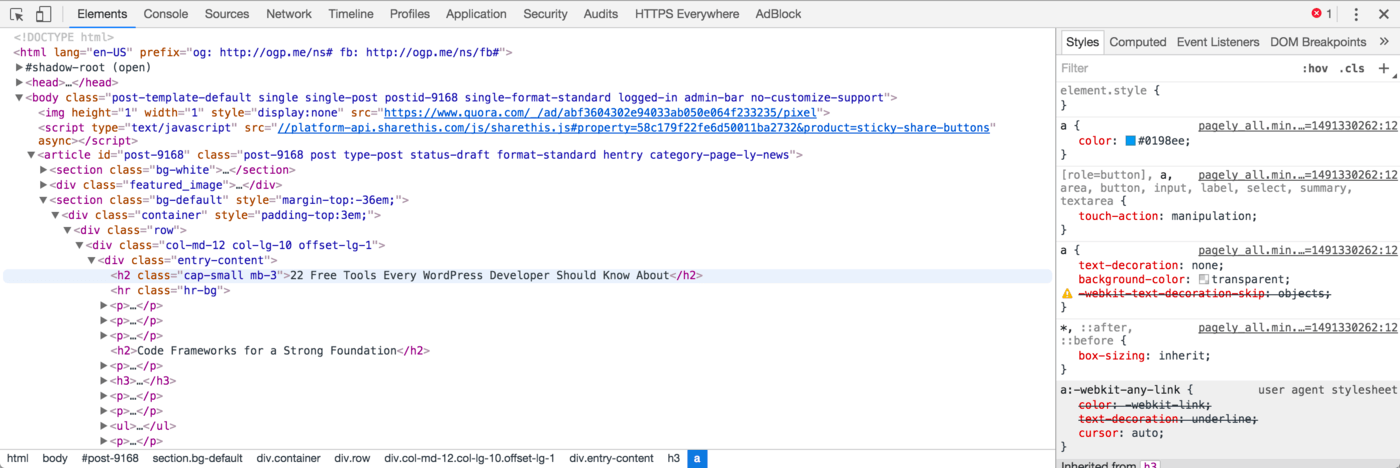
DevTools: Chrome and Firefox

The DevTools packages for Chrome and Firefox are very similar. They both enable you to:
- Manipulate the DOM in real time
- Find and view all loaded scripts
- View how long elements take to load
Furthermore, each browser has its own unique third-party plugins that extend these DevTools even further. If you use either Chrome or Firefox, get started by right-clicking anywhere on this page and choosing Inspect or Inspect Element from the dropdown menu.
Conclusion
As you can see, there are a great number of free tools that can help you build spectacular WordPress projects from start to finish. It can be useful to review what’s available every so often to ensure you’re not missing something that could make your work day run a little smoother.
In this post, we covered tools to get you through every aspect of the WordPress workflow, including:
- Code frameworks for a solid foundation
- Resources for rapid design and development
- Coding helpers in your local environment
- WordPress plugins for debugging
- Built-in browser tools for design testing
Did we miss any WordPress development tools you find invaluable? Let us know what you use in the comments section below!
