There’s been a huge push in recent years for designers to learn how to code, to be all-rounders who can seamlessly switch from Photoshop to GitHub. But, as it turns out, code is not the only unicorn skill. As John Maeda, Automattic’s head of computational design highlighted in his 2017 Design in Tech Report, “Words are really important because the graphics don’t make sense sometimes.”
Yes, copywriting — and more specifically user experience copywriting — is finally taking its place as a necessary web design skill.
If you’ve taken the time to learn languages like PHP or JavaScript or both, you’re probably thinking, everyone can write, right? English is a piece of cake! But let me tell you, writing well is hard — and I’m a full-time writer. There’s much to master, from tone and voice to alliteration and cadence — elements of English that students spend years studying at college.
So today, I’m going to give you a crash course in UX writing. We’ll explore what it is, why it matters, and we’ll finish up with a checklist of UX writing tips that you can apply to future projects.
What is UX Writing?
UX writing is still an emerging field, but, as UX Booth explains, put simply it’s the act of writing copy for user-facing touch points, i.e. interfaces that are a point of contact or interaction, usually between a customer and a business. This copy must represent the brand voice of the business or organization and focus on the user.
Google describes the role of a UX writer as someone who helps “shape product experiences by crafting copy that helps users complete the task at hand.” Google also says UX writers, aka “wordsmiths” work with a variety of UX design-related jobs including researchers, product managers, engineers, marketing, and customer operations to help establish connective language and a unified voice.
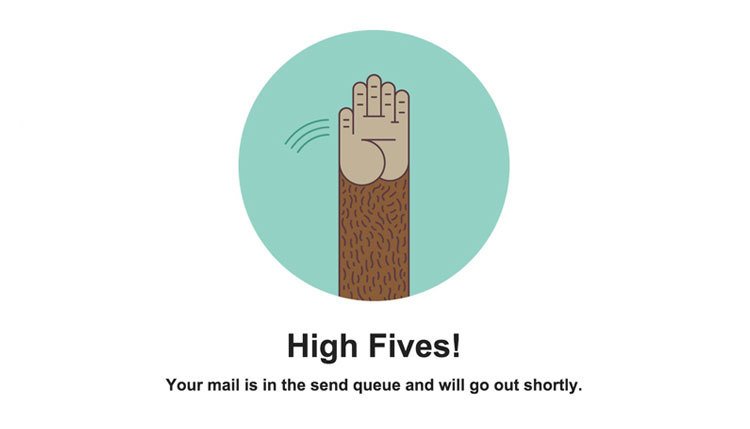
One of my favorite examples of UX writing, which UX Booth just so happens to highlight, is MailChimp. If you’ve ever used this mailing list service, you’ve no doubt felt a twinge of anxiety right after hitting send. You know, that I-just-sent-an-email-to-20,000-people-OMG-I-hope-there-were-no-typos anxiety.
To help ease any anxiety, MailChimp’s email success message helps lighten the mood, congratulating users on a job well done.

A simple “Emails sent” would suffice here — this page is just displaying a confirmation message. But instead of making the process of sending emails feel like a chore, MailChimp makes the experience fun and friendly — and it’s what sets their brand apart from other email marketing platforms.
Another example closer to home is ThemeIsle, the team behind Zerif Lite, the most popular theme in the WordPress Theme Directory. In a recent interview, co-founder Ionut Neagu said employing a copywriter to help improve the premium version of the theme contributed to a bump in sales.
“Another thing we learned through A/B testing was that changing the default screenshot and the default demo of a theme, along with employing a good copywriter, makes a big difference.” – Ionut Neagu, co-founder, ThemeIsle.
Writers + Designers = A Match Made in Web Design Heaven
Designers think in visuals. Writers think in words. And combining the two — as you saw in the MailChimp example above — is a recipe for compelling storytelling.
Studies have proven that our brains are far more engaged by storytelling than cold, hard facts. After all, you can’t sell a product with just an image. You need words to provide context. Likewise, you can’t sell a product with just text.
As PayPal content designer Anjana Menon explains, “Content and design are two sides of the same coin. Don’t separate them. They’re both what the user needs immediately, and the two elements work together to give that to the user.”
So it’s important that UX writers work closely with designers and product teams and are involved early on in the design process. As writers, we need context, we need to know what we’re writing for so we can get the words right and ensure the copy we’re putting together is appropriate and useful for the user.
Good UX Writers Are Pedantic
Good writers take great care with their writing and over-analyze every. Single. Word. We make sure every syllable counts. And we loathe spelling mistakes. Worse still are misplaced commas and incorrect grammar. We care about the quality of our copy.
Good writers are also adept at explaining difficult and complex topics in language that is easy for users to understand. Anyone can string a sentence together but writing for UX and UI is a whole different story. It might seem easy because it’s small bits of content and words, but it’s not. It’s difficult.
I can write detailed articles that span hundreds of words without breaking a sweat, but when it comes to UI and drilling down to the bare minimum of words needed for something like a pop-up, I often stare at my computer screen for way longer than I care to admit.
Yes, designers and developers might find us unnecessarily fussy every time we ask them to correct a small typo or swap out inconsistencies across a website, like the use of “welcome” on one page and “hey there!” on another.
But you know what? It’s absolutely a big deal when there are typos on your website or in your product. While one stray typo isn’t a disaster, when users regularly pick up on mistakes they will start to doubt the quality of your company. If your company doesn’t care about writing properly, why should users trust you with their money?
UX writers keep your copy clean and consistent, instilling a sense of quality and trust in your brand.
UX Writing with Your Brand Voice in Mind
Does your brand have a voice? If not, you need one.
As Distilled explains, a tone of voice both embodies a brand’s personality and set of values:
“Tone of voice is not what you say, but how you say it. This encompasses not only the words you choose but their order, rhythm and pace. Rather confusingly, when seen in the world of business and marketing, the phrase ‘tone of voice’ refers to written — rather than spoken — words. A company’s tone of voice will inform all of its written copy, including its website, social media messages, emails and packaging.”
Tone of voice is crucial for brands:
- It’s an expression of the people behind the brand
- It sets you apart from the competition
- It builds trust with your users
- It can be used to influence and persuade
Defining Your Brand Voice
If your logo was removed from your content, could your users identify it as belonging to your business?
It’s not uncommon for random voices and tones to creep into content as a business grows, especially when you hire different writers, freelancers and marketers to contribute content. Defining a brand voice, as a part of your content marketing strategy, and setting out how you want people to write about your business ensures a consistent approach to your content creating and marketing.
The Content Marketing Institute outlines how to put together a brand voice chart in five steps:
- Gather a representative sample of your content: Thoroughly review your content and decide which examples embody your brand.
- Describe your brand voice in three words: What are the common themes in the content you just gathered? What are your brand’s personality traits? Is your business fun, friendly and approachable? Or maybe down to earth, kind and authentic?
- Create a brand voice chart: For each of the three words describing your brand, give them a brief description and do’s and don’ts. For example, if your business is irreverent, your description might be that you take your product seriously but you don’t take yourself seriously, and your “do” might be that your company is playful and your “don’t” is that your brand isn’t casual.
- Ensure your writers understand how to put your brand voice into action: Get your team together and run through your brand voice chart. Make copies and set out expectations for its use.
- Revisit and revise the brand voice chart as the company changes over time: As your business grows, be sure to revisit your brand voice as it will change and evolve over time.
Now, let’s take a look at some examples of brands that have nailed their tone of voice.
MailChimp
MailChimp is well-known for its brand voice, and the company’s content style guide carefully details how its “voice doesn’t change much from day to day, but its tone changes all the time.” The style guide even sets out what MailChimp’s voice is and isn’t:
- Fun but not silly
- Confident but not cocky
- Smart but not stodgy
- Informal but not sloppy
- Helpful but not overbearing
- Expert but not bossy
- Weird but not inappropriate
Skype
Skype is another great example of a company that has nailed its brand voice — well, before Microsoft came along and gave it a radical redesign, anyway.
The voice and video chat service’s tone of voice is (read: was) “always plain-speaking and human.” As the company’s brand book explains:
“Our products are always explained in the simplest terms. If your mom couldn’t understand what is being written, then it’s not the Skype voice.”
Fundamental to Skype brand voice is the acknowledgement that the business is complicated — who understands how VoIP works? How it works doesn’t matter. The service’s strength is not the technology, but the way it connects friends and family for free no matter where they are in the world.
So Skype’s brand voice avoids talking up technical jargon and instead focuses on the benefits of free calls via the internet.
The brand book lists words they like to use in their UX copy (free, share, whole world, calls) and words they don’t like (telephony, peer-to-peer, VoIP, bill).
Their brand voice makes it easy for anyone, even your mom, to understand what Skype is all about.
Creating UX Writing Guidelines
Once you’ve defined your brand’s voice, it’s important to detail how it should apply to your UX writing.
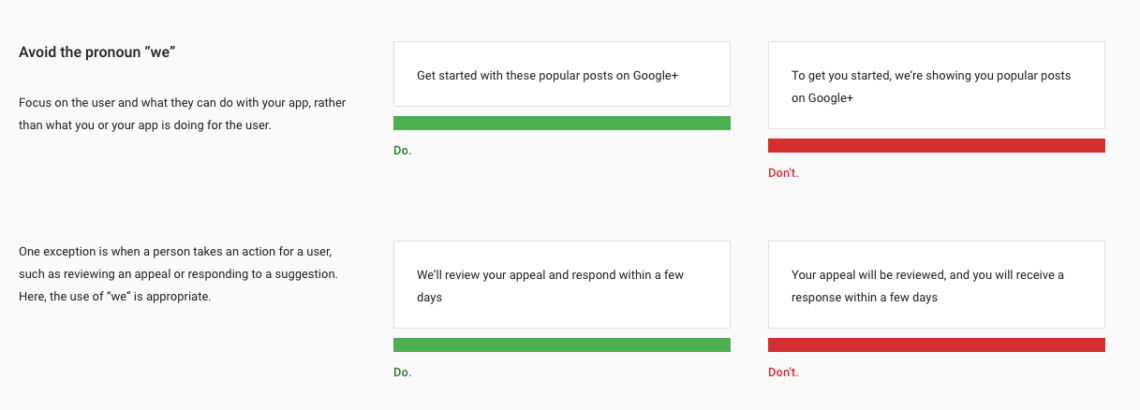
Google has published an excellent UX writing guide as part of its Material Design approach to creating better user experiences. It sets out that “text should be understandable by anyone, anywhere, regardless of their culture or language.”
The guide addresses language, tone, capitalization and punctuation, and global writing with clear examples. Here’s how the guide explains avoiding the pronoun “we” in copy:

I’d also encourage you to check out MailChimp’s excellent Voice and Tone guide for more detailed examples of how the company addresses everything from success messages to app copy, press releases, and Facebook messages.
UX Writing Checklist
Now that you understand what UX writing, here’s handy checklist to help you apply basic UX writing principles to your own projects.
- Put the user first. Always focus on the user and ensure your copy is useful.
- Be clear and concise. Don’t confuse your users with flowery words and complex jargon.
- Be consistent. Use the same language across your site. For example, if you ask users to “Get Started” with your product, don’t change it to “Sign Up” elsewhere.
- Employ your brand’s voice. Always write copy with your brand’s voice guidelines in mind.
- Trust your instincts. If you’re not happy with what you’ve written and you come back to it later and it still doesn’t sound right, it’s likely your users will feel the same way.
- Embrace the power of “you”… but don’t make it about you. The word “you” is powerful and establishes a relationship between you and your reader so use it often. Also, when you’re writing about your project, always focus on the benefits to the user, not on selling yourself.
- A/ B test your copy. Choose language that performs well and if you’re not sure whether some words will be more effective than others, then A/B test them.
Conclusion
I hope you have a newfound appreciation of the written word and a clear understanding of the power of UX writing after reading this article. As your business grows, consider defining your brand’s voice and even hiring a UX writer. Not only will your product benefit from a clear and consistent approach to your copy, it will also instill trust and quality in your brand.
In the meantime, keep a copy of the UX writing checklist above on hand (and even bookmark this page) to help keep your writing in check.

Hi Jenni, thanks for the great post! I wonder if you know my book “Microcopy: The Complere Guide”, it deals with these issues, from designing your voice and tone to writing every element in a digital product. It’s great for copywriters who want to learn the UX part, as well as for designers that want to learn the copy part.