Have you run into a situation where Facebook doesn’t display the right image or text when someone shares your site? In this post, you’ll we’ll show you exactly how to use the Facebook Debugger tool to fix that!
First, you’ll learn how Facebook decides what information to display when someone shares a link from your site on Facebook. Then, we’ll show you how to use the Facebook Debugger tool to make sure your site always looks pixel perfect when shared on Facebook.
Let’s dive in!
How Does Facebook Decide What Information to Display, Anyway?
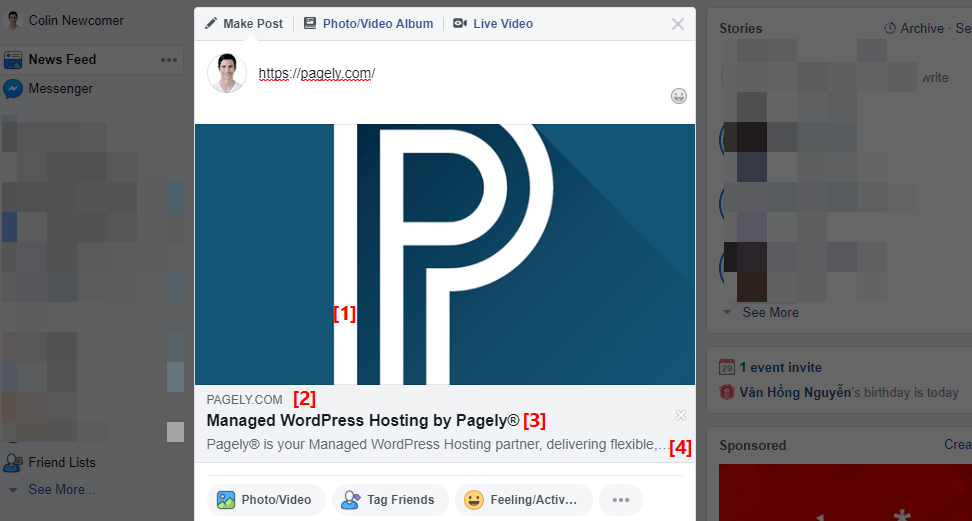
Ok, so you know that whenever you share a link on Facebook, Facebook automatically creates this nice card that includes the following information:
- Image
- URL
- Title
- Excerpt/summary

Here’s how Facebook picks the images and information it displays:
When someone shares your website, Facebook’s crawler will scrape your page’s HTML code to generate the preview.
Rather than forcing the crawler to guess what to use for the preview, you can use something called Facebook Open Graph meta tags, or og tags for short. Open Graph meta tags are behind-the-scenes code that tells Facebook exactly what content to use for its preview card.
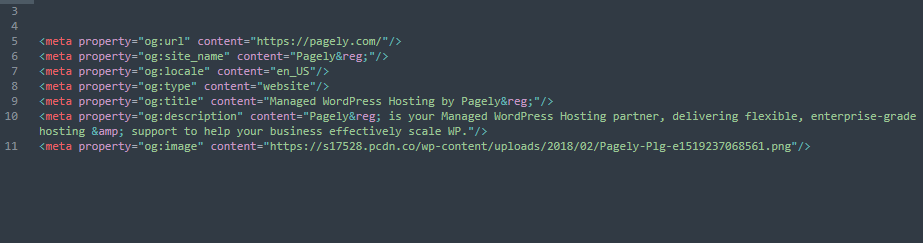
Here’s an example of the Open Graph meta tags from the Pagely homepage:

Notice how the information in those tags exactly matches what you saw on the preview above?
Even if you’ve never heard of Open Graph meta tags, there’s a good chance that your WordPress site is using them, because most popular WordPress SEO plugins or social media plugins will automatically add Open Graph meta tags for your content. For example, both Yoast SEO and All in One SEO Pack offer this functionality.
Facebook Caches Your Open Graph Meta Tag Information
There’s another important aspect to how Facebook preview cards work – once it scrapes your site’s HTML, it caches that content on Facebook’s servers. So the next time someone shares that same link on Facebook, Facebook will just pull the information from its own cache, rather than scraping your site again.
That’s important because it means that any changes you make to your site’s Open Graph meta tags won’t update until Facebook clears its cache. By default, Facebook scrapes each link every 30 days (source).
This leads to two potential problems:
- If there are issues with the Open Graph meta tags in your content (or if you’re not using a plugin that adds Open Graph meta tags), you might see the wrong image or title when someone shares your link on Facebook.
- Even if you fix those issues, you might not see the right image on Facebook right away because Facebook cached the older version of your Open Graph tags.
Facebook Debugger helps you fix both of those problems.
First, it helps you find specific issues with your site’s implementation of Open Graph meta tags so that you can make sure the proper image and information are displayed when someone shares your site on Facebook.
Second, it also lets you force Facebook to refresh its cache, which ensures that your link previews display the most recent information.
How to Use Facebook Debugger to Fix WordPress Images and Other Issues
You’ll first want to use Facebook Debugger to see how Facebook is currently displaying the page in question.
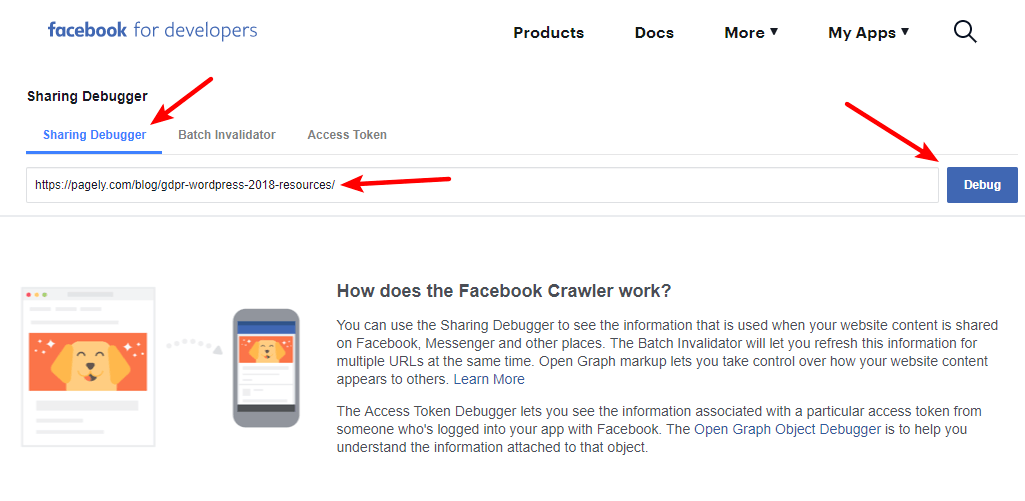
To do that, just head to the Facebook Debugger page, enter the URL you want to analyze, and click Debug:

Facebook will then spit back the version that it has cached (or, if it’s a brand new URL, the Facebook Debugger tool will scrape it first)
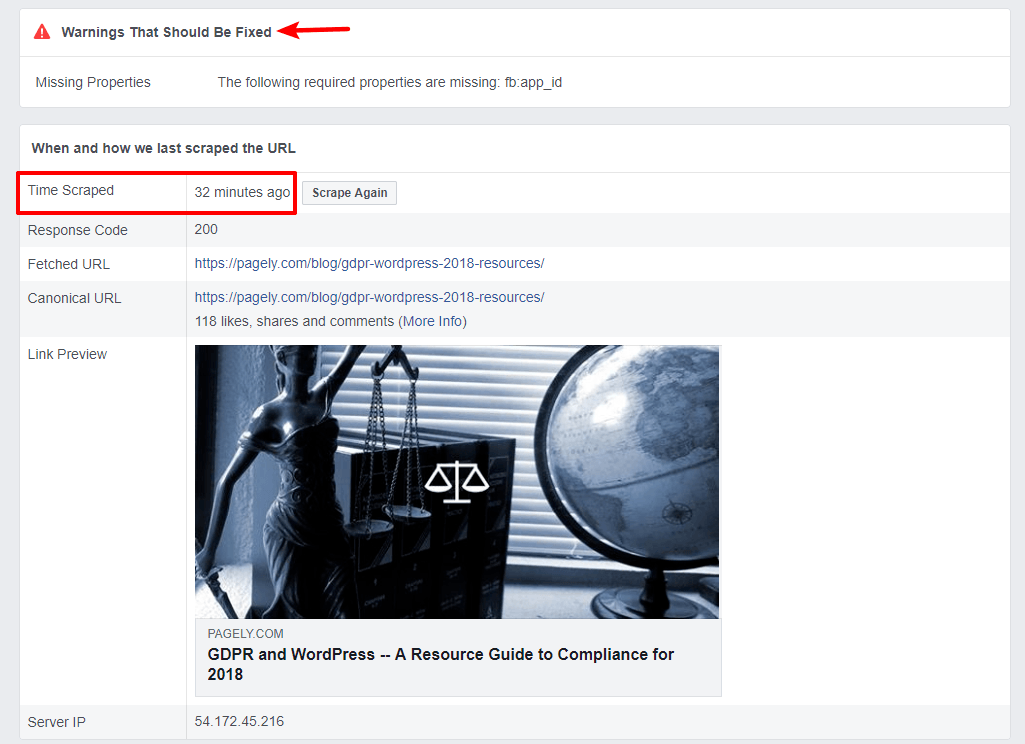
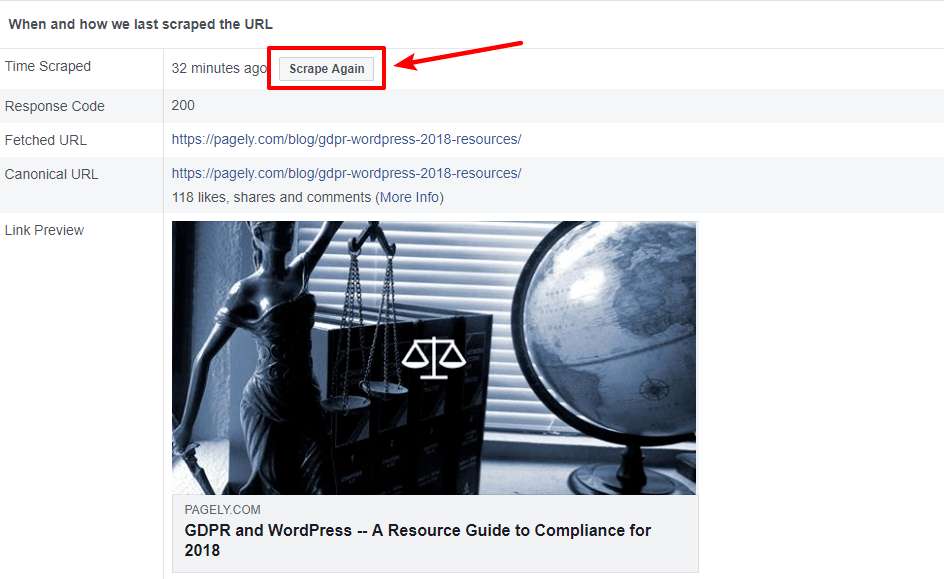
You can also see exactly when Facebook last scraped the URL, as well as any warnings:

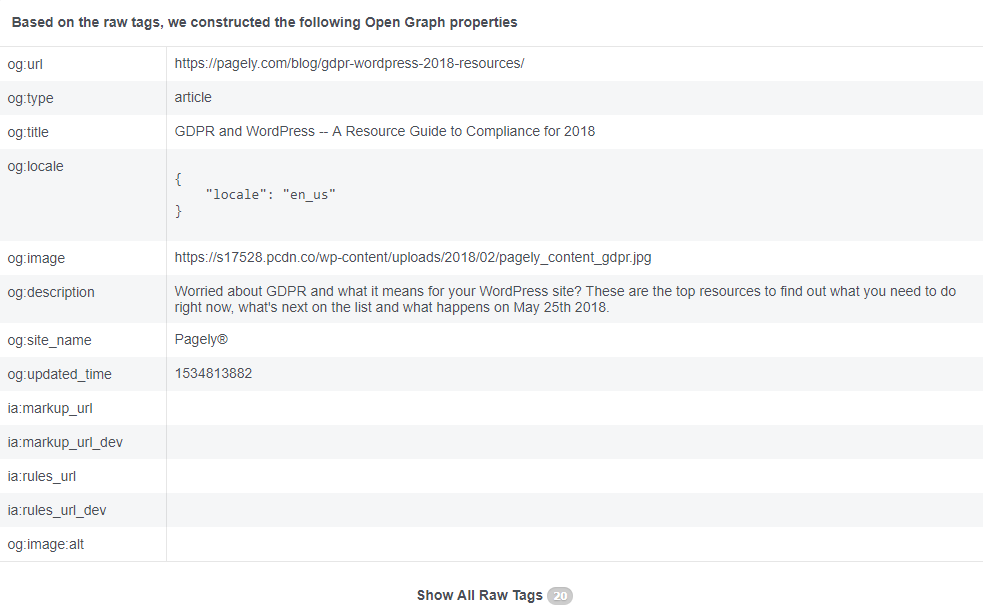
Further down, you can see the actual Open Graph meta tags that Facebook Debugger found:

Let’s say you don’t like how some of the information is being displayed. What do you do?
Step 1: Update Open Graph Meta Tags on Your WordPress Site
To change which image Facebook uses or to edit the text on your card preview, you’ll need to update the Open Graph meta tags at your WordPress site.
We’ll use Yoast SEO for this example because it’s the most popular option. But if you’re using a different SEO plugin, or a social media plugin, you’ll need to update your Open Graph meta tags there instead.
If your site doesn’t have Open Graph meta tags yet, you can use a dedicated plugin like Open Graph for Facebook, Google+ and Twitter Card Tags.
By default, Yoast SEO generates your Open Graph meta tags from your post’s featured image, meta description, and other information that you’ve already entered.
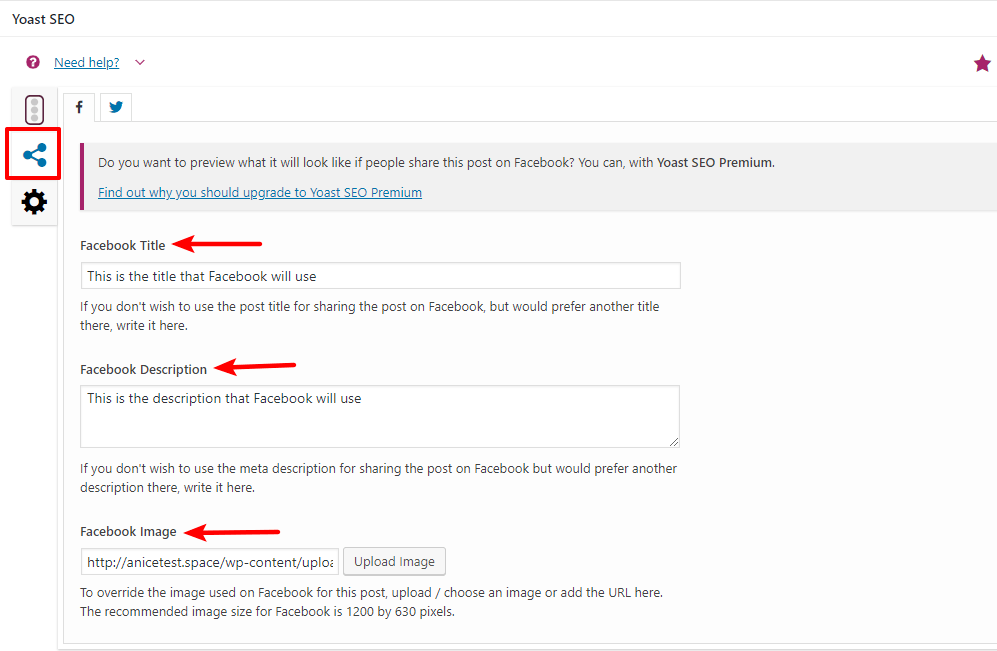
If desired, though, you can manually control that information by using the Social tab of the Yoast SEO meta box:

Make sure to save your changes.
Note – most other SEO plugins handle this similarly.
Step 2: Clear Your WordPress Cache (If Applicable)
If you’re using a caching plugin to improve your site’s performance (or if your host offers server-level caching, like Pagely does), you’ll need to clear the cache for that page on your own WordPress site first to make sure that Facebook can scrape the latest version of your Open Graph meta tags.
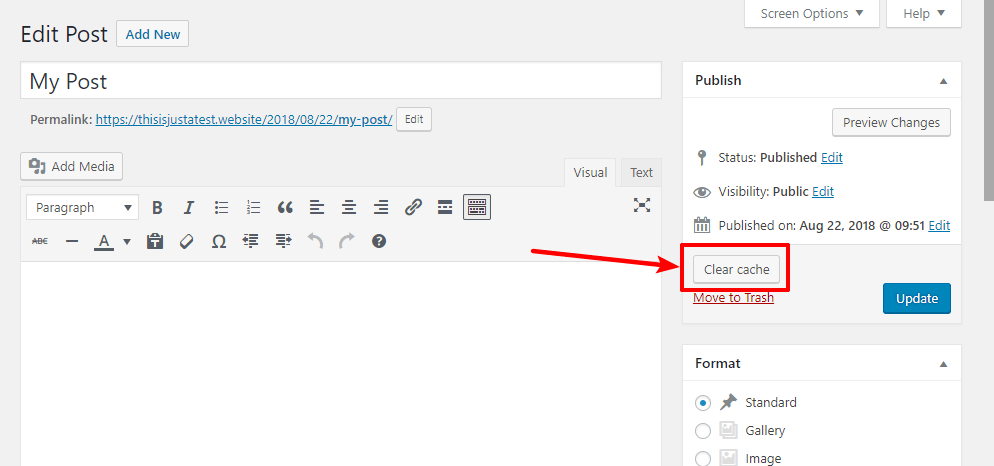
Most WordPress cache plugins will give you an option to clear the cache in the WordPress editor – but this depends on the specific caching plugin that you’re using:

Here are tutorials for how to clear the cache for some popular caching plugins:
If you host with Pagely, we’ll automatically clear the cache whenever you update a post or page and you don’t need to install a separate caching plugin because we include an advanced intelligent caching solution called PressCACHE.
Step 3: Force Facebook to Scrape Your Page Again
Now that you’ve made sure that your WordPress site is displaying the proper Open Graph meta tags, you’ll need to force Facebook to re-scrape the page to ensure Facebook has the most up-to-date version of your page and its og tags.
To do that, you just need to click the Scrape Again button in Facebook Debugger. Facebook’s crawler will revisit your site and scrape the most recent version:

Now, when someone shares your link on Facebook going forward, you can be sure that it will use the proper preview information.
Additional Tips for Debugging Facebook Image Issues
If you want to make sure that Facebook is able to properly display image previews every single time, there are some additional optimizations steps you should take.
1. Use the Proper Facebook Image Sizes
Facebook recommends that you use images of at least 1200 x 630 pixels to maximize quality on high-resolution displays. But at a minimum, your images should be 600 x 315 pixels.
Try to maintain this aspect ratio even if you use different image sizes because Facebook will crop your images if you use a different aspect ratio.
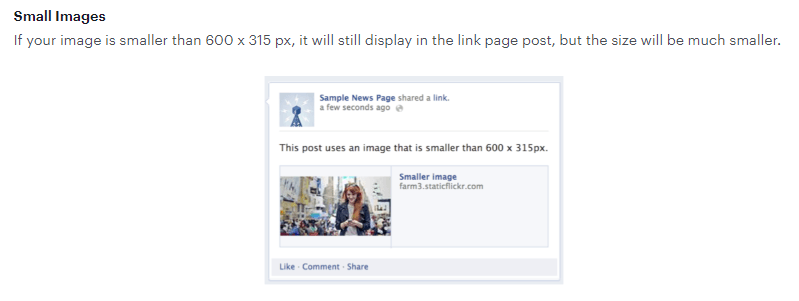
If your image is below 600 x 315 pixels, you will not get the full image preview. Here’s what the preview looks like for smaller images:

Finally, if your image size is below 200 x 200 pixels, you will not get a preview image. Period. Additionally, you’ll see an error about this in Facebook Debugger.
2. Pre-Cache Content to Fix No Preview Image Issue for a Brand-New Post
When someone shares one of your links on Facebook for the first time, Facebook might not display a preview image right away. That’s because “The crawler has to see an image at least once before it can be rendered.”
In plain English: “This means that the first person who shares a piece of content won’t see a rendered image.”
There are two ways that you can fix this.
First, you can run all of your new blog posts through Facebook Debugger right after you publish them. This lets Facebook pre-cache your post’s image, which ensures that it shows up right away, even for the first person to share the post.
Second, you can add the og:image:width and og:image:height Open Graph meta tags.
This lets the crawler “render the image immediately without having to asynchronously download and process it.”
More on pre-caching Facebook images here.
Make Your WordPress Site Look Perfect on Facebook Every Time
By using Facebook Debugger and Open Graph meta tags, you can ensure that your WordPress site’s content always looks perfect when it’s shared on Facebook.
Just remember that caching can sometimes play tricks with what shows up! So if you don’t see the proper information, make sure to clear the cache on your WordPress site and then force Facebook to scrape again with Facebook Debugger.
Have any other questions about using Facebook Debugger? Let us know in the comments!
