If you feel somewhat restricted by the flexibility of layouts provided by WordPress themes, you might be interested in building your WordPress webpages with a page builder plugin.
WordPress page builders have become wildly popular because they let anyone, even those without the gift of code, build a beautiful website or landing page using a simple drag and drop, WYSIWYG editor. As you research which website builder or WordPress plugin would be best for you, you’ll look at a number of important factors: ease of use, pricing, page layout templates, etc. In this post, we’re focusing on comparing these page builders on one factor: speed.
Are the finished products that page builders put out all the same when it comes to performance? Or, are these builders creating inefficient code bloat that slows down your WordPress site’s performance and harms your UX? A beautiful, pixel perfect page isn’t worth much if your users bounce because your site takes 5 seconds to load.
How quickly your website loads is tied to its success. Statistics indicate that every 100 milliseconds of load time creates an approximately 7% increase in your bounce rate.
But unless you want to take the time to build identical landing pages with different page builders and test their performance, it’s hard to know for sure how each page builder stacks up.
Well… we took the time.
I built near-identical landing pages with five popular WordPress page builders and then ran them through a bevy of speed tests to find the best WordPress page builder in terms of performance. Now, I’m going to share all of that data with you.
Here’s How I’m Going To Test These 5 Page Builders
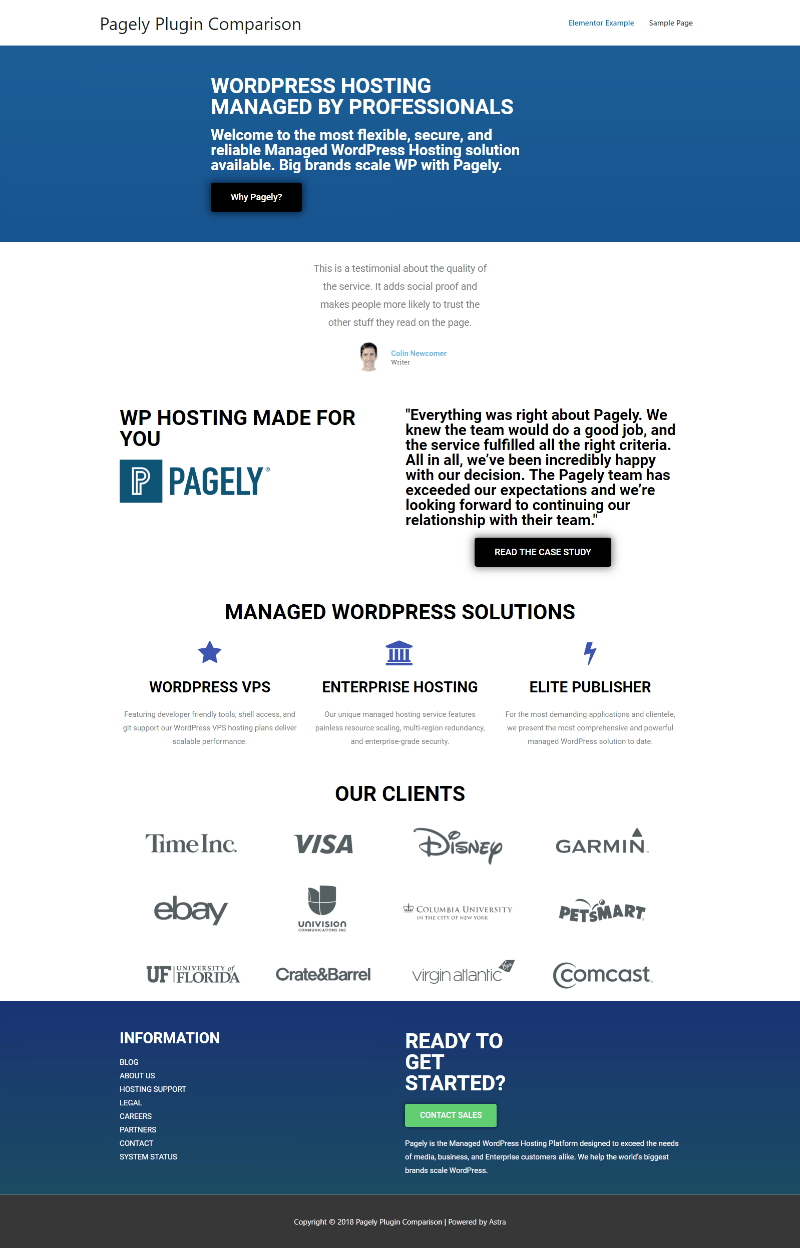
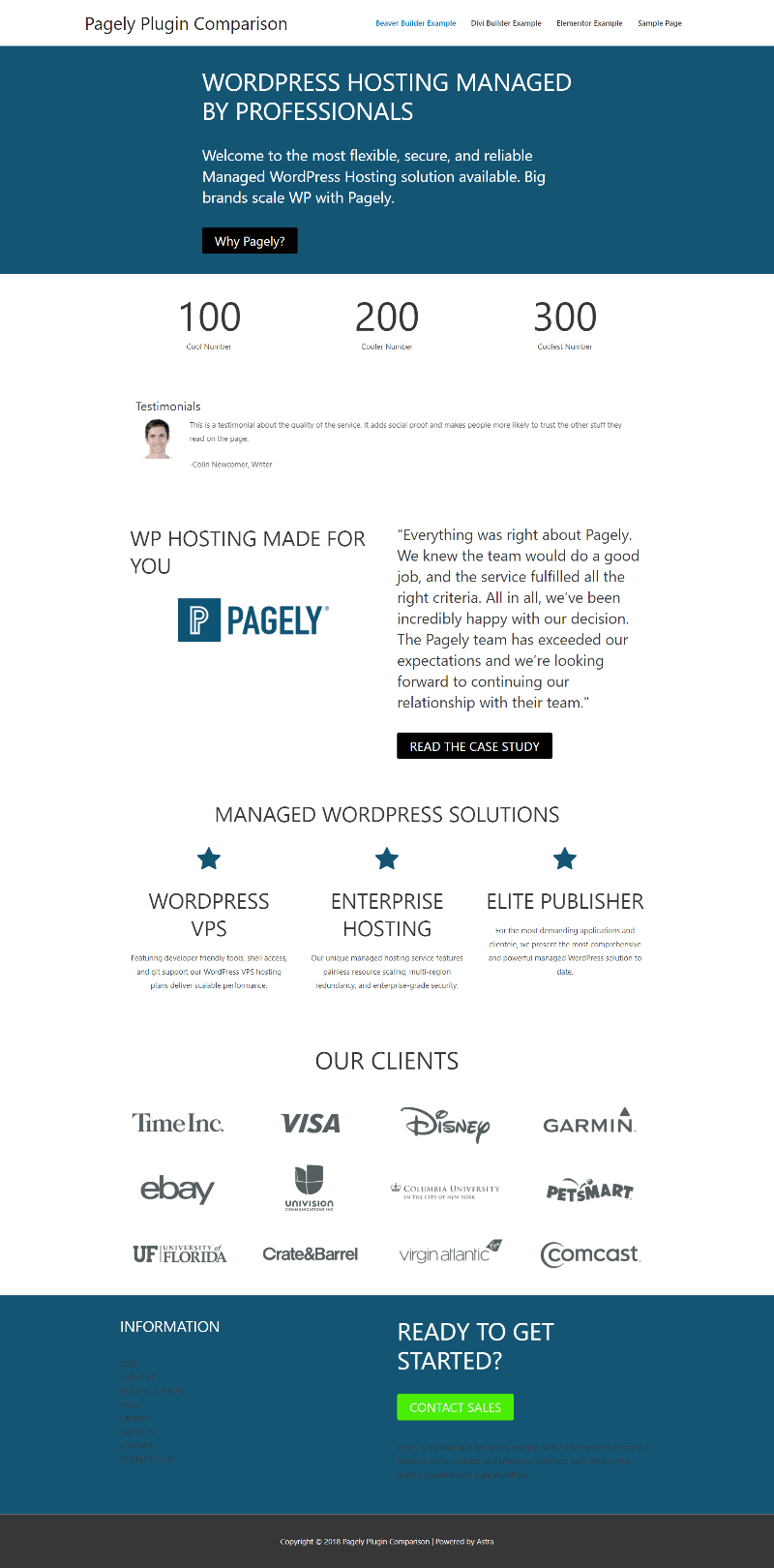
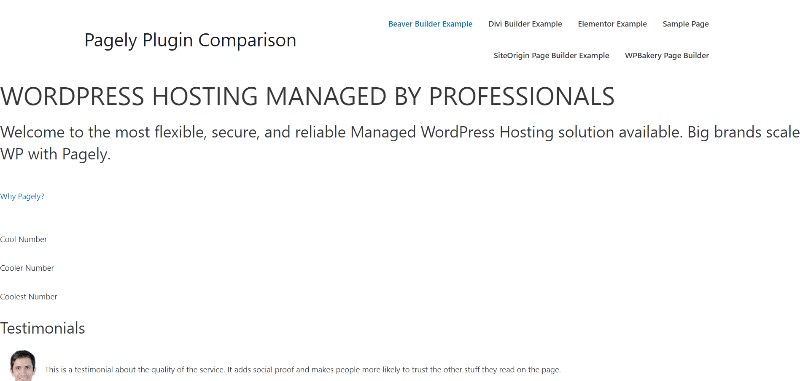
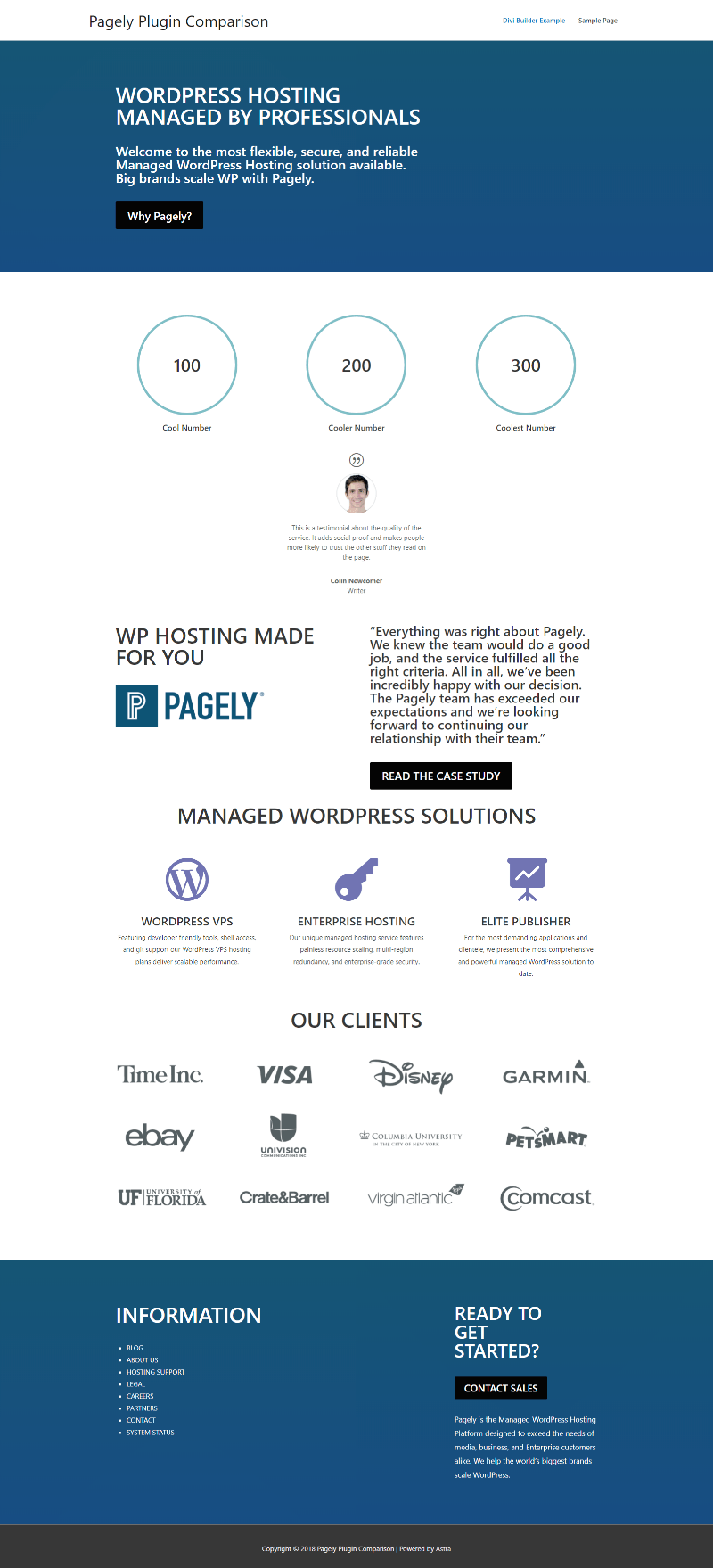
To test each page builder’s performance, I’m going to build a landing page using each of the five page builders. I’ll base this roughly on the Pagely landing page, with a few elements added and removed.
These landing pages will be, as much as possible, perfectly identical, though this isn’t always achievable because of the elements available in each page builder.
Also, don’t expect them to look as good as the original Pagely homepage because I’m… well, not a professional designer (or even an amateur designer).
Once I build the landing page with each page builder, I’ll collect data using three different tools:
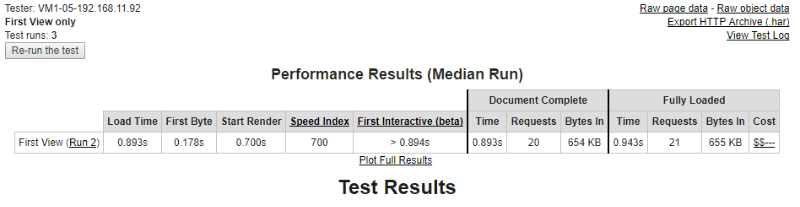
- WebPagetest – gives a detailed performance analysis, including load time and a “speed index”
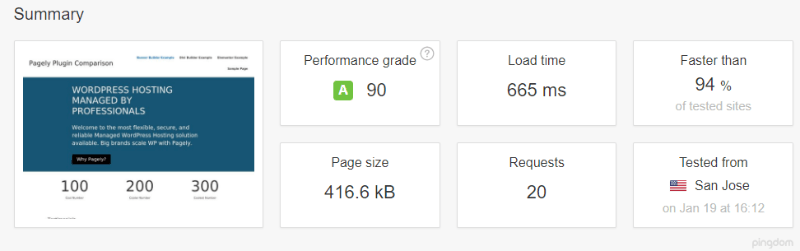
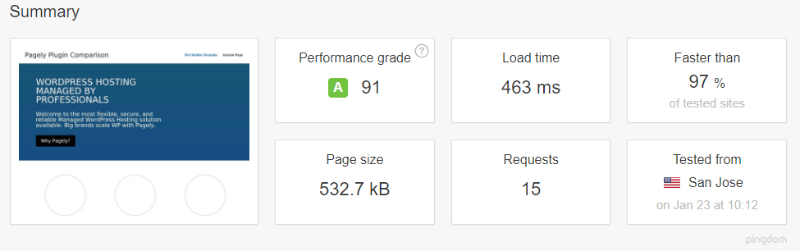
- Pingdom Tools – provides page load time, page size, number of requests
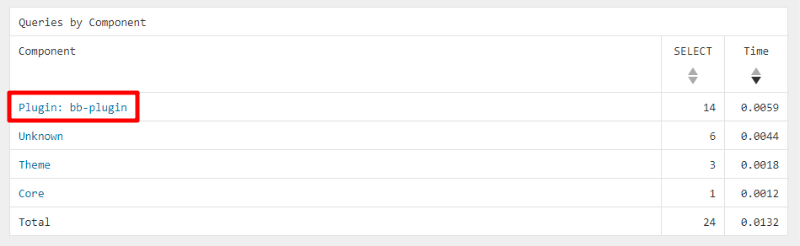
- Query Monitor plugin – shows how many database queries the plugin makes and how long those queries take
I’ll also time how long it takes me to build the demo landing page, but I recommend that you take these numbers as rough estimates, rather than absolutes. Here’s why: Going into these tests, I’ve used some of these page builders more than the others, so it’s not scientific for me to declare one “easier to use” than the others.
Here Are The Technical Details Of My Test Setup
For these tests to hold any value, they need to be consistent. And you need to trust that they’re consistent.
So before I jump into any actual testing, let’s run through how my test site is set up:
- Hosted on Pagely
- Running WordPress 4.9.2
- Using the Astra theme, a popular option for developers to pair with page builders
- No sidebar. Full-width stretched container (these are Astra theme options)
- Query Monitor plugin installed
- No other plugins installed
- No page speed optimizations beyond those automatically implemented by Pagely hosting
And here are the page builder plugins that I’ll be using:
- Elementor – version 1.9.2*
- Beaver Builder Pro – version 2.0.3.1
- Divi Builder plugin (i.e. not the theme version) – version 2.0.31
- WPBakery Page Builder – version 5.4.2 (formerly known as Visual Composer)
- SiteOrigin Page Builder – version 2.6.1 plus SiteOrigin Widgets Bundle version 1.11.3
*Because Elementor Pro is an add-on, rather than a standalone plugin like the other premium versions, I think it’s fair to test using the free version of Elementor.
Running The Tests For Each Individual WordPress Page Builder
Now that you know what these tests are built on, let’s jump in and look at the data!
For each page builder, I’ll include:
- A screenshot of what the tested landing page looks like
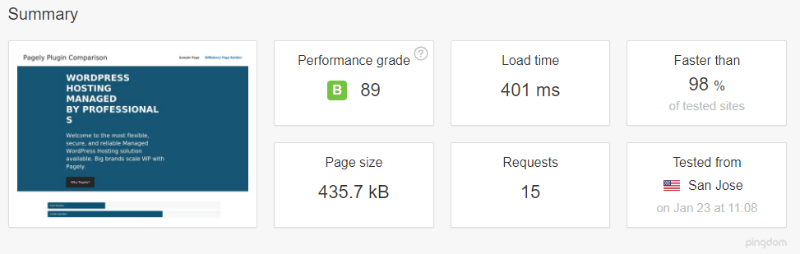
- Pingdom performance data
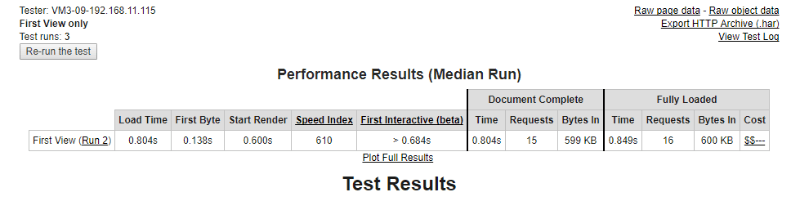
- WebPagetest performance data
- How long it took me to create the page (remember – this is just a rough guideline – don’t take it as a hard comparison)
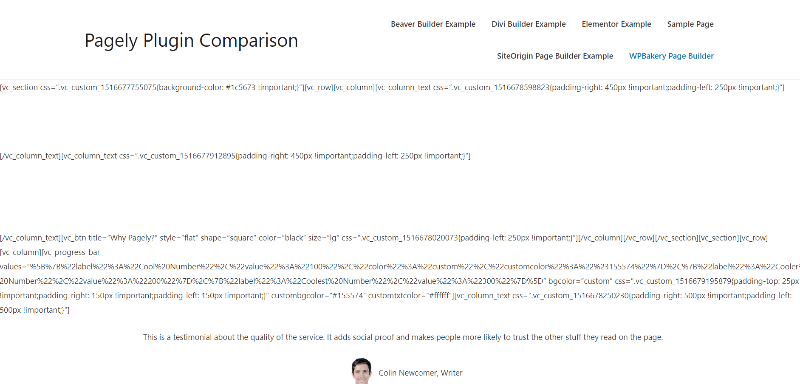
- A screenshot of what happens after deactivating the page builder, to give you an idea of how much “lock-in” there is
Then, at the end, I’ll put it all together in one, easy-to-compare table and make some conclusions! If you’d rather skip the play-by-play, you can click here to skip straight to the summary table.
Elementor Performance Test
Like all the page builder plugins featured here, Elementor makes it easy to create great looking webpage quickly without having to know any HTML, CSS, or Javascript.
Elementor offers a unique feature called “Elementor Canvas” which allows you to build a web page completely from scratch — completely separate from the WordPress theme. There’s no footer inserted, no menus, no sidebars. It’s the ultimate flexibility in WordPress design and very handy for creating drag and drop landing pages in particular (which often use non-standard layouts and require minimal distractions from the call to action).
What The Landing Page Looked Like:

Time To Build Page: 22:09
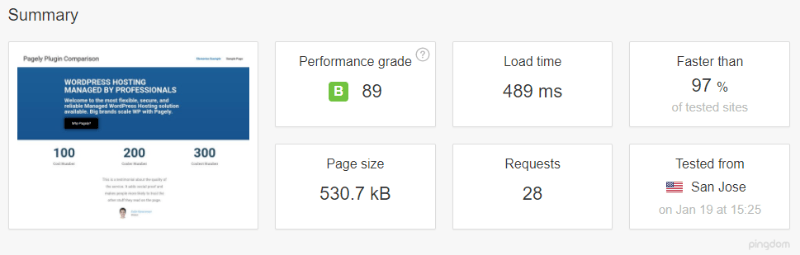
Pingdom Test Data:

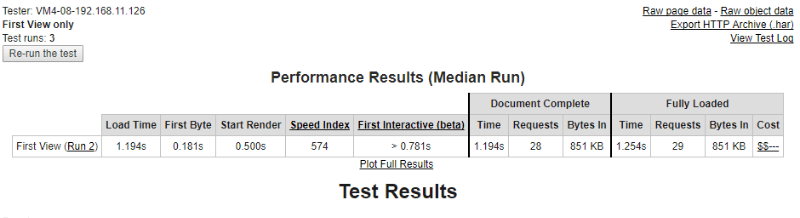
WebPagetest Test Data:

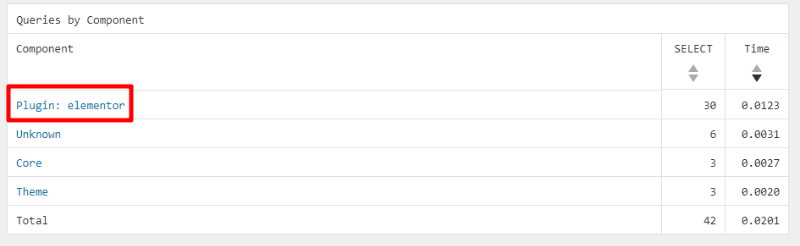
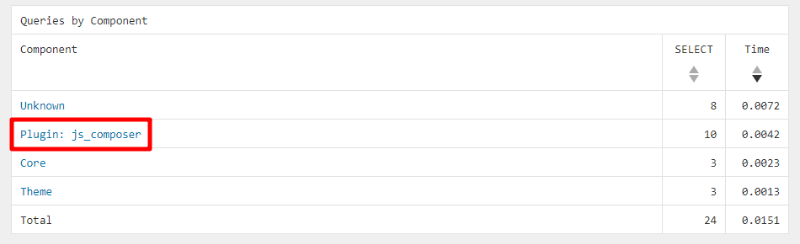
Query Monitor Data:

What Happens After Deactivating The Plugin:

Beaver Builder Performance Test
Beaver Builder is a popular website building plugin used by over 175k websites. It’s famous for its ease of use and intuitive UI.
It also offers some advanced features like keyboard shortcuts and the ability to save rows and columns so they can be easily reused. Beaver Builder is built on the Bootstrap framework and claims to be fast and lightweight. Let’s see how it performs in the real world…
What The Landing Page Looked Like:

Time To Build Page: 20:37
Pingdom Test Data:

WebPagetest Test Data:

Query Monitor Data:

What Happens After Deactivating The Plugin:

Divi Builder Performance Test
Divi, by Elegant Themes, is both a WordPress theme and a standalone page builder plugin. Here we’re reviewing the performance of the website builder plugin not the WordPress theme.
You can create pages and posts in the WordPress backend or even design your site using WordPress’s frontend with a WYSWIG editor. Divi offers hundreds of child themes and pre-built page templates. True to its company’s name, Divi offers a truly elegant page building experience with lots of polish, eye candy, and intuitive features.
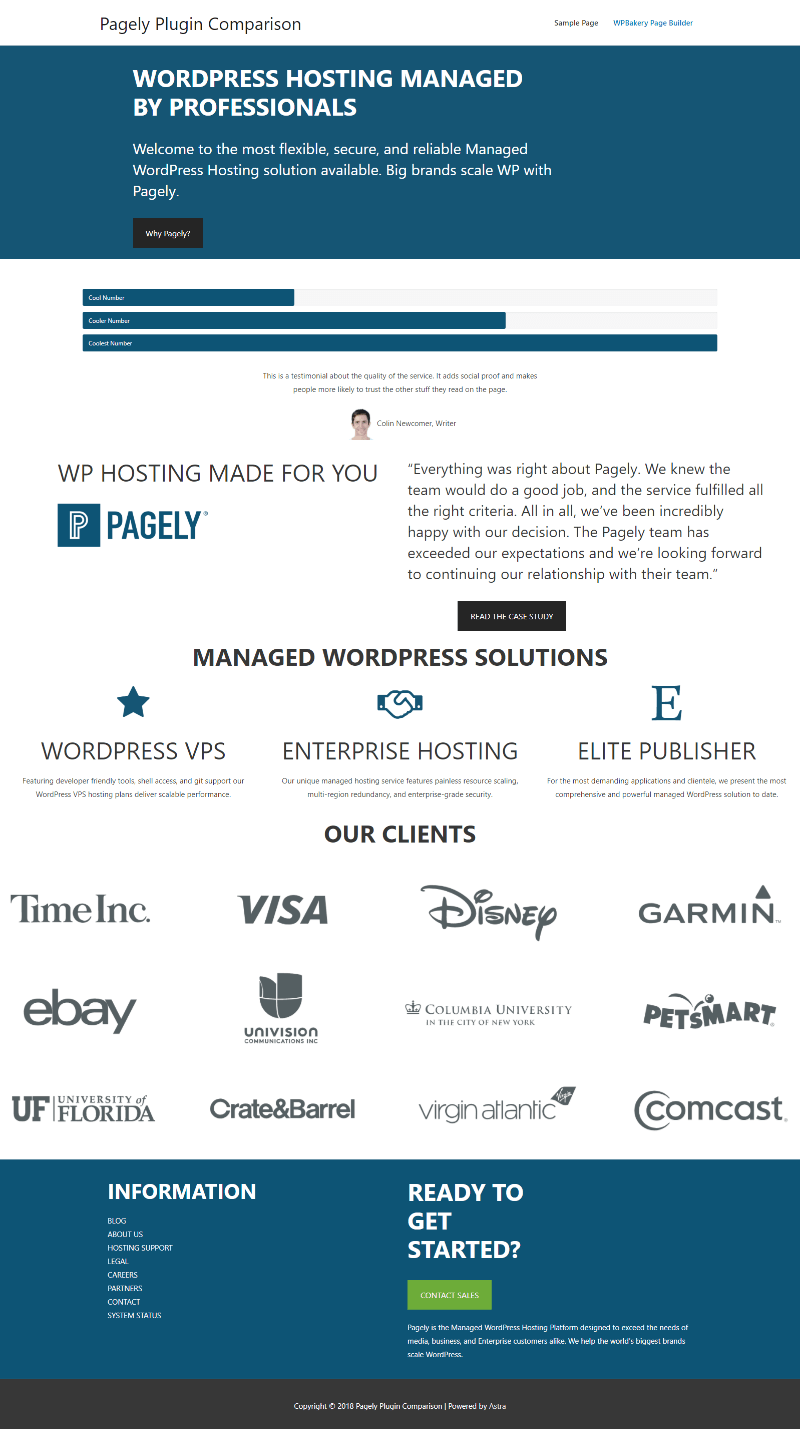
What The Landing Page Looked Like:

Time To Build Page: 21:02
Pingdom Test Data:

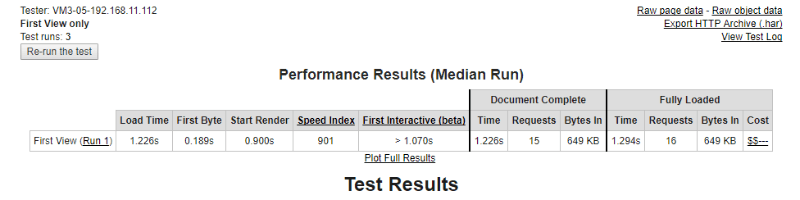
WebPagetest Test Data:

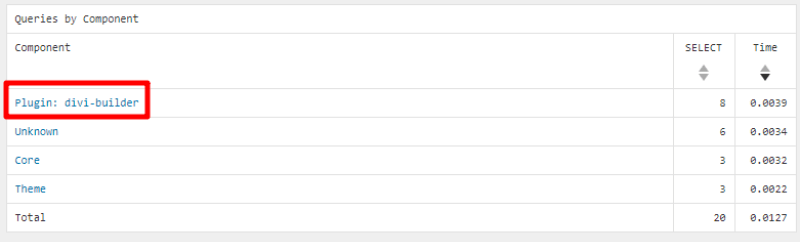
Query Monitor Data:

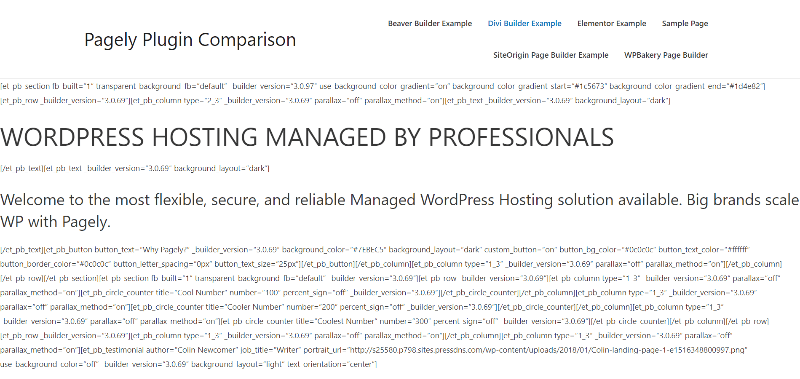
What Happens After Deactivating The Plugin:

WPBakery Page Builder Performance Test
Like Elementor, WPBakery is often bundled in with many popular WordPress themes. WPBakery stands out from many of the other page builders because of how many add-ons and enhancements are available. You can choose from over 200 add ons that do everything from slick CSS animations to improving your WooCommerce product pages.
What The Landing Page Looked Like:

Time To Build Page: 27:18
Pingdom Test Data:

WebPagetest Test Data:

Query Monitor Data:

What Happens After Deactivating The Plugin:

SiteOrigin Page Builder Performance Test
SiteOrigin is completely free. While many page builders install their own widgets, Site Origin is unique in that it plays nice with default WordPress widgets.
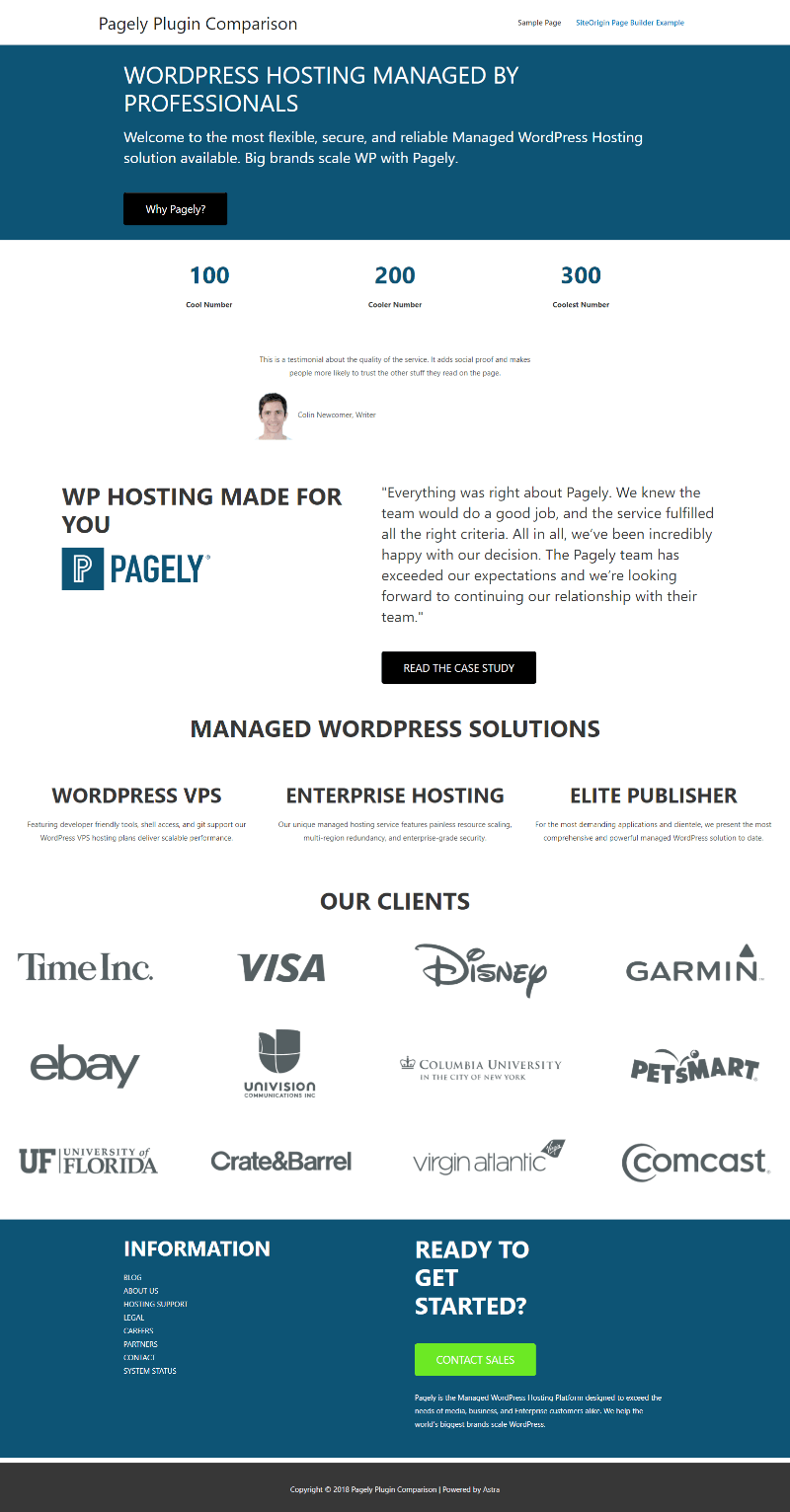
What The Landing Page Looked Like: *SiteOrigin Page Builder doesn’t have a counter element, so I used static HTML instead which gives it a slight advantage in the performance tests.

Time To Build Page: 19:51
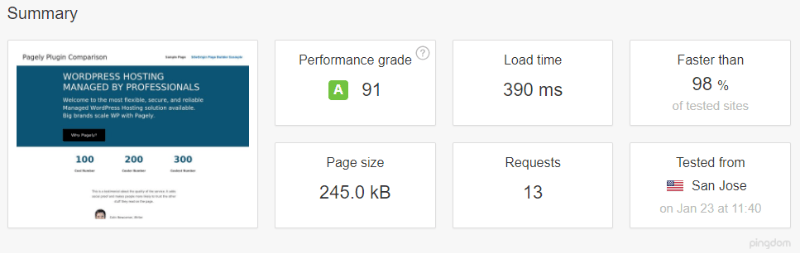
Pingdom Test Data:

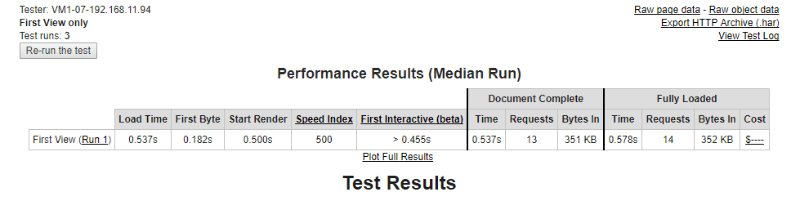
WebPagetest Test Data:

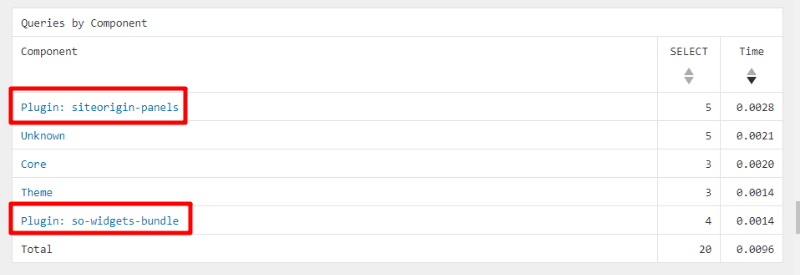
Query Monitor Data:

What Happens After Deactivating The Plugin:

WordPress Page Builder Speed Comparison
After all the tests were run and the data crunched, here’s how things shook out.
Let’s look at the good first. Here’s the overall winner from each category:
- Fastest Pingdom Page Load Time: SiteOrigin Page Builder at 390 ms
- Fewest Pingdom Requests: SiteOrigin Page Builder with 13
- Lowest Pingdom Page Size: SiteOrigin Page Builder with 245.0 kB
- Fastest WebPagetest Fully Loaded Time: SiteOrigin Page Builder with 578 ms
- Lowest WebPagetest Speed Index: SiteOrigin Page Builder at 500
- Fewest Database Queries: Divi Builder with 8
- Lowest Database Query Time: Divi Builder at 0.0039 s
And now let’s look at the worst performer in each category in our tests:
- Slowest Pingdom Page Load Time: Beaver Builder at 665 ms
- Most Pingdom Requests: Elementor with 28
- Highest Pingdom Page Size: Divi Builder at 532.7 kB
- Slowest WebPagetest Fully Loaded Time: Divi Builder at 1.294 s
- Highest WebPagetest Speed Index: Divi Builder at 901
- Most Database Queries: Elementor with 30
- Highest Database Query Time: Elementor at 0.0123 s
You can view the full dataset below:
For all of the data in this table, a lower number is better:
|
|
Elementor | Beaver Builder | Divi Builder | WPBakery Page Builder | SiteOrigin Page Builder |
| Pingdom Page Load | 489 ms | 665 ms | 463 ms | 401 ms | 390 ms |
| Pingdom Requests | 28 | 20 | 15 | 15 | 13 |
| Pingdom Page Size | 530.7 kB | 416.6 kB | 532.7 kB | 435.7 kB | 245.0 kB |
| WebPagetest Fully Loaded | 1.254 s | 943 ms | 1.294 s | 849 ms | 578 ms |
| WebPagetest Speed Index | 574 | 700 | 901 | 610 | 500 |
| Database Queries | 30 | 14 | 8 | 10 | 9 |
| DB Queries Time | 0.0123 | 0.0059 | 0.0039 | 0.0042 | 0.0042 |
| Time To Build Page | 22:09 | 20:37 | 21:02 | 27:18 | 19:51 |
What Conclusions Can We Draw About Page Builder Performance?
The data is there for you to interpret yourself. But here are some conclusions I think are worth considering:
Page Builders Are, To An Extent, A Balancing Act Between Performance And Features
Unsurprisingly SiteOrigin Page Builder had the best performance in nearly all of the tests.
But here’s the thing:
SiteOrigin Page Builder isn’t just lightweight when it comes to performance – it’s also lightweight when it comes to features.
You get better performance than the other page builders by, in part, sacrificing functionality.
For the performance-focused, that trade-off might be well worth it.
But other people might be willing to trade a bit of performance for a more powerful page building experience, and I don’t think there’s necessarily anything wrong with that.
The average user will be able to build a more complex page with one of the other four page builders.
For that reason, I think it’s best to look for a page builder that has the features you need and then compare the performance of page builders that meet that criteria.
There Aren’t Major Differences Between The High-Powered WordPress Page Builders
If you exclude SiteOrigin Page Builder and just focus on the more feature-rich page builders, you’ll notice that there isn’t a ton of difference between them.
You can certainly spot some differences – Elementor is a bit heavy on database queries and requests, while Beaver Builder offered the smallest page size.
But overall, all of these plugins have clearly worked to optimize performance, which is probably why they’re the market leaders in the space.
Shortcode Lock-in Is A Real Consideration
If you’re choosing a page builder for life, you don’t need to worry about this.
But if you think there’s a chance you might switch (or stop using) page builders down the road, it’s important to point out that only two of these page builders leave behind completely clean code.
The two plugins that leave behind 100% clean code are:
- Elementor
- Beaver Builder
SiteOrigin Page Builder leaves behind mostly clean code, but it does leave a few shortcodes, notably showing up wherever I used buttons.
Finally, both Divi Builder and WPBakery Page Builder leave behind a heap of shortcodes that you’ll need to find a way to remove.
What Are Your Experiences With WordPress Page Builders Performance?
Of course, the speed of your WordPress website is only one factor to consider when it comes to finding the best page builder for your site. Things like ease of use, the quality of page templates they include, how easy the styling of the pages is, pricing, level of support, and many other factors come into play.
But, what you’re ultimately trying to produce is a beautiful website that loads quickly so the performance of these different page builders is a critical consideration.
What are your own experiences with these WordPress page builder plugins and performance? And more importantly, where do you think the balance should lie between features and performance? For another in depth opinion piece from Pippin Williamson on page builder plugins, check this out.

No mention of AMP and elementor blows all the others out of the water with woo commerce functionality and their video training library – if I’m on a $3/mo server none of those numbers matter