On Tuesday, we posted an article that discussed the importance of monitoring and identifying speed bottlenecks on your web site using Google’s Pagespeed Insights Plugin. We touched on several reasons why you should consider your WordPress page load times to be a statistic worth monitoring, but in case you weren’t convinced, consider the following:
- In a 2008 FastCompany article, Amazon estimated that a page load slowdown of only 1 second could cost as much as $1.6 billion in lost sales per year.
- In 2009 when the average connection was significantly slower, 47% of respondents expected a web page to load in under 2 seconds.
- 40% of respondents said they would leave a website where it took longer than 3 seconds to load a page.
Even considering the age of those studies, the results are cause for concern — removing any doubt as to the importance of making sure your website loads as quickly as possible.
In this post, we’re going to look at some of the more common slow page load culprits and show you five tools you can use to diagnose slow pages and fix the issues.
Examining the Usual Suspects
Anytime you’re faced with a slow website it’s time to throw on your detective hat and do some digging around. More often than not, there are some common problems that surface, with each one having the potential to add precious milliseconds or more to your average page load times.
As a general rule, it’s a good idea to get into the habit of optimizing your web pages even when you aren’t detecting an emergent problem. As the number of pages and posts on your website grows, the task of going back and optimizing them after the fact can be very tedious.
Image Optimization
It’s always a good idea to optimize your images in a program like Photoshop before uploading them to your WordPress site. For example, converting a .png image to a .jpg and compressing to 85% could potentially reduce the file size by more than half.
You want to avoid uploading images that are significantly larger than what is required by your theme and then resizing them from within the WordPress editor. If you upload a 3000 x 4000-pixel image to WordPress and then resize it to 300 x 400 pixels from within the editor (using HTML), WordPress still has to load the full image size. If your website is image intensive, you can imagine how this might affect your page speed.
Minify CSS & Javascript
Many WordPress themes provide a built-in option for minimizing both CSS and Javascript. By minimizing these files, you are essentially stripping out any unnecessary details. This can include, comments, whitespace, blank lines and unneeded characters.
In case your theme doesn’t include a minify option, you can take a look at a plugin like Better WordPress Minify.
Examine Your Plugins

The list of plugins disallowed by Pagely is pretty short when compared to the size of the WordPress repository. That’s the good news. The bad news is that you’re left with thousands of plugins to pick from, some of which have the potential to slow down your website.
If you suspect that a plugin is causing your site or a specific page to load slowly, you have a few options. The first and possibly the most reliable is to disable all of your plugins and then re-enable them one at a time — testing page speed each time you activate a new plugin.

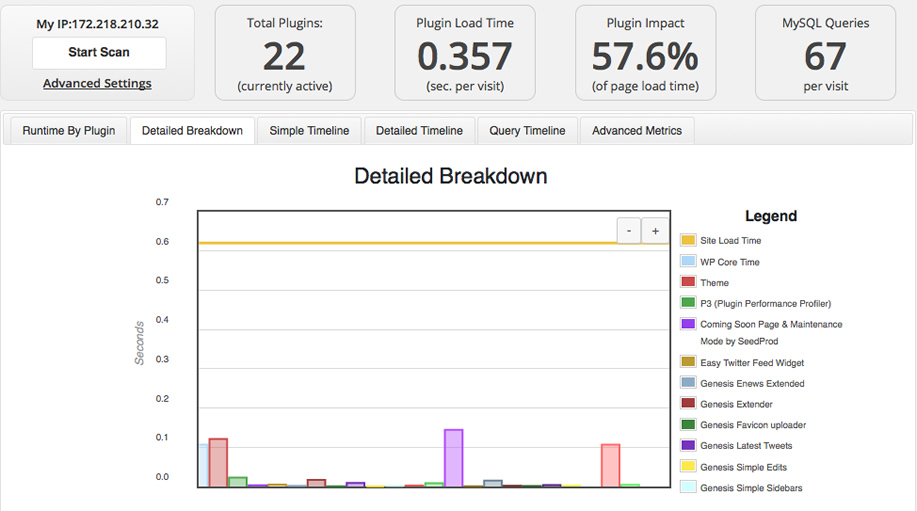
Another option to diagnose slow pages is to use a plugin called P3 – Plugin Performance Profiler. Installing this plugin will allow to run a complete diagnostic test on all the plugins you currently have running.
Consider Using Caching and a CDN
Using both caching and a CDN can provide a significant performance boost to your website. If you’re a Pagely customer, you’re in luck because both these services are included.
Caching is essentially the process of storing a temporary version of your website that can be served to visitors without having to request all of the original information from the server. This results in a much faster browsing experience for your visitors and a reduced load on the server.
A CDN or content delivery network is responsible for delivering the content from your web pages to the end-user. CDNs consist of servers at different geographical locations. When a user visits your site, the CDN is capable of delivering your website content from a server that is in close proximity to the user.
Diagnostic Tools
In case you want to delve a little deeper into what might be causing your entire site or individual pages to load slowly, there are some great free and paid tools available. Let’s take a look at a few of them:
New Relic

New Relic is a paid diagnostic service that is actually our tool of choice here at Pagely when it comes to understanding which SQL queries might be responsible for slowing things down. New Relic offers both free and paid versions depending on your needs.
Web Page Test
As antiquated as Webpagetest.org looks, it still manages to deliver plenty of useful information that can help to determine the source of any bottlenecks. It’s a free resource that delivers all the important statistics and is open source project with Google acting as a major contributor.
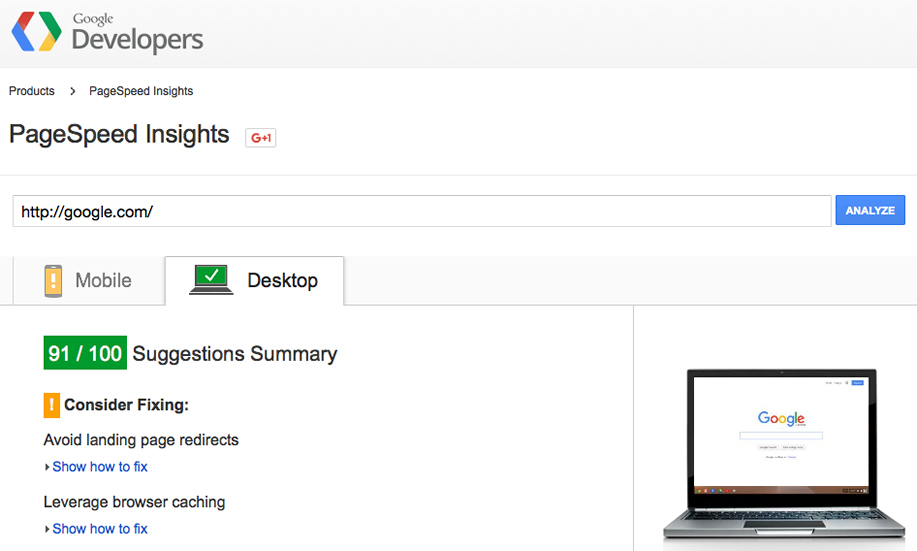
Google Page Speed Insights

Page Speed Insights (the web version) is one of my favorite tools if for no other reason than it’s nice to get the official opinion from Google — especially since they uses page speed in their ranking algorithm. Although they don’t provide as much detailed information as some of the other resources, Google does provide actionable advice as well as scores for both mobile and desktop devices.
YSlow
Yslow is Yahoo!’s proprietary version of Page Speed Insights and relies on their own set of recommendations for optimization and overall performance. Unfortunately, both the Firefox and Chrome extensions are not currently working but you can still use a free resource like GTMetrix (below) to obtain your Yslow results.
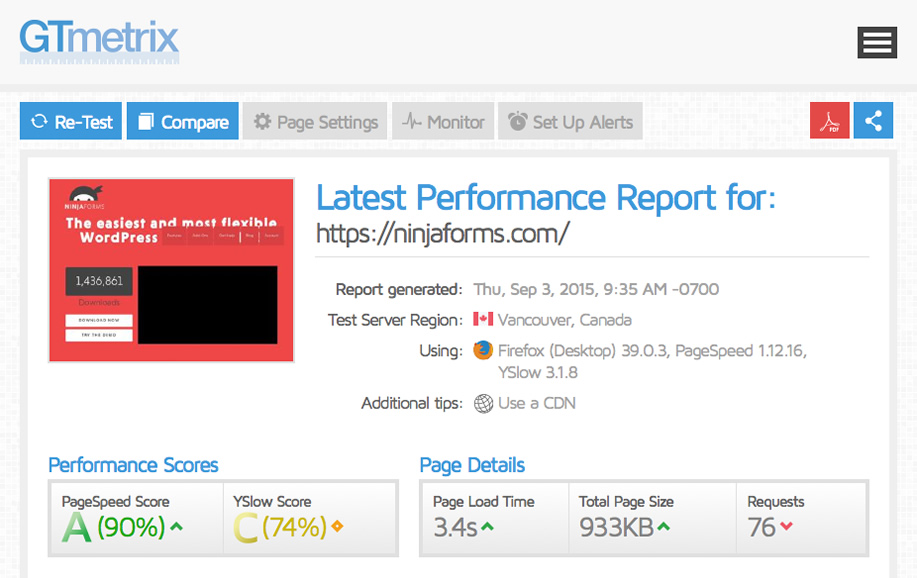
GTmetrix

GTmetrix provides both free and paid plans. As one of the more visually appealing resources, it’s definitely worth checking out. Plus, as mentioned above, GTmetrix also provides you with a YSlow score and a detailed list of recommendations to help improve your website’s performance.
Website Speed is Serious Business
Speed is something we take pretty seriously at Pagely — we do a lot on our end to keep your site running as fast and efficiently as possible. That said, there are still steps that you can take to improve things on your end such as optimizing images, minimizing files where possible and keeping an eye out for slow plugins.
The tools mentioned in this post can help you diagnose where your bottlenecks might be occurring. The overall scores that each tool provides will help you confirm that you’re doing everything possible to optimize your results for both visitors and search engines.
If you have a favorite tool that you like to use when assessing your website performance, please share in the comments below.
Also, if you ever experienced an issue with your website being slow, what did you determine to be the cause?
