Imagine you have a big meeting your team has been preparing for all month. You know where the meeting is, when you need to be there, and what to bring. However, the employee responsible for collecting all the materials for the meeting–the presentation, data you’ve compiled, the project proposal, and even the laptop you planned to share it all on–is running behind. He finally shows up ten minutes after the scheduled start time with the prospective client.
As you might guess, that won’t go over well with the client.
Now, imagine how your website’s visitors feel when they have to sit around and wait for your site to load in their browser window. And they haven’t even committed to being there at a certain time or place. They’re there of their own accord. What do you think they’ll be inclined to do if one web page takes ten seconds to load? Or even five? Three?
The importance of speed in any encounter you have with a prospective lead or current customer can never be underestimated.
Fortunately, website speeds don’t have to be a problem. With WordPress, solid web hosting, and a system of performance enhancements on your side, your website can run at top speeds and keep everyone happy in the process. It’s simply a matter of knowing what to look for and how to fix it. The following will be your guide to building a top-notch WordPress speed optimization plan for your site.
The Importance of Speed Optimization for Visitors, Google, and Your Business
Now that Google has passed down the decree that websites must prioritize the mobile experience, the matter of WordPress speed optimization has become even more critical for today’s website owner.
Your Visitors
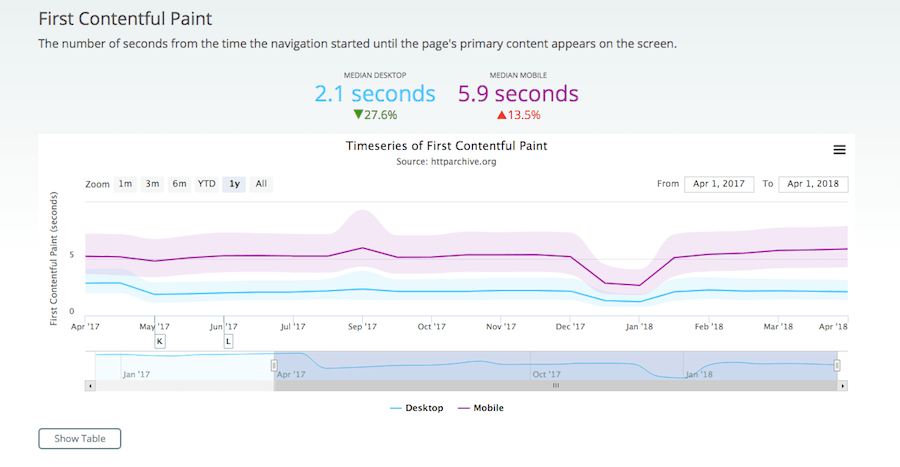
HTTP Archive collected data on average loading speeds from 2017 to 2018. While the data on the First Contentful Paint (FCP) loading time seems okay:

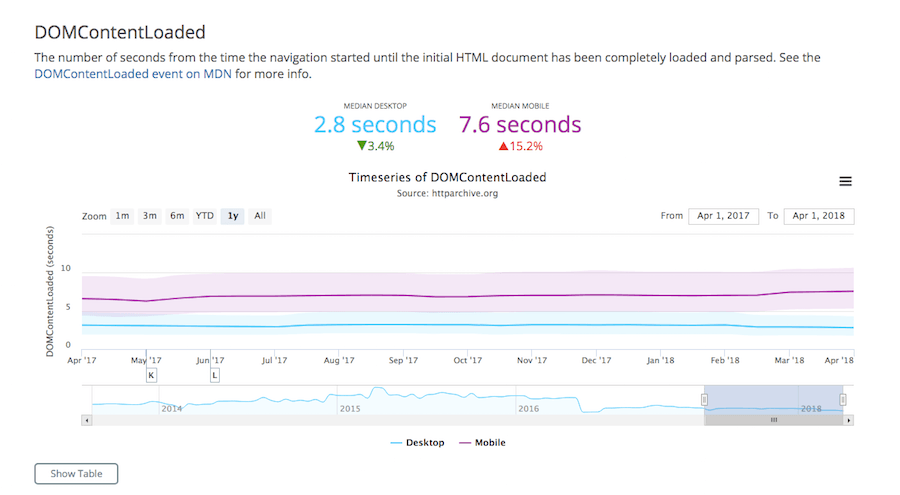
It’s the data on the DOM Content Loaded (DCL) loading time:

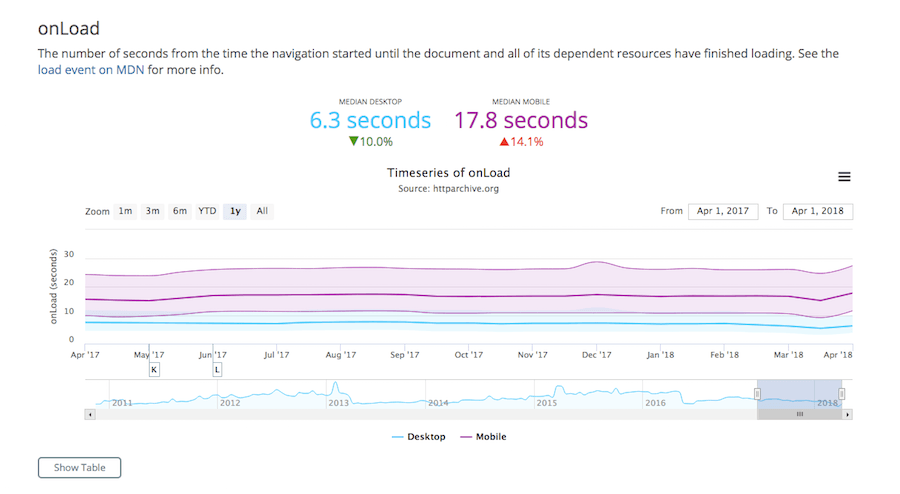
And onLoad loading time:

That is worrisome.
Basically, this data reflects how long it takes for the very first glimmer of a website to appear to visitors until the time when everything has fully rendered.

In a Kissmetrics infographic about how loading times affect your bottom line, it was reported that:
- 58% of visitors expect a mobile website to load just as, if not more, quickly than the desktop counterpart.
- Sadly, slow mobile websites seem to be a common issue users run into, with 73% having encountered a website that took too long to load.
- As page load time increases (on mobile or desktop), so too does your page abandonment rate. On average, web pages that load in four seconds experience a 25% drop-off.
- Even if an online shopper was willing to complete a purchase once, there’s no guarantee they’ll do it again. 79% of consumers report they’d be less likely to return to a website for another purchase if the experience was too slow.
- Making visitors wait one additional second leads to a 16% drop in customer satisfaction and a 7% drop in conversions.
Needless to say, you really only have a couple of seconds to gamble with. Anything more than that and consumers will have no problem abandoning your website and moving to one that gives them the information they want more quickly.
Consumers’ feelings aside, slow-loading websites are also frowned upon in Google’s eyes. Even if you’re not worried about what a second or two of extra wait time does to your traffic, you should care how it affects your SEO.
Back in 2010, Google made its first announcement regarding how speed would factor into its search ranking system. In sum, Google began rewarding websites with good page speeds. The ranking signal wasn’t very high at that point in time, but it still mattered as it indicated that a major change was coming.
Fast forward to 2013, Google made an announcement regarding a penalty it was going to start inflicting upon mobile websites that were too slow. As Google watched more visitors accessing the web through smart devices, it made sense that websites should present those users with optimal speeds.
And, now, of course, Google has rolled out mobile-first indexing. Webmasters and web developers no longer have a choice: the mobile website experience must be prioritized and it needs to be fast.
Google isn’t doing this to make it difficult for websites to rank well in search. On the contrary, Google wants to give more websites a fighting chance. That’s why it uses data to explain changes in its algorithms that support a faster, more mobile web.
Your Business
Clearly, online consumers don’t have the patience or desire to wait very long to see what your website says, let alone have to deal with the process of making a purchase. And Google isn’t going to stand by and let them deal with that if they can help it, which means a site not optimized for speed is going to suffer doubly.
But, really, is it their fault for thinking this way? We’ve all been taught that technology is supposed to make everything easier and quicker and simpler. So, why doesn’t every website load instantly?
Without getting too technical, here is what’s happening when a visitor tries to open your website:
Person finds your website. In search. On social media. From a link, a high-authority website shared to it. By typing in your URL in the address bar. However they learned about your site, they want to now see it.
The web isn’t a magical place where websites instantly appear. There are servers and software running behind all of it. Which means the data used to build your site needs to be retrieved from somewhere first.
So, the user’s browser sends a message to your website’s server: “Hey, can I see this, please?” This is called an HTTP request.
Your server says, “Sure thing. Just gimme a second.” Your server then retrieves all the files, scripts, media, content, and so on that comprise your site and sends it over. (Much like that employee who was responsible for gathering your meeting’s materials.)
This happens with each new page a visitor accesses. And these HTTP requests happen simultaneously when you have more than one visitor on your website.
As a result, your server has to handle more requests as traffic goes up. If it’s not prepared to do so, this is where the slowdown happens.
Sometimes, the problem has to do with the amount of traffic hitting your website, and your web hosting plan and server just not being up to the task of handling it. And sometimes it’s because there are just too many files that need to be delivered back to your visitors’ browsers and it’s impossible to handle it efficiently with the way WordPress or your server is configured.
And that’s a major problem. Your website, your business, your reputation–they can all be harmed in a matter of seconds. If you have the ability to do something about it, then you should. Luckily for you, there is one tool that is going to tell you exactly what’s wrong with your site and provide clear solutions you can put in place to whip your WordPress site into shape.
9 of the Slowest Culprits in WordPress
This is the speed analysis tool you should be using: Google’s PageSpeed Insights:

For the purposes of this test, I’m going to use my favorite bakery/cafe’s website: Flour Bakery. I specifically chose this website because:
1. It’s built with WordPress.

2. It’s chock full of mouth-watering images (which I hope compel visitors to peruse the entire website and then stop in… because this place is amazing).

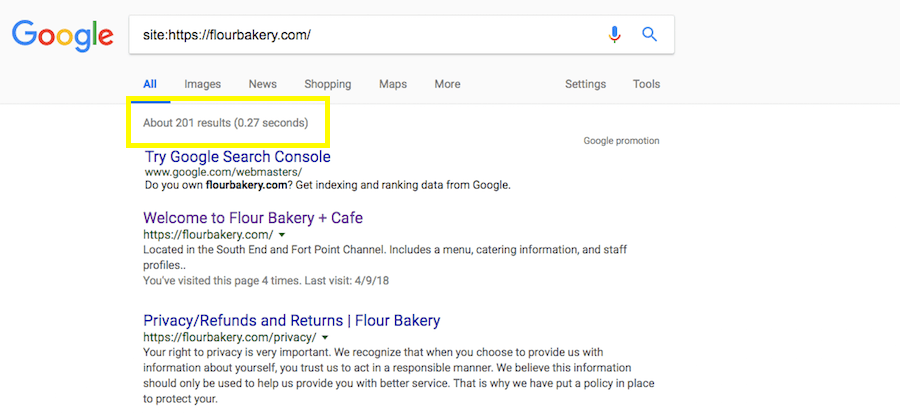
3. There are 201 indexed pages on the website.

4. Among those pages are a number of links out to complex activities, like ordering ahead, looking up directions to various locations, purchasing food from the shop, and so on. There is also a video embedded on a few pages. Although they’re not handling any of those activities on the site, it’s a good indicator that there’s a lot of interest from visitors to engage with these elements… which means traffic is probably high.

5. It runs super fast.
I had a feeling that it was going to perform well in PageSpeed Insights based solely on how quickly it performed for me. Considering I recently cleared my browser cache (after my last visit to the website), this means my visit was processed as a completely new one and I was getting the full loading experience. Even so, it seemed fast. So, I was curious to see how it did.
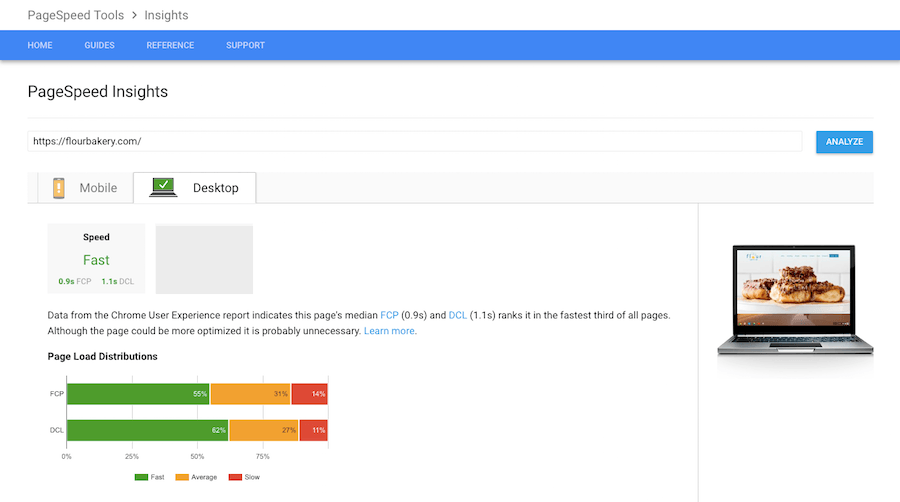
Here is what Google PageSpeed Insights found on desktop:

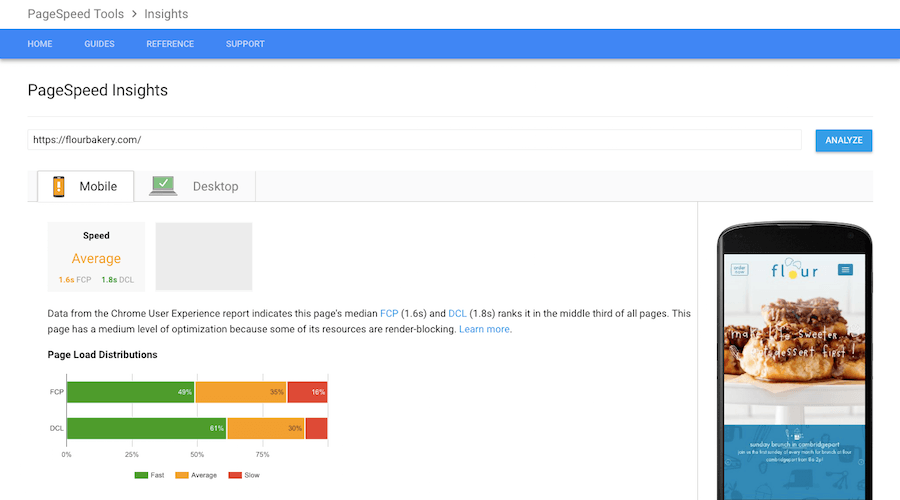
And mobile:

Although the mobile experience only received an “average” loading score, the FCP speed was 1.6 seconds and the DCL speed was 1.8. In other words, it took 1.6 seconds for mobile visitors to receive the first glimpse of the website. Then, 0.2 seconds later, they received the website fully parsed.
If we’re comparing this to the data presented by the HTTP Archive data from earlier, then this website–both the mobile and desktop–would be well-received by visitors. Even so, Google says that’s not enough. And so should we.
WordPress Slow Pokes
So, where do we start? Well, I would suggest you look at the major culprits that tend to be behind website slowdowns:
Images: Images themselves are not necessarily the problem. It’s more the outlandish sizes that kill speed.
Videos: With the introduction of cool features to WordPress like video backgrounds and the proliferation of video pretty much everywhere else, they have become a real performance drag when uploaded directly to a site.
WordPress Plugins: For the most part, WordPress plugins are huge lifesavers in the WordPress development process. But you have to be careful about which ones you use as well as how many.
WordPress Themes: The same goes for themes. They’re essential to (most) WordPress web design workflows. However, choose one that’s coded poorly or comes with too many files and scripts, and you could run into trouble.
Script-heavy Content: Anything that uses excessive amounts of JavaScript, or uses JavaScript when it shouldn’t (which some plugins introduce to websites), can slow down your web pages.
APIs: Using APIs in WordPress can be really helpful when integrating other platforms within the content management system. However, if the servers you’re connecting to are slow to begin with, the response on your site will be slow as well.
Sloppiness: This can happen anywhere: your media folder, your collection of plugins, your content, your database… Even sloppy code can be detrimental to speed.
Broken Links: A broken link or two isn’t terrible. Granted, it’s not great for the user who will be frustrated upon encountering it, but it probably won’t be abandon-worthy. A site full of broken links, however, can take its toll on the user experience as well as on your server’s continued work to process that broken connection.
Redirects: Again, this is about using everything within a reasonable limit. Setting up redirects can be helpful for preventing users from encountering broken links or old URLs. But too many redirects require a lot of work on the part of your server, which will affect loading speeds.
Build Your WordPress Speed Optimization Plan
Now that you know the guiltiest parties in the WordPress universe, let’s focus on the positives. For every part of your WordPress site that wants to give you a problem, there is a speed optimization for it.
Google has a good list of rules you should familiarize yourself with. However, they’re very technical and don’t actually tell you what tools to use to go about implementing those solutions.
So, let’s talk about how you can create a practical solution for speed optimization in WordPress right now:
1. Entrust Your Site to the Right Web Hosting
Start with a web hosting company that takes performance seriously. Preferably, find one that has the following characteristics:
- Specializes in WordPress hosting, so they understand the inherent performance problems associated with the CMS.
- Offers managed hosting options so you have to worry less about managing performance on your own.
- Uses servers built on the latest, greatest, and fastest of technologies.
- Includes caching (at the very least) and a CDN for further performance optimization.
In case you haven’t guessed, Pagely is the managed WordPress hosting provider I’m alluding to. They cover everything you need server-side for keeping page speeds high on your WordPress site.
2. Use Caching
Remember that process I explained earlier about how a website is retrieved between a visitor’s browser and your server? Well, that can be avoided when you use website caching.
Caching is the process by which a static HTML version of a web page is stored and reused as visitors come to a website. It would be like if, in my original story, you had another employee who happened to have the meeting materials on hand since he recently gave that same pitch to a client. Nothing had changed and so you just used their copies. That way, you wouldn’t have to delay the start of the meeting. That’s very similar to how caching work.
If you have a site that doesn’t update frequently (at least certain pages of it), it would be greatly beneficial to use a caching plugin for site-level optimizations. My personal recommendation would be W3 Total Cache.
These plugins decrease the load on your server (since it won’t have to handle every single HTTP request that comes through) as well as handle other speed optimization tasks:
- Page and browser-level caching (only if your web hosting doesn’t do this)
- Gzip file compression
- HTML, CSS, and JavaScript minification
- Combine CSS and JavaScript files
- CDN integration (only needed if you don’t already have one)
Before you go about installing a caching plugin, however, make sure to check your web hosting provider’s list of banned or blacklisted plugins to make sure it’s not on there.
Caching at the web server level is really your best option and your web host should be taking care of that for you already. Adding another layer of caching within WordPress would be unnecessary and inefficient. That said, you can still use WordPress caching plugins to handle other optimization tasks.
3. Be Picky About Plugins and Themes
There’s absolutely nothing wrong with using WordPress plugins and themes. However, some WordPress users don’t understand the type of strain these tools can put on their server. That’s why you have to be very picky about which ones and how many of them you use.
When choosing a WordPress theme (and you should only have one unless you’re running a Multisite network), take time to properly evaluate it. A poorly coded theme, an un-updated theme, a theme that adds scripts to pages where they aren’t needed–these can all lend to a very poor page loading experience. So, vet your pick for quality control issues before installing it on your site.
When choosing WordPress plugins, this gets a little more complicated since there isn’t a one-stop-shop plugin to handle all of your needs. Keep the following tips in mind:
- Determine your website’s essentials first. Anything you can’t do with basic WordPress features or with coding can be supplemented by a plugin.
- Review every plugin the same way you would a theme. Developer reputation, plugin reputation, noted issues with performance or security–never install something with a questionable history.
- Watch out for plugins that have too many features and functionalities. If you find that you only need maybe one or two of them, get another plugin to do the job for you. All the rest will create too much work for your server.
And, of course, when updates come through for your WordPress themes and plugins, make sure to implement them as soon as possible. Many times, these updates revolve around security issues or bug fixes. However, you may occasionally find that the developer has made performance improvements, too.
4. Rein in Your Media
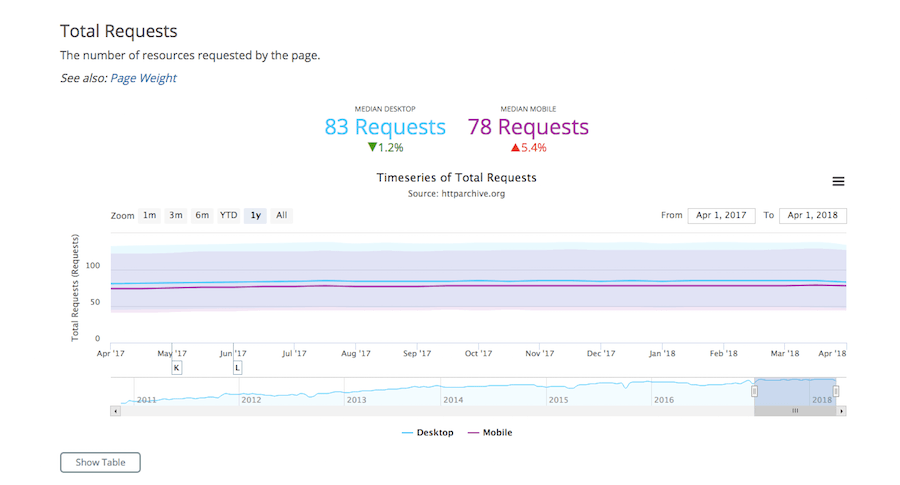
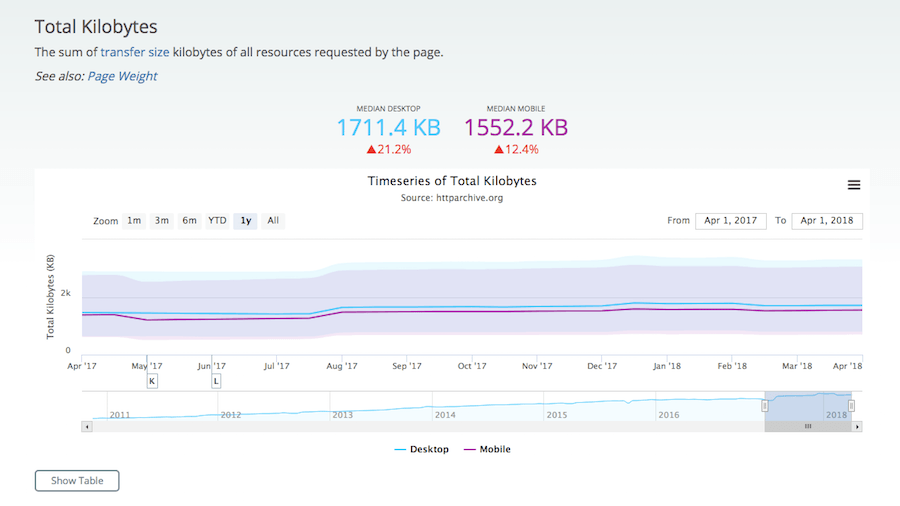
According to HTTP Archive’s State of the Web report, the average number of resources a server has to process for a single visit is 83 on desktop and 78 on mobile.

The total file transfer size back to a users’ browser ends up being, on average, 1711.4 KB for desktop and 1552.2 KB for mobile.

Want to guess how much of that comes from a website’s images?
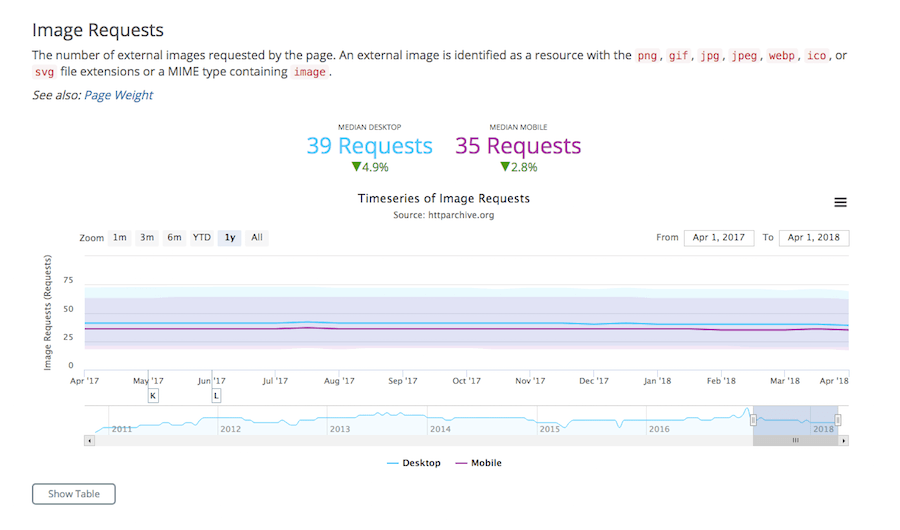
39 of the 83 desktop resources and 35 of the 78 mobile resources come strictly from media files. That’s about 45% of the resources sent back to your visitors’ browsers.

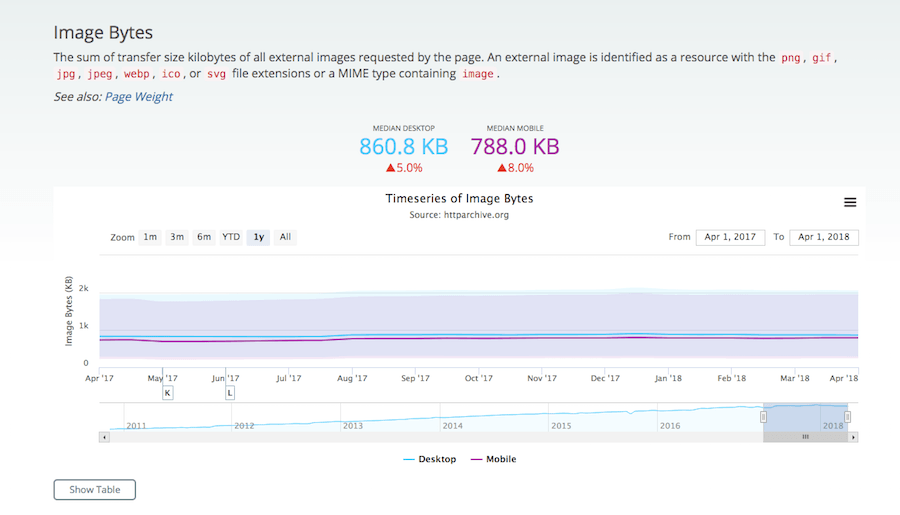
Then, look at the number of bytes those images comprise–860.8 KB for desktop and 788 KB for desktop–and you’re looking at 50% of your website’s weight coming from images.

Here’s the thing, though: your website needs images. Even if you developed a slick-looking design that mostly uses gradients and other textured color swatches, you will eventually need to employ an image or video somewhere on your website. This is just how we communicate with the modern consumer.
So, how do you fix this aside from reducing the total number of images you use?
Resize Images
To start, always resize and compress your images before you upload them into WordPress.

This will relieve them of a lot of their mass. You can do this using your photo editing software like Photoshop or you can use a free online image optimization tool like TinyPNG.
Compress Images
Within WordPress, you should use an image optimization plugin, too. This will compress your images even further while still preserving the overall quality and resolution of them. I would suggest using the Smush plugin for this.

Not only does it simplify the process of optimizing images, but you can automate it so you never have to think about it again.
Lazy Load Images
There’s also the option to use a WordPress plugin to lazy load your images. Basically, this means your website will prioritize loading content above the fold first.
So, even if you have bigger media files down below, your visitors don’t have to sit and wait for the entire page to render. Their first impression will be of a website that loads quickly even if the rest of the content doesn’t load until they scroll down the page. And, if they never do, then your server is spared the trouble of handling those resource requests.
Embed Videos
Videos can also be troublesome if you load them directly to WordPress. Since we have so many free video hosting platforms available–like YouTube and Vimeo–there’s really no need to put that sort of undue pressure on WordPress. Instead, load your videos to the external platform and then embed them within your site’s content. For more advanced usage of videos (like background videos, product video galleries, etc.), you can use a plugin.
5. Tidy Up
The last tip I’m going to leave you with is to keep your WordPress installation and database tidy at all times.
If you think about a WordPress site like a room or an office, it’s easy to see how and why it can so easily get cluttered. Especially when you’re busy trying to run a business or marketing department or handle other web development projects, you just don’t think about going in and cleaning up behind yourself.
Keeping WordPress tidy, however, is a really easy way to lighten your server of unnecessary loading tasks. You just need to make time for it, or delegate to someone who does.

Here are the things you need to keep cleaned up:
- WordPress plugins: If you have deactivated a plugin and don’t intend on using it again, delete it. If a plugin hasn’t been updated in the last year or is now unsupported by the developer, delete it. If you have two plugins performing the same task, delete one of them.
- WordPress themes: Perhaps you were in the midst of testing a couple different themes for your site. Or maybe you transitioned from one theme to another. Ditch any theme that isn’t the primary one you are actively using.
- Media: Whether your site recently underwent a redesign or you just aren’t using some of the images you uploaded to WordPress, go through and clean them out.
- Pages: Businesses change and your website should be a reflection of that. If you’ve removed a service or product from your offering, get rid of the old page from WordPress.
- Posts: Blog posts can make a real mess if you’re not careful, especially if you have multiple contributors adding content to your site. To start, clean out any drafted blogs that will never see the light of day. You may even want to go through and delete blogs that are no longer relevant. Check the number of saved revisions do you really need to save an infinite number of post revisions (the WP default)?
- Comments: If you’re using a plugin like Akismet, it will automatically take care of removing spam comments on your site. However, if you’re manually moderating them, make sure you permanently trash any of them you don’t want on there.
- Database: Even if you’re not the most technically savvy of WordPress users, you can keep your database files clean. WP-Optimize is the tool I like to use for this as it not only cleans the database, but also keeps post revisions in check (which can stack up). Look closely for bloated fields in wp_options, post_meta, and any plugin action logs saved to the database.
I don’t necessarily think this is something you have to do on a monthly or even quarterly basis unless your website is steadily updated. Maybe put a note in your calendar once or twice a year to get inside WordPress and give it a good, deep scrub.
Wrapping Up
I realize this all sounds like a lot of work. But the alternative scenario where your WordPress site takes longer and longer to load, and you lose more and more visitors as a result, just isn’t acceptable.
Here’s what I’m going to say: speed optimization doesn’t need to be a big deal if you know how to automate a lot of it. Many of the WordPress plugins I mentioned above will help you do this.
If you find that it’s not enough, then you should look into signing up with a managed WordPress hosting provider and hiring a solid development team (View our agency partners) They’re not only experts on WordPress, but they’re also experts on server technology. They will be able to get those proper server-side and WordPress optimizations in place to ensure that your website runs super fast at all times.
