Photo galleries are an incredibly useful and versatile tool for WordPress websites. In this overview of the WordPress photo gallery, I’d like to talk about why you need them, how best to use them, and the WordPress tools you need to ensure they’re correctly integrated into your website.
The WordPress Photo Gallery: Intro, Best Practices, and Tools
Photo galleries aren’t just for photographers. If you have high-quality and engaging photos to show off, you should display them on your WordPress website as a way to improve overall user experience.
Here are some other popular ways to use photo galleries on company websites:
- Create a digital slideshow to demonstrate your quality of work and breadth of expertise.
- Showcase photos from a company-hosted event and let visitors see your “human” side.
- Make money by selling your photos or collections of photos.
- Provide quick snapshots of all your products and let the photos sell themselves.
- Display lightbox views of your products for close-ups on the intricacies of those products.
- Compile large quantities of profiles (like team member bios, partner logos, or case studies) to demonstrate your company’s expansive support network, reach, etc.
If you can get creative and find other uses for large quantities of photographs, do it! While content will always be “king,” photos still play an important role in the minds and visual appetites of your visitors.
Photo Gallery Best Practices
Keep in mind that photos tend to be heavy (as in ‘taking-up-over-half-of-your-site’s-size’ heavy), so be careful when adding them to your website. There are other tips and best practices you should be aware of before adding photo galleries to your site, too. Let’s cover those and then take a look at the WordPress tools to help you do this the right way.
Formatting Tips
- Use JPEG format.
- Give photos a memorable name so you can find them easier later (if you even need to find them).
- Size and scale your photos consistently. Even if you’re not using a mosaic or slider gallery layout, these sizing consistencies will help photos transition well.
- Avoid uploading heavily altered photos. Many people are skeptical of photo authenticity.
Selection Tips
- Don’t overdo it. Not only are images space-hogs, but too many photos may be overwhelming for visitors. Use the ones that will make the biggest impact.
- If they don’t look good, don’t include them. 38% of users will abandon a site if the aesthetics aren’t executed well. So always use high-quality, high-resolution photos.
- Use relevant photos. If you’re a wedding photographer, don’t confuse visitors by including travel or pet photos (unless it’s a destination wedding or the dog served as best man).
- Make sure your photos jive with your company’s branding and personality.
- Review photos for mobile compatibility. Orientation, size, and gallery layouts may affect their presentation on smaller screens.
Design Tips
- If you can, tell a (logical) story with your photos.
- Don’t forget about white space.
- White space within photos is key to drawing attention to the subject.
- White space surrounding your gallery is just as important.
- You don’t want an overabundance of text distracting visitors from your hard work.
- Only include necessary gallery elements so as not to give visitors too many options or distractions. Determine if you need: arrows, slide indicators, captions, calls-to-action, auto-transitions, and so on.
- When showing off a product with a gallery of photos, consider including unusual options like 360-degree viewing and zooming.
Copyright Tips
- Update all your photos’ metadata to include the name of the photographer (or your company name), your URL, and the date for copyright purposes.
- Add a watermark to all photos (if they’re your own work), so people can’t steal and use them without giving you credit, and look for plugins that have watermarking built-in.
- Disable right-clicking. It may not prevent people from stealing your work (also known as hot-linking), but it’ll be more difficult for them to overload your server when they steal the link to your image for their own purposes.
Best WordPress Photo Gallery Plugins
There’s no shortage of gallery plugin options at wordpress.org, but here are a few of the best plugins currently available:
- Photo Gallery by 10Web – A free plugin that is proving very popular with WordPress users who want a user-friendly to display photos and videos in their posts and pages.
- Foogallery – Features a selection of free and premium extensions that allow you to add more gallery styles directly from within your WordPress site, and is Gutenberg ready.
- Envira Gallery – Features include a drag-and-drop interface, pre-built gallery templates and a variety of customizations options through add-ons. Note that many of the add-ons, like video support, require a paid pro version.
- Nextgen Gallery – One of the longest-running gallery plugins, Nextgen comes with all the features you’d expect, including the ability to add galleries with or without the use of shortcodes.
- Modula – A focus on lightbox galleries, masonry grids, custom grid layouts and more from the WordPress dashboard. Free and premium versions available.
Additional Tips & Tools for Photo Galleries
- Start with a responsive and retina-ready WordPress theme meant to handle large quantities of photographs. ePix, Oshine, Divi, and Elementor are among the most commonly recommended photography themes/page builders.
- If you’re using image galleries to showcase eCommerce products, take a look at the WooCommerce-compatible themes here. Many of them come with portfolio and gallery features, image zooming, hover effects, and more.
- Use Instagram to create and display your image gallery with the Instagram Feed WordPress plugin.
- Optimize your website for speed so that hefty quantities of photos don’t weigh it down. Try the WP Super Cache plugin.
- Use a CDN, like Jetpack or PressCDN.
- Use a WordPress gallery plugin that allows for lazy loading.
- Compress and optimize your images to help them shed some extra weight. Try the Smush plugin.
- Edit and manage your photos’ names and metadata for better search optimization (and copyright protection). Try the WP Meta SEO plugin.
- Disable hotlinking of your photos (and protect your website better in the process). Try the All In One WP Security & Firewall plugin.
The WordPress Photo Gallery: What’s the Point?
The point is this: WordPress websites are capable of doing a lot more than just publishing a blog post or providing background information on your company and services. With the support of WordPress themes and plugins, you can add beautiful galleries on your website without much effort at all.
Examples of Common WordPress Photo Gallery Layouts
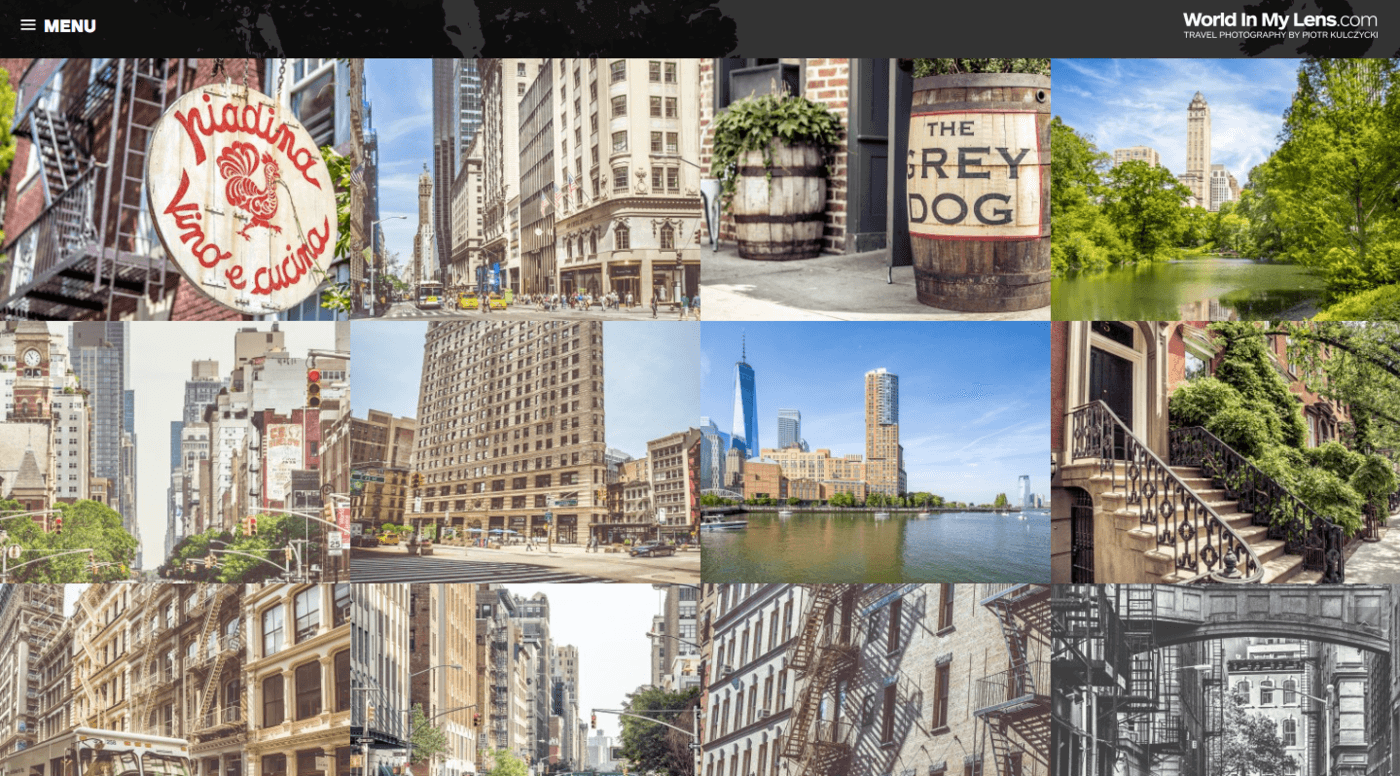
There’s the standard mosaic gallery:
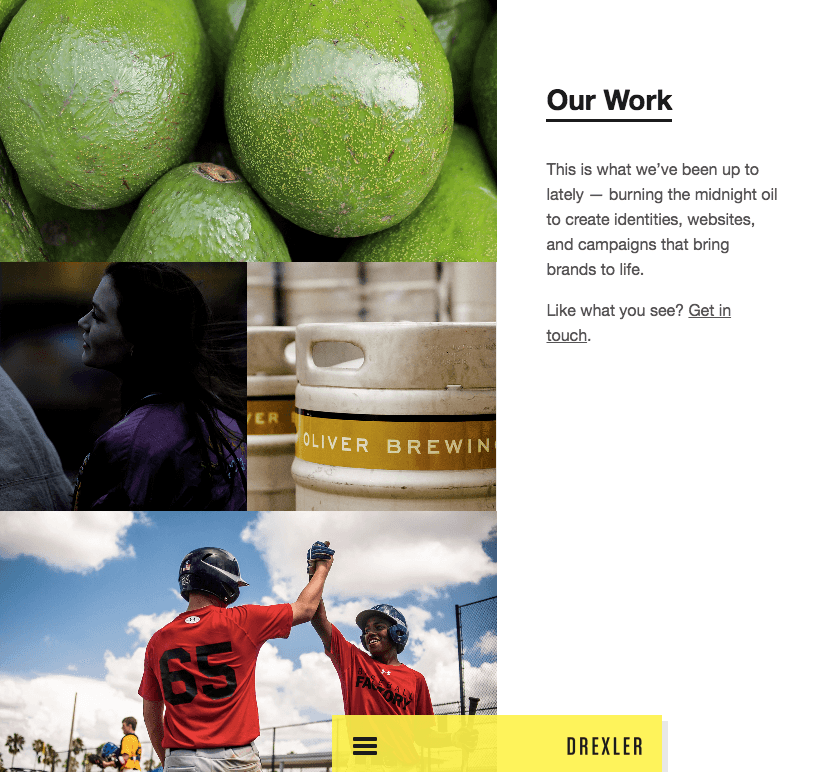
The masonry board gallery:
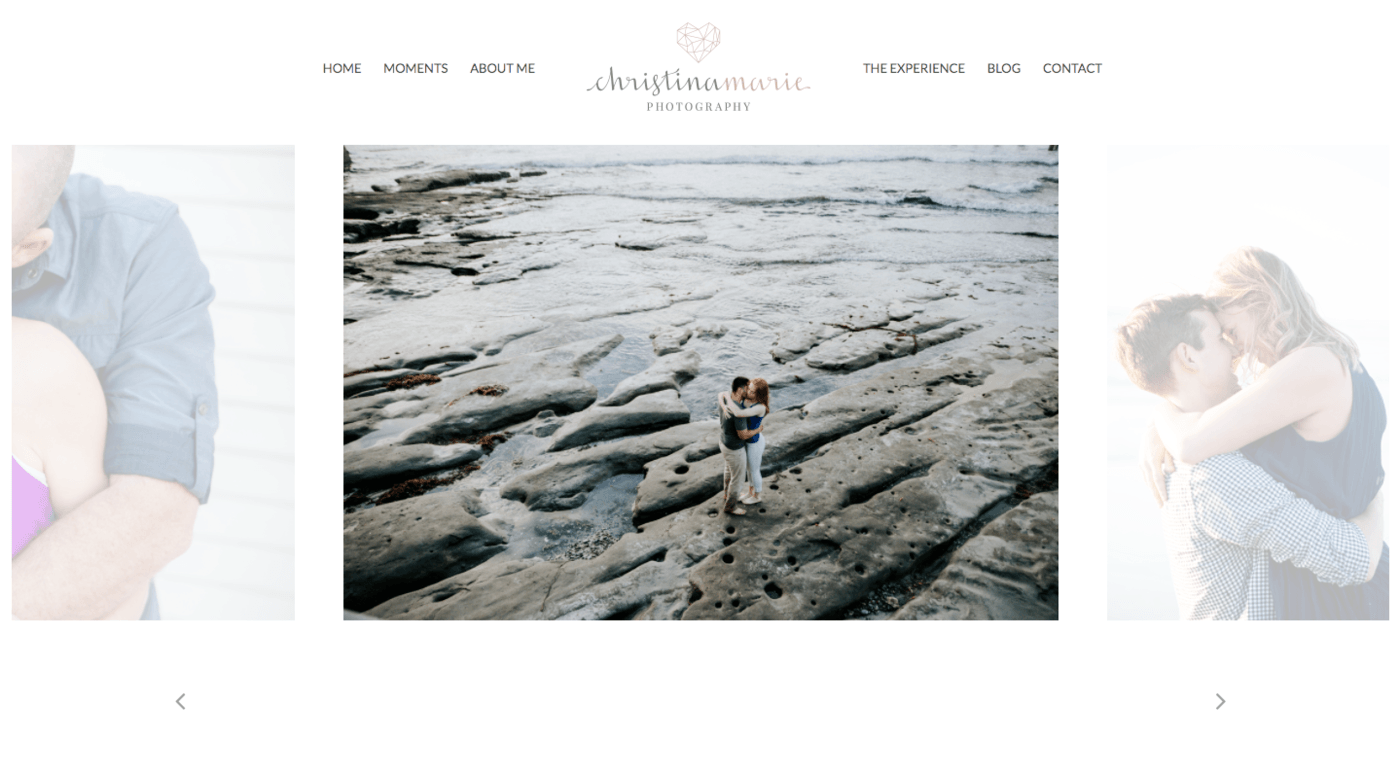
The space-saving slider or carousel gallery:
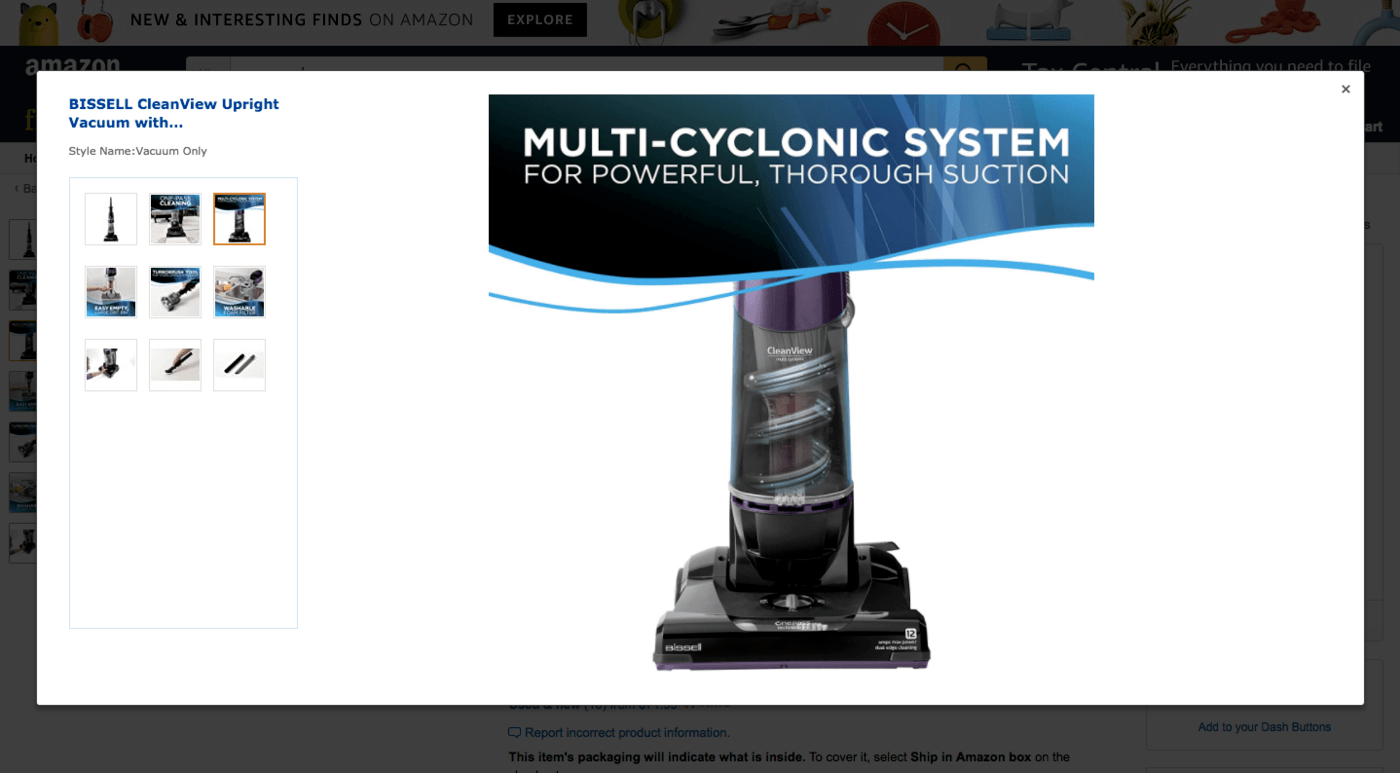
The multi-view product gallery:
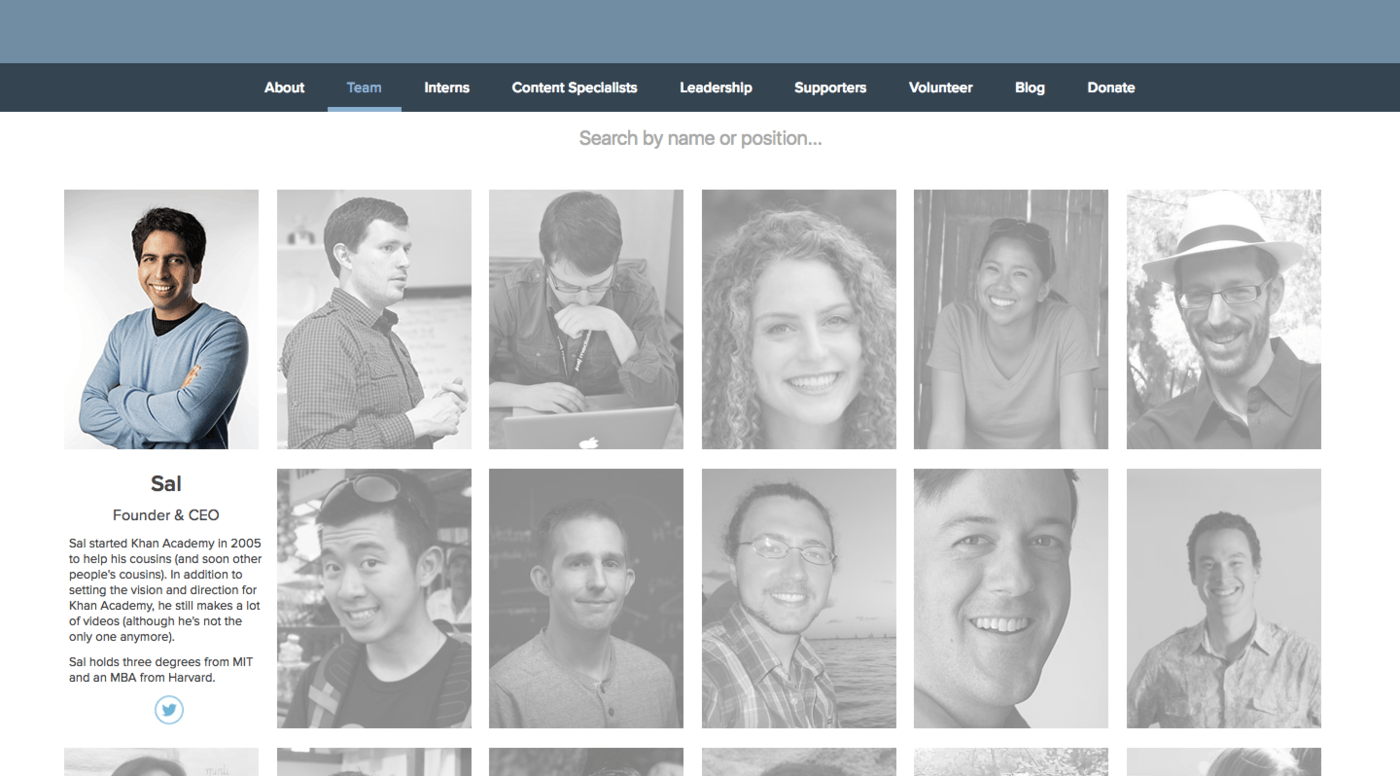
And even the company profile gallery:
Now, how do you use the WordPress photo gallery?